인프런 강의 소개드립니다.
웹 개발의 첫 걸음을 떼셨나요? HTML, CSS, javascript를 이제 막 시작하신 분들께 특별한 제안을 드립니다! 모바일 시대에 발맞춰 모바일 웹사이트를 만들고 싶지만, 어디서부터 시작해야 할지 망설여지시나요? 걱정하지 마세요. Figma 모바일 디자인을 직접 분석하고 구현하면서, 자연스럽게 반응형 웹 개발의 핵심을 배워보세요. 세련된 모바일 디자인을 토대로, 사용자의 마음을 사로잡는 섬세한 인터랙션부터 다양한 화면 크기에 완벽하게 적응하는 기술까지, 모든 것을 함께 알아가볼 수 있습니다. 이제 여러분의 웹사이트가 모든 기기에서 빛나도록, 노하우를 나눠드리겠습니다. 함께 시작해볼까요?
모바일 웹 제작 입문: Figma 디자인 완벽 구현하기 with Javascript 강의 | 이지웹 - 인프런
이지웹 | , Figma 디자인을 참조하여 HTML/CSS, Javascript를 활용하여 모바일 웹사이트를 구현합니다. 모바일 디자인을 분석하여 유지관리가 용이한 웹사이트를 구현해보세요.본 과정은 HTML, CSS, Javascri
www.inflearn.com
초급자를 위해 준비한
[프론트엔드, 웹 퍼블리싱] 강의입니다.
이런 걸 배워요!
- Figma 디자인 해석과 이미지 추출하기
- HTML/CSS 파일 초기 세팅하기
- CSS 변수 및 글로벌 스타일 작성하기
- 웹폰트 사용 설정하기
- 레이아웃 설계: Grid와 Flexbox 활용하기
- 적응형 CSS 구현하기
- Swiper.js를 활용한 메인 슬라이드 제작하기
- Javascript 활용 Aside 메뉴 네비게이션
- Javascript 활용 상품 개수 수정
- Javascript 활용 그리드 뷰 변경하기
Figma 디자인을 참조하여 HTML/CSS, Javascript를 활용하여 모바일 웹사이트를 구현합니다. 모바일 디자인을 분석하여 유지관리가 용이한 웹사이트를 구현해보세요.
본 과정은 HTML, CSS, Javascript 기초가 있으면 좀더 원할하게 학습하실 수 있습니다.
각 파트별 학습은 아래 링크를 확인해주세요.
- HTML 기초: https://inf.run/DL3EM
- CSS 기초: https://inf.run/h8H9G
- Flexible 레이아웃:
https://youtu.be/_PSy66fkQ7U
https://youtu.be/N27SvfJMXMs - Javascript 기초: https://inf.run/mYma8
웹프로그래밍의 꽃! 자바스크립트 기초 강의 | 이지웹 - 인프런
이지웹 | , 본 과정은 화려하고 복잡한 기능보다 프로그래밍의 기본과 핵심 개념에 집중해 탄탄한 기초를 다질 수 있도록 구성되었습니다.변수와 연산자, 함수와 객체, 배열의 생성과 활용 등 기
www.inflearn.com
본 강의는 취업용 포트폴리오 제작을 컨셉으로 하고 있습니다.
본 과정은 모바일 전용 웹사이트를 만드는 과정을 소개합니다.
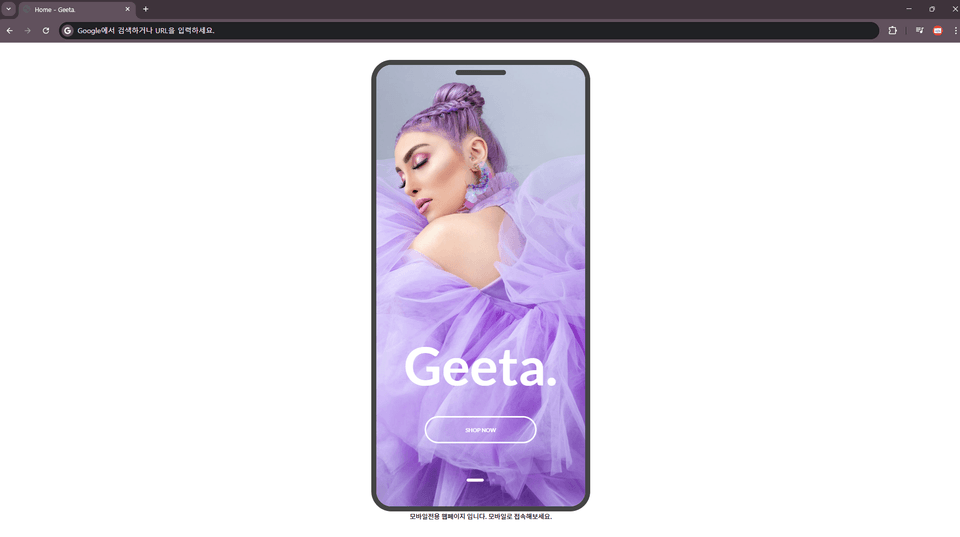
완성된 웹페이지를 PC로 접속했을 때는 모바일 목업 안에 페이지를 가두어 보여줍니다. 이때 javacript를 이용하여 접속한 기기가 모바일 기기인지 파악합니다.

.
실무에서는 이렇게 모바일 목업을 만들지 않고 화면 전체를 활용하거나, 반응형으로 구현합니다. 반응형 웹페이지 구현이 궁금하면 https://inf.run/CZ1az 강의를 참조해주세요.
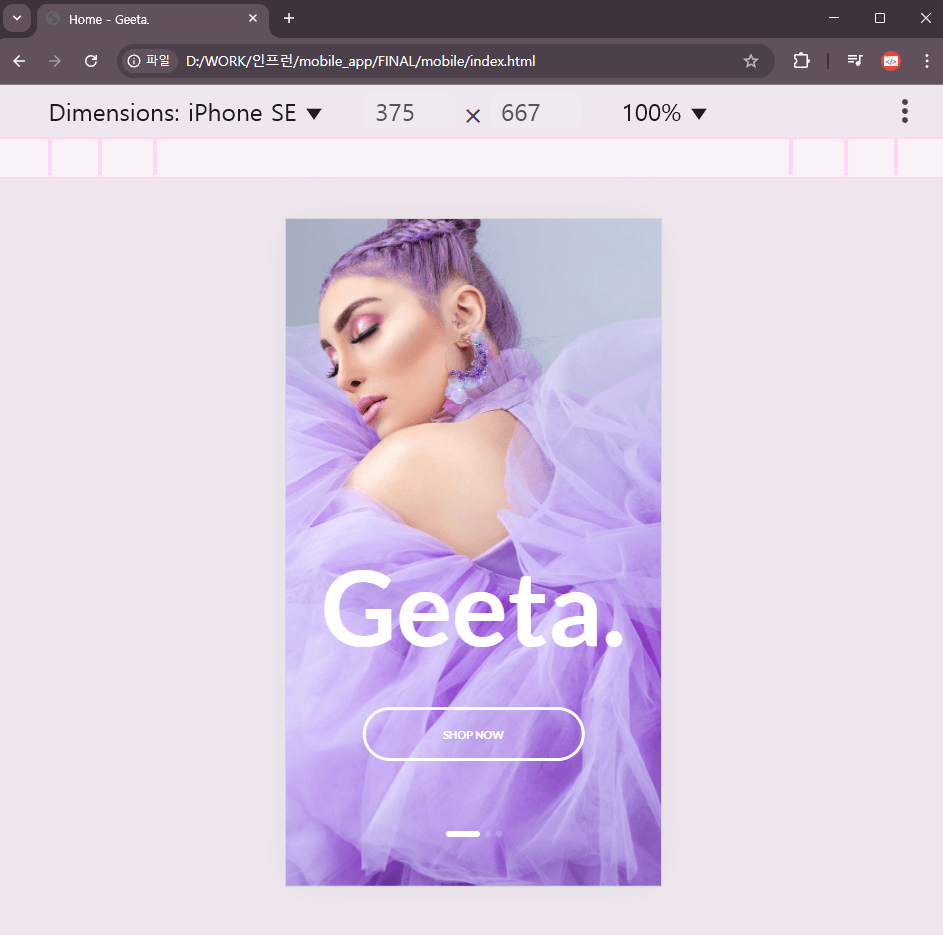
접속한 기기가 모바일 이라면 목업은 사라지고 컨텐츠만 해당 기기에 맞춰 최적화하여 보여주는 적응형 모바일 웹사이트 구현 방법을 소개합니다.

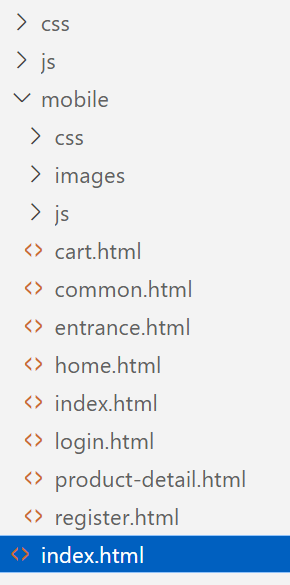
완성본의 파일 구조입니다.

PC로 접속하면 루트 폴더의 index.html이 오픈되어 모바일 목업에 내용을 보여주고, 모바일로 접속하면 루트 폴더가 아니라 mobile 폴더내 index.html로 접속되도록 구현합니다.
- 필수 플러그인 설치
- Export Original Images
- Photoroom - AI and Background Remove
- Font Scanner
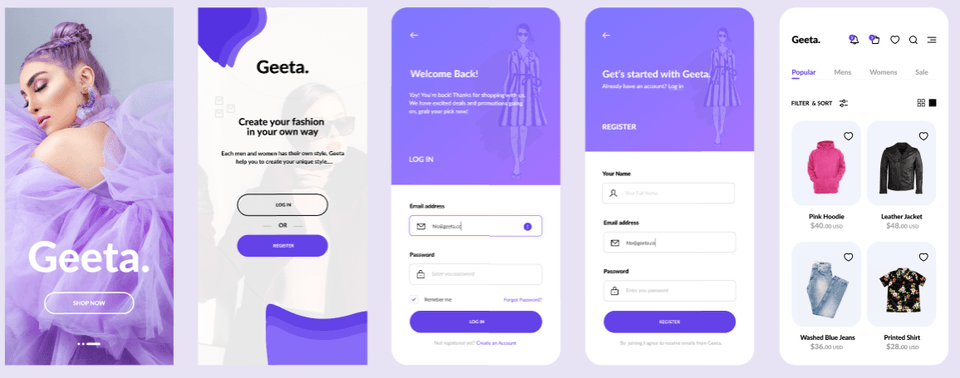
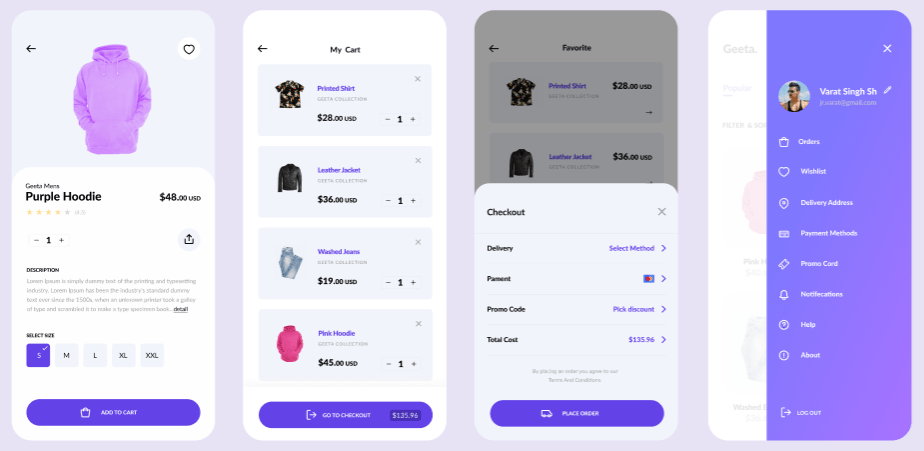
참조할 Figma 디자인
Figma 디자인을 참조하여 아래 페이지를 완성합니다.
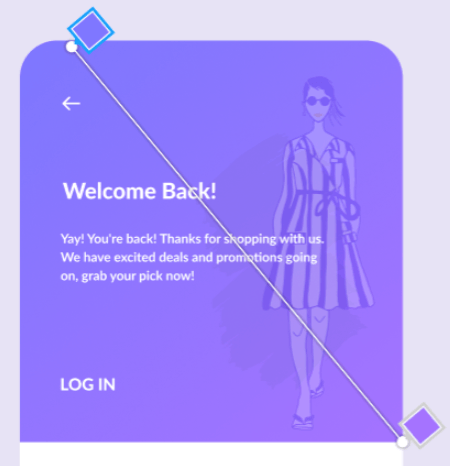
- 인트로페이지
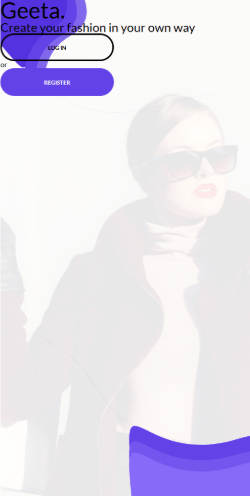
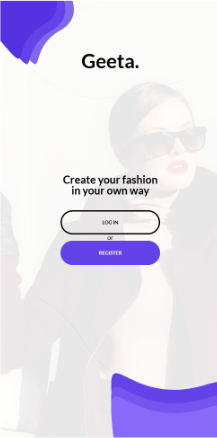
- 로그인-회원가입 선택 페이지
- 로그인
- 회원가입
- 상품 홈
- 상품 상세 페이지
- 장바구니
- 마이페이지


주요 학습 내용을 소개합니다.
📒인트로 페이지
모바일 기기 감지하기
javascipt를 활용하여 사용자 기기를 구분하는 방법을 학습하고 기기에 따라 목업 또는 모바일 전용 페이지로 이동시킵니다. 이때 사용자가 사용하는 브라우저의 고유 속성 navigator.userAgent값을 확인하여 구분하는 방법을 학습하게 됩니다.
Swiper JS 파라미터 활용
가장 널리 사용되는 대표적인 javascript 라이브러리인 swiper.js를 활용하여 자동 슬라이드를 구현하고, 기본적으로 원형으로 제공되는 페이저의 스타일을 변경합니다.
페이저 스타일 변경하기
📒로그인 - 회원가입 구분 페이지
하나의 요소에 여러개의 배경이미지를 지정하고, 각각의 위치를 디자인와 같이 일치하도록 배치합니다.


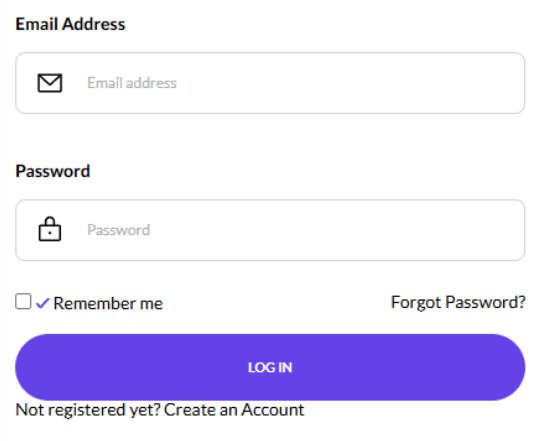
📒로그인, 회원가입
linear-gradient를 활용하여 페이지 헤더의 배경을 지정합니다. 디자인에서 배경 속성을 확인하여 스타일을 작성합니다.

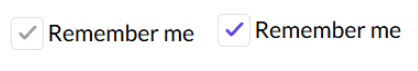
input요소중 checkbox는 브라우저 고유의 스타일을 변경할 수 없습니다. 변경할 수 없는 요소는 화면에서 사라지도록 하고 다른 요소에 스타일을 작성하여 디자인과 일치하도록 구현합니다.

스타일을 변경할 수 없는 체크박스

체크하면 스타일이 변경되는 체크박스
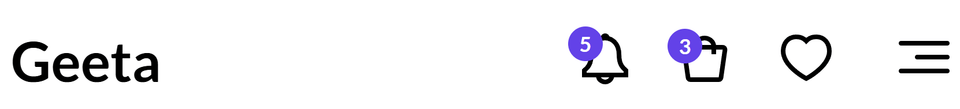
📒상품 홈 페이지
사용자 속성을 활용하여 알림창, 장바구니 아이콘의 숫자 카운트를 구현합니다.

📒마무리
본 과정은 실제 쇼핑몰을 구현하는 과정은 아닙니다. 웹퍼블리셔로서 디자인을 참조하여 최종 화면의 틀까지만 작성하는 과정입니다. 그래서 로그인에서 내용을 입력하고 전송 버튼을 눌렀을 때 실무에서는 입력한 내용을 검증하고 데이터베이스 서버에 조회후 일치여부를 파악후 본페이지로 이동하는 과정으로 구현해야 하지만, 본 강의에서는 action 속성의 값으로 임시로 연결했습니다.
HTML, CSS, Javascript만으로 구현하는 정적인 페이지이기 때문에 로그인, 회원가입, 장바구니에 담기, 삭제하기, 결제 진행하기등 모두는 페이지만 연결하는 수준으로 작성했으니 참고해주세요.
퍼블리셔 실무에서는 form에서 입력시 연결되는 작업까지는 할 필요가 없습니다. 프론트엔드 개발자 또는 백엔드 개발자가 웹퍼블리셔가 작업한 결과물에 DB 연동 및 서버단 스크립트를 작성하여 완성하게 되는 것입니다.
웹퍼블리싱->프론트엔드->백엔드의 프로세스가 궁금하신 분은 제 유튜브 채널의 게시판이나 쇼핑몰 구현하기 영상을 참조해보세요.
모바일 웹 제작 입문: Figma 디자인 완벽 구현하기 with Javascript 강의 | 이지웹 - 인프런
이지웹 | , Figma 디자인을 참조하여 HTML/CSS, Javascript를 활용하여 모바일 웹사이트를 구현합니다. 모바일 디자인을 분석하여 유지관리가 용이한 웹사이트를 구현해보세요.본 과정은 HTML, CSS, Javascri
www.inflearn.com
'인프런 강의' 카테고리의 다른 글
| CSS GRID 마스터: FIGMA 디자인 웹구현 실전 (0) | 2025.03.29 |
|---|---|
| 아직도 살아 있는 불사의 jQuery - 기초 부터 실무까지 (0) | 2025.02.19 |
| Figma 참조 - 반응형 쇼핑몰 웹사이트 만들기 완벽 가이드 (0) | 2025.01.13 |
| 웹프로그래밍의 꽃! 자바스크립트 기초 인프런 강의가 오픈되었습니다. (1) | 2024.12.20 |