인프런 강의 바로가기
초급자를 위해 준비한 [웹 퍼블리싱] 강의입니다.
이런 걸 배울 수 있어요
- CSS GRID 기본 문법과 속성 완벽 정리
- 실전 예제와 함께하는 프로젝트 실습
- 디자인 참조 웹페이지 구현 노하우
CSS GRID는 언제 사용할까요?
아래와 같은 디자인이라면 여러분은 어떻게 스타일을 작성하시나요?

여러분은 아마도 float이용하거나, flex를 이용하여 요소들을 배치하시겠죠? 디자인과 같이 12컬럼 그리드에 맞춰 요소들이 가로, 세로 정렬이 잘 되어 있는 경우에는 float 이나 flex를 이용하여 배치하는 것이 효율적일 겁니다.
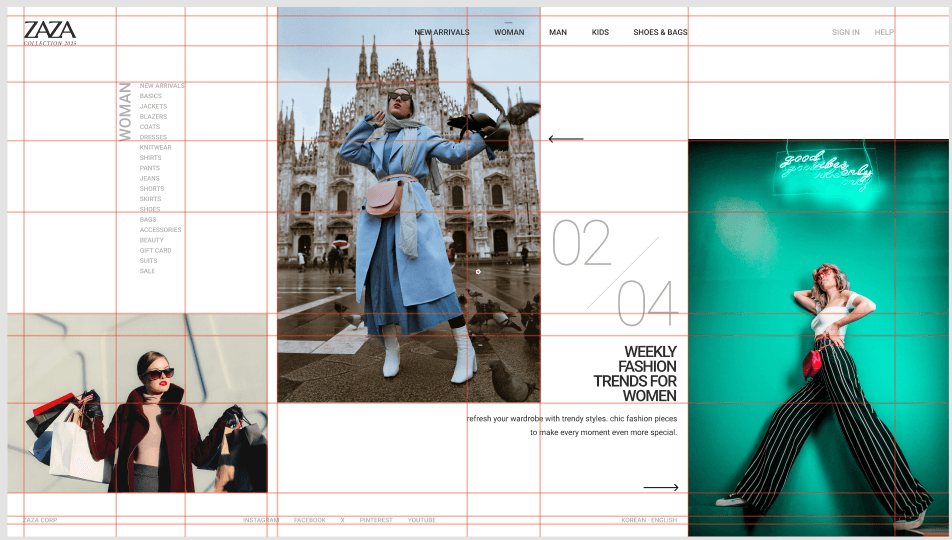
그렇다면 아래와 같은 디자인은 어떨까요?

위 디자인은 float이나 flex를 이용하여 배치하기 쉽지 않습니다, 그렇다고 모든 요소들을 absolute로 처리하기에는 무리가 있고, 그렇게 처리하면 이후 유지관리도 불편하고 반응형으로 구현한다면 더욱더 유지관리가 힘든 사이트가 되어 버립니다.
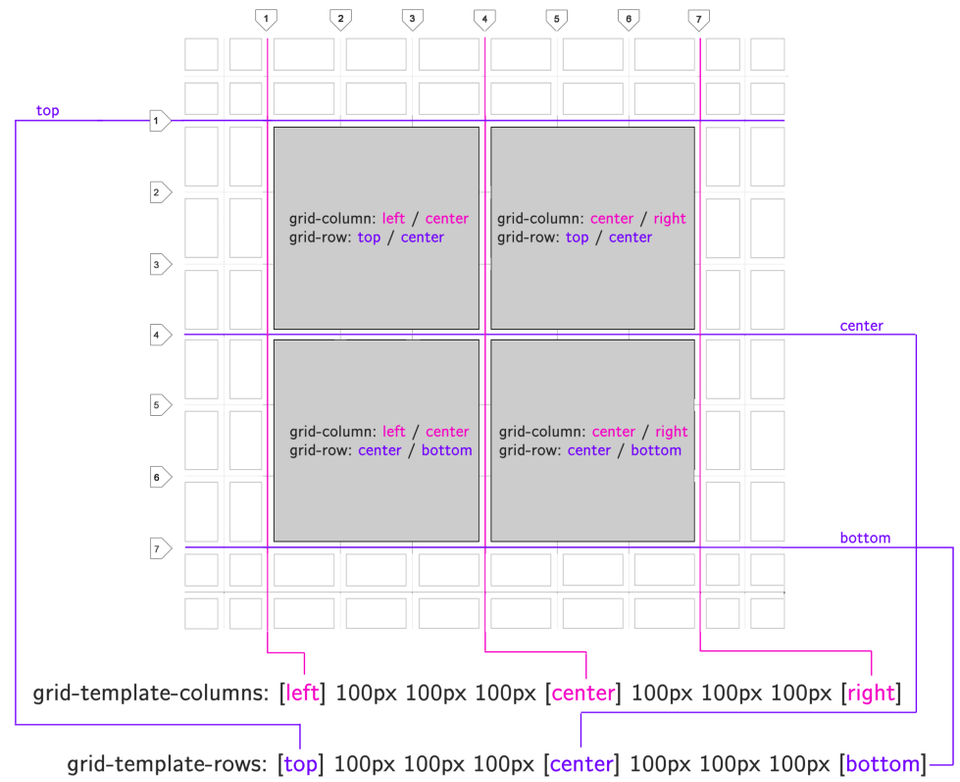
위의 예시와 같은 디자인을 참조하여 구현할 때는 아래와 같이 그리드를 설정하고 설정된 그리드에 요소들을 배치하는 CSS GRID 를 활용해야 합니다.

주요 학습 내용
CSS 그리드의 다양한 속성을 학습합니다.
- Grid Basic

- Fraction

- Positioning - 라인 번호 활용

- Positioning - 그리드 셀 이름 활용

- auto-fit, min-max 함수
컨테이너의 너비에 따라 최대한 많은 요소를 배치하는 방법을 학습합니다. - 자동 행 배치
별도의 높이를 지정하지 않은 행도 공간이 모자른 경우 자동으로 행높이를 설정할 수 있습니다. - 그리드 라인의 이름으로 배치하기

- Grid에서만 사용 가능한 새로운 속성
flex의 align-items과 비슷한 속성을 교차축 뿐만 아니라 주축에서도 활용할 수 있습니다. - Grid에서 사용 가능한 FLEX 속성
display:grid가 적용된 요소에서도 다양한 flex 속성을 사용할 수 있습니다. - 자동으로 행 배치하기 - auto-fit, auto-fill
가능한 한 많은 열을 배치하고, 남는 공간을 처리하는 방법을 학습합니다. - 웹사이트 구현하기 - article layout
학습한 grid 속성을 활용하여 간단한 웹페이지를 구현합니다. -

css grid와 flex를 활용하여 웹페이지 스타일을 작성하는 방법을 학습합니다.
디자인 참조 웹사이트 구현 노하우를 학습합니다.

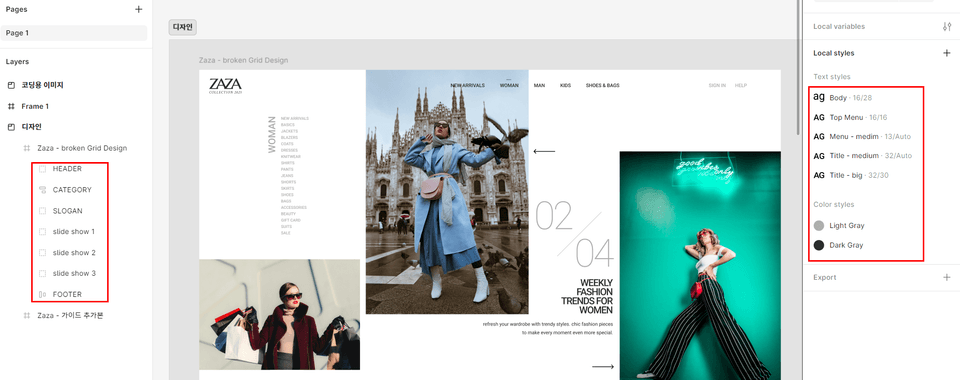
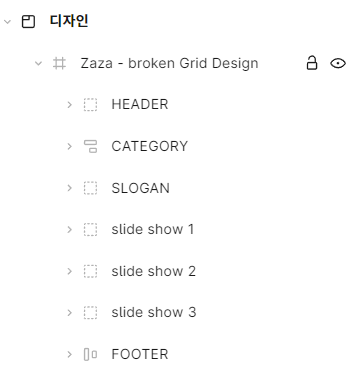
디자인 파악 및 요소 생성
디자인에서 코딩 친화적으로 그룹, 레이어가 정리되어 있는지 확인하고, 스타일이나 변수가 디자인에 반영되었는지를 파악합니다. 필요한 이미지를 상황에 맞춰 저장합니다.

섹션별 HTML 작성
그룹명을 참조하여 HTML의 큰 섹션을 생성하고, 세부 디자인을 참조하여 내용에 성격에 맞는 적절한 html 태그를 작성합니다. 이때 검색엔진 최적화, 웹표준등을 준수하여 작성합니다.

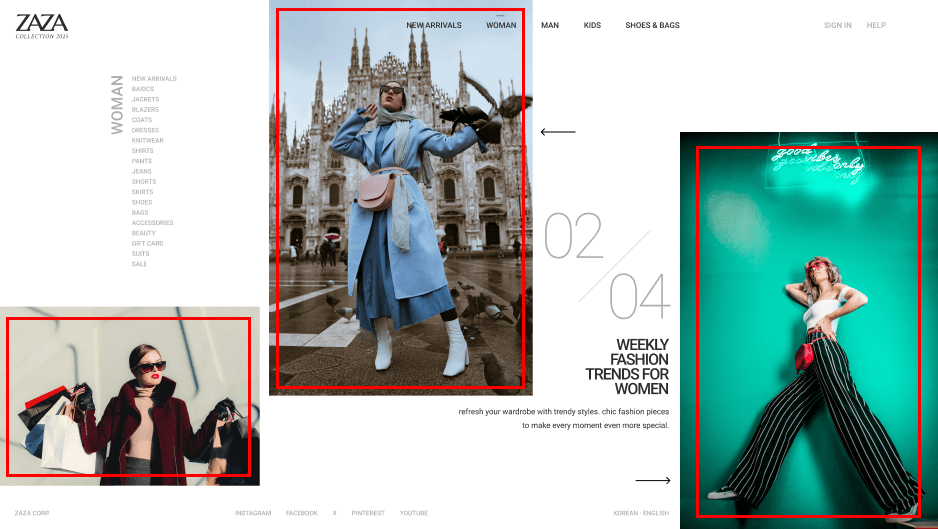
전체 GRID 레이아웃 설정
배치할 요소에 맞춰 가이드를 추가하여 행과 열의 너비를 확인하기 쉽도록 설정합니다.

섹션별 CSS 작성
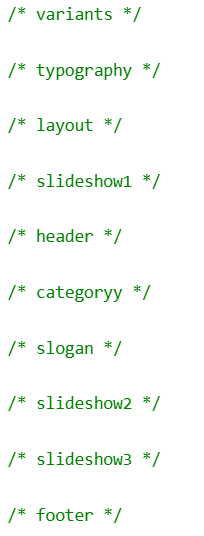
주석으로 구분하여 섹션별 CSS를 작성합니다.

라이브러리 활용 슬라이드쇼 구현
버튼을 통해 슬라이드를 이동하거나, 자동 슬라이드를 jQuery 라이브러리를 이용하여 구현합니다.
슬라이드 라이브러리 활용하기
핵심정리 PDF를 제공합니다.
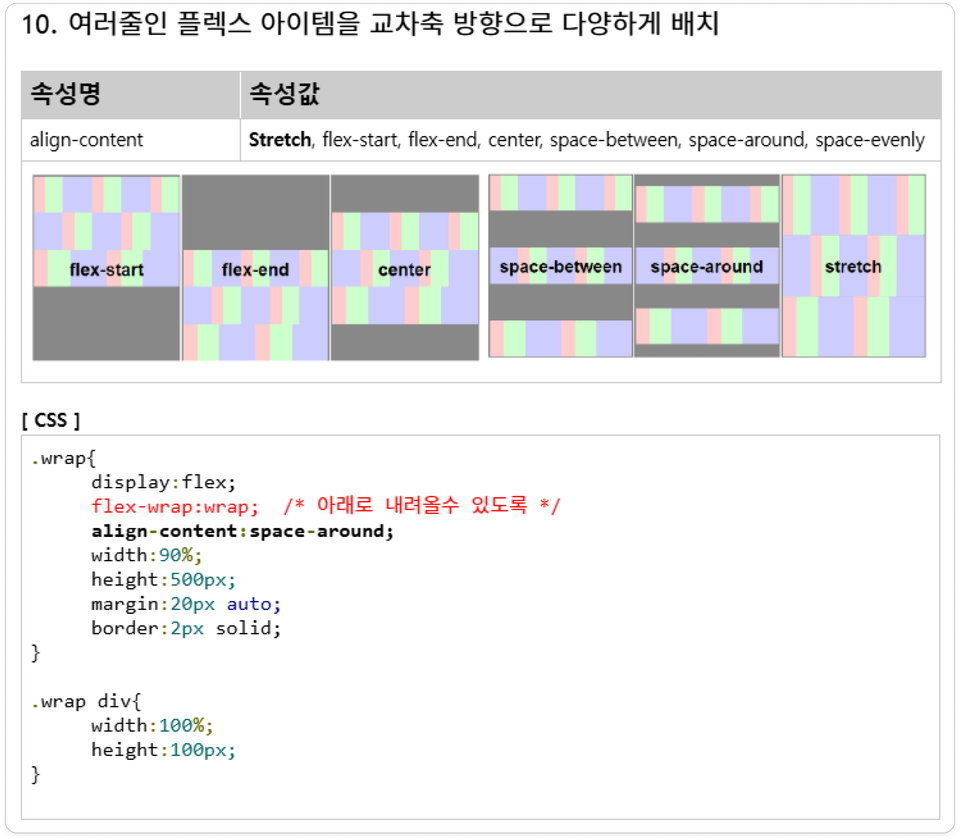
flex의 모든 속성에 대한 설명과 실습예제 파일을 제공합니다.


시작 예제를 제공합니다.

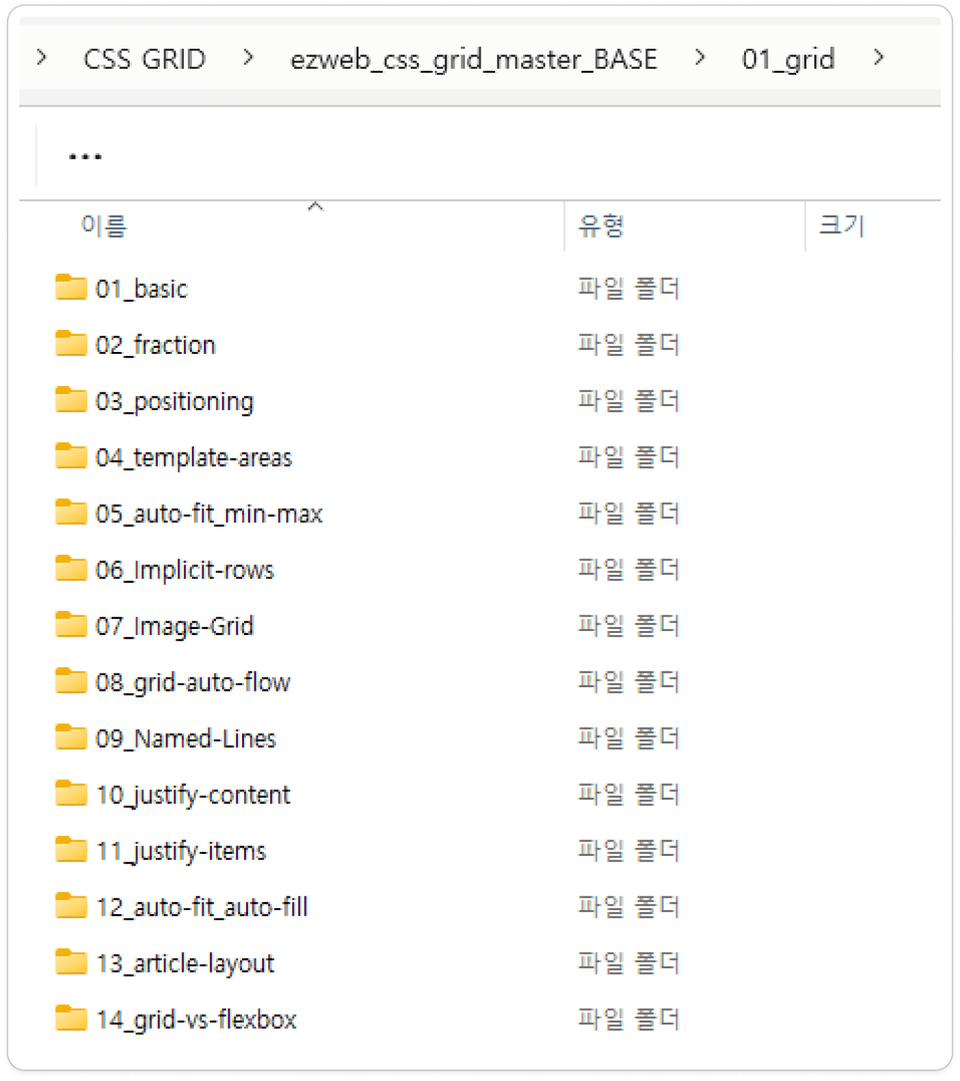
01_grid폴더에는 그리드 핵심 속성에 대한 예제 파일을 제공합니다. 강의를 보면서 학습하실수 있습니다.


'인프런 강의' 카테고리의 다른 글
| 아직도 살아 있는 불사의 jQuery - 기초 부터 실무까지 (0) | 2025.02.19 |
|---|---|
| 모바일 웹 제작 입문: Figma 디자인 완벽 구현하기 with Javascript (0) | 2025.02.10 |
| Figma 참조 - 반응형 쇼핑몰 웹사이트 만들기 완벽 가이드 (0) | 2025.01.13 |
| 웹프로그래밍의 꽃! 자바스크립트 기초 인프런 강의가 오픈되었습니다. (1) | 2024.12.20 |