안녕하세요.
김동주 강사입니다.
2025년 새롭게 시작하는 과정 소개 드립니다.
기존과정 대비 react와 프론트엔드 부분이 강화된 과정으로 설계했습니다.
훈련시간: 125일, 총1000시간
개강예정: 2025년 2월 중
커리큘럼은 아래과 같습니다.
| 교과목명 | 세부내용 | 훈련시간 |
| Client의 needs에 맞는 Web Page 구현 | 웹기획 기초 - chatGPT 및 claude 활용 웹디자인 기초 - 와이어프레임, 프로토타입 디자인 웹언어 기초 -HTML, CSS 웹표준, 웹접근성, 검색엔진 최적화 | 84 시간 |
| 인터렉티브 웹앱 구현을 위한 Javascript 기초 | javascipt 기본 개념, 동작 원리, 개발 환경, 실행 방법 - 변수, 데이터 타입, 연산자, 제어문 - 함수, 배열, 스코프 - 이벤트 - DOM 조작 | 60 시간 |
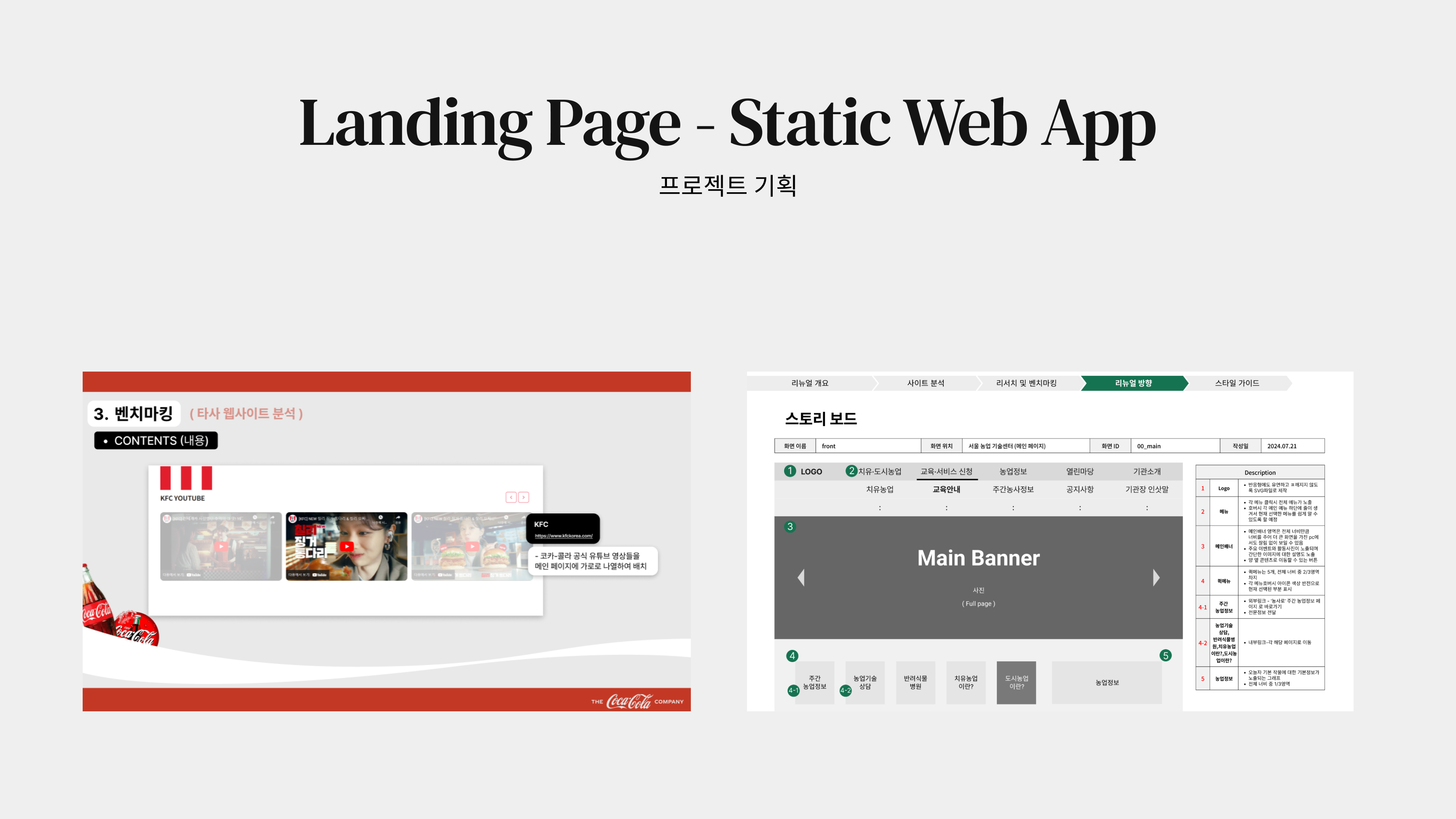
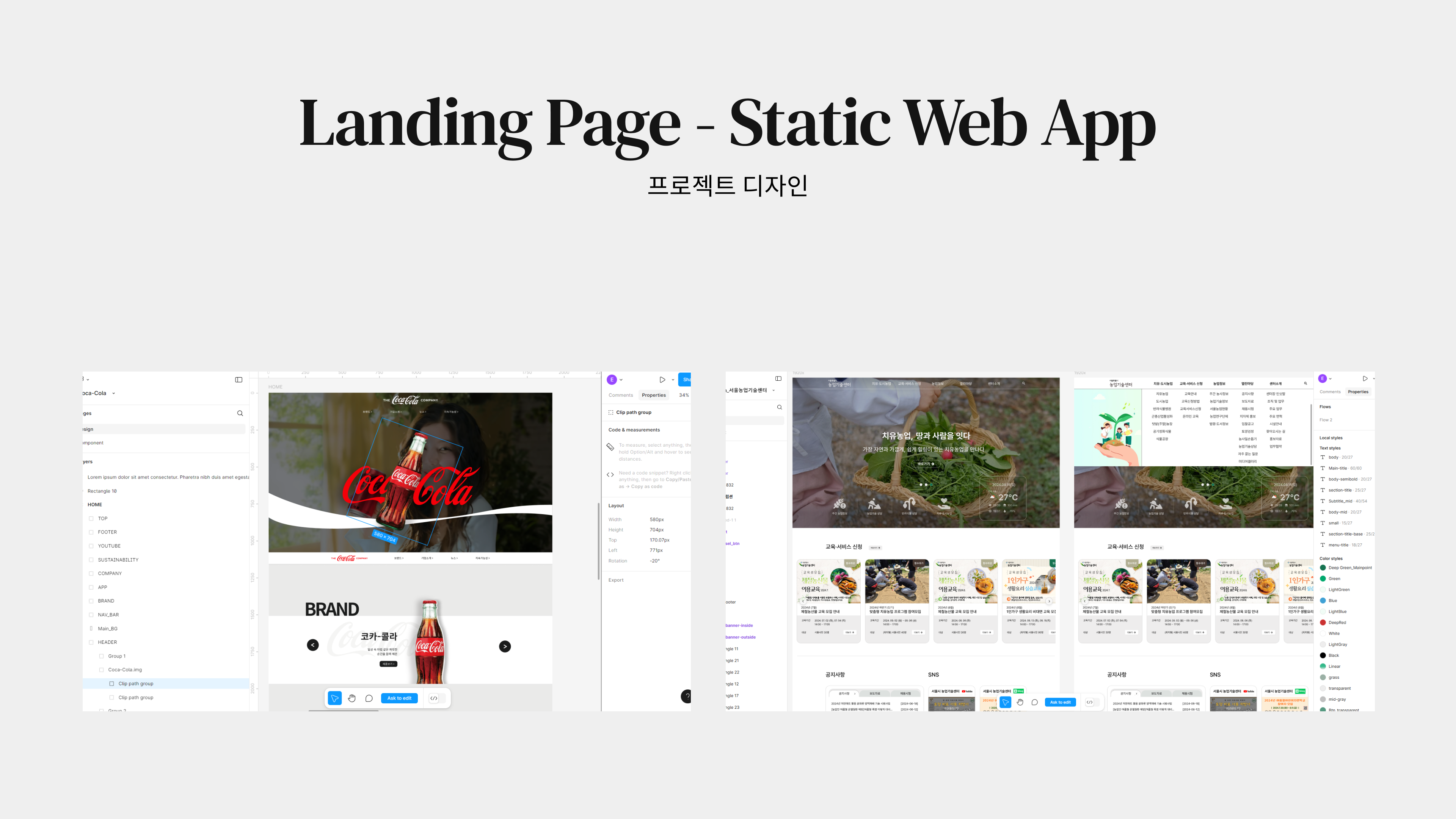
| Landing Page - Static Web App (프로젝트) |
- 세계 시가 총액 10위내 기업 선정 메인 페이지 리뉴얼 - 웹표준, 웹접근성 준수, SEO - Vanila Javascript 웹사이트 구현 |
80 시간 |
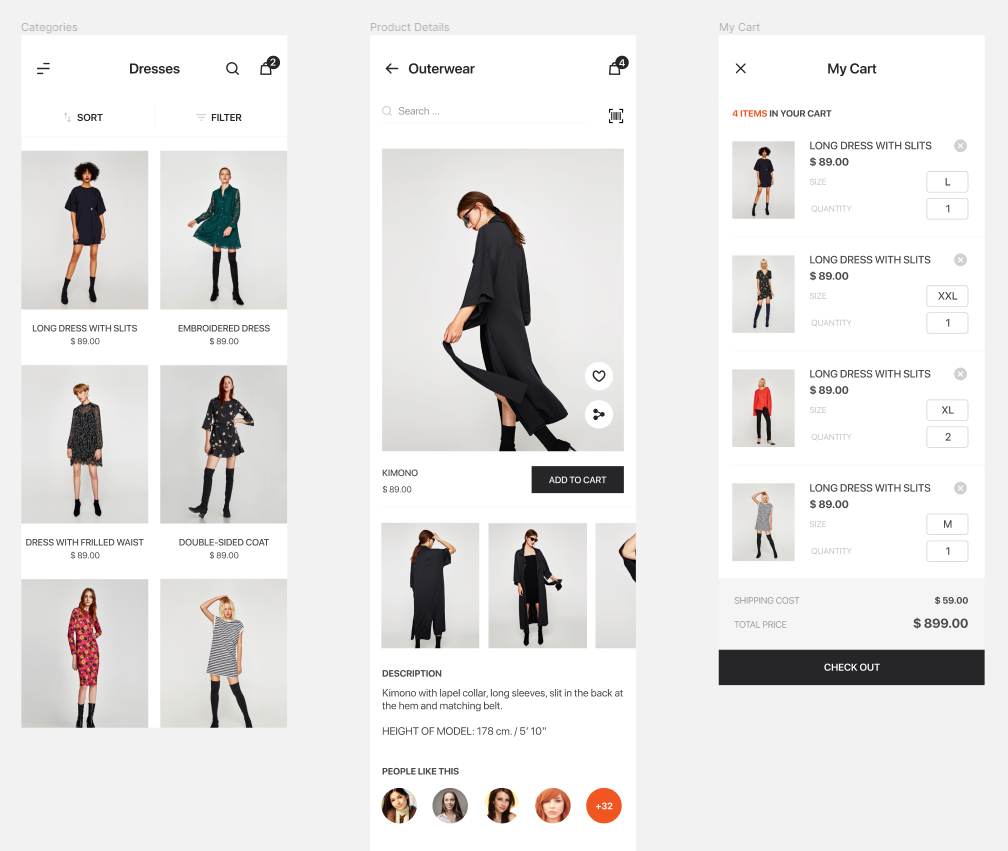
| Trend를 반영한 반응형 Web Page 구현 | UX 기반 화면 구성의 효과와 방법 - 사용성 높은 UI/UX 이해와 적용 - 미디어 쿼리, 컨테이터 쿼리 활용 반응형 - 부트스트랩 활용 반응형 - TailwindCSS 활용 웹페이지 구현 | 64 시간 |
| 인터렉티브 웹앱 구현을 위한 Javascript 활용 | ES6 - String/Number/Date/Math/정규표현식 - 디스트럭처링 할당 - 문서 객체 모델(Document Object Model) - 동기식 처리 모델 vs 비동기식 처리 모델 - 클래스 | 42 시간 |
| 데이터베이스 활용 실무 웹앱 구현 | 클라이언트, 서버 아키텍처의 이해 - 네트워크의 기초 지식 기반 REST API 이해 및 활용 - PHP - 데이터베이스 개요 및 모델링 - MySQL Statement - SQL 함수 | 128시간 |
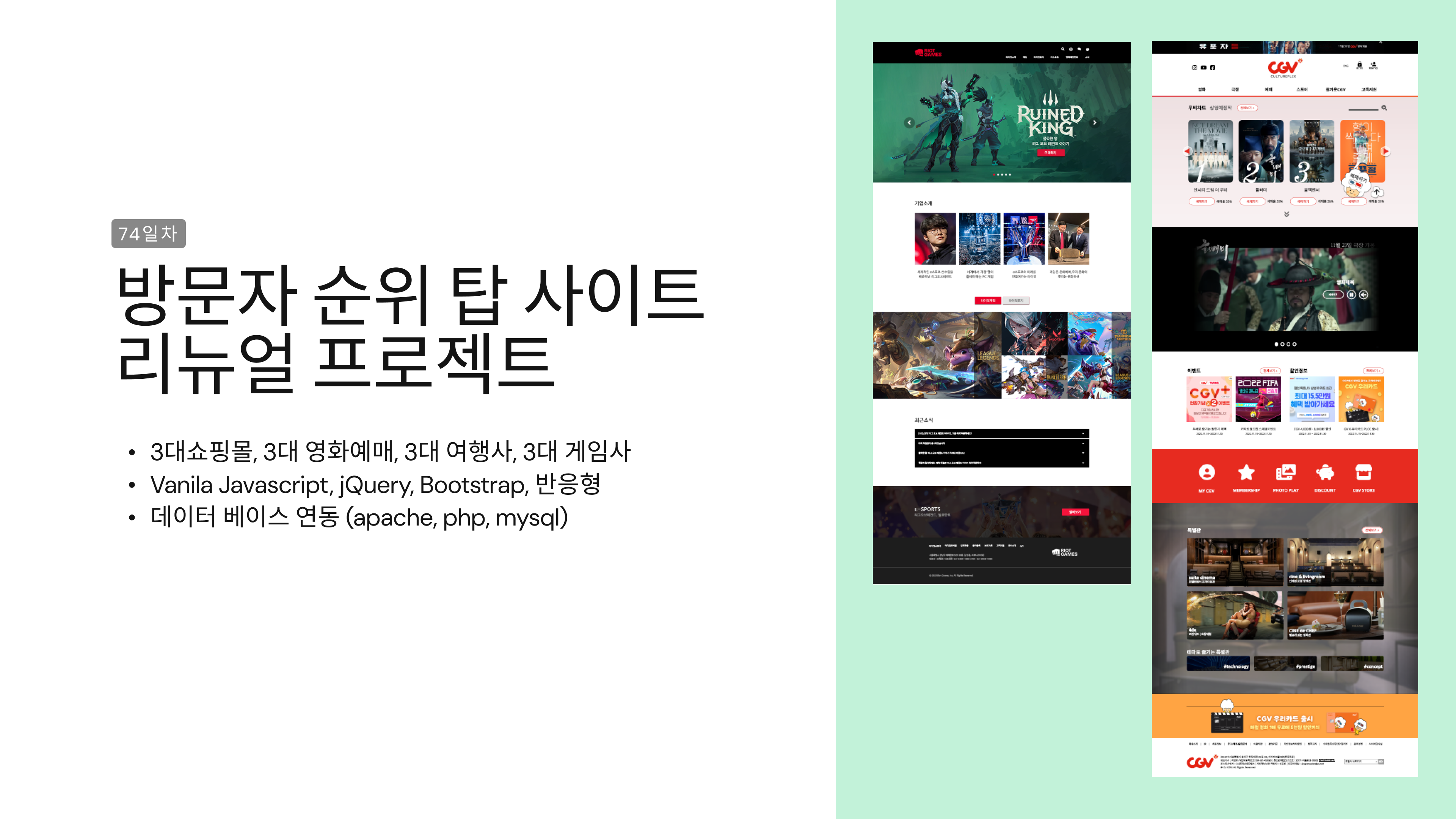
| 방문자 순위 탑 사이트 리뉴얼 프로젝트 (프로젝트) |
- 3대쇼핑몰, 3대 영화예매, 3대 여행사, 3대 게임사 - 메인페이지외 다양한 서브페이지 구현 - Bootstrap 활용 반응형 웹사이트 구현 - 게시판 구현 |
128 시간 |
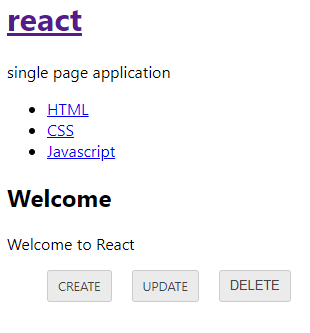
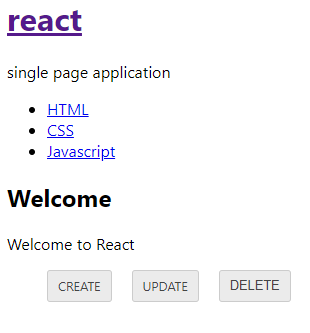
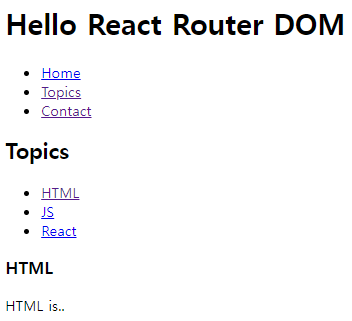
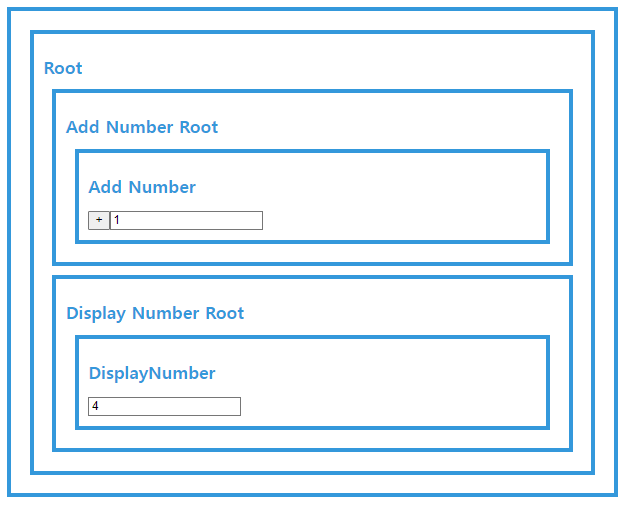
| React를 이용해 효율적인 웹앱 구현 | SPA 이해 및 React 설치 - 컴포넌트 생성 및 활용 - props, state, state 이벤트 연결 - 컴포넌트 이벤트 만들기, 리펙토링, 리덕스 - CRUD 구현 | 80 시간 |
| Next.js를 이용해 효율적인 웹앱 구현 | Framework vs. library - CSR vs. SSR - 서버 컴포넌트, 로컬 컴포넌트 활용 | 80 시간 |
| 클라우드 활용 웹앱 배포 | google, AWS 클라우드 이해 - 계정 생성 및 인스턴스 생성, EC2 설정 - Node.js,MySql 설치 - 클라우드API 활용 - 배포 | 46 시간 |
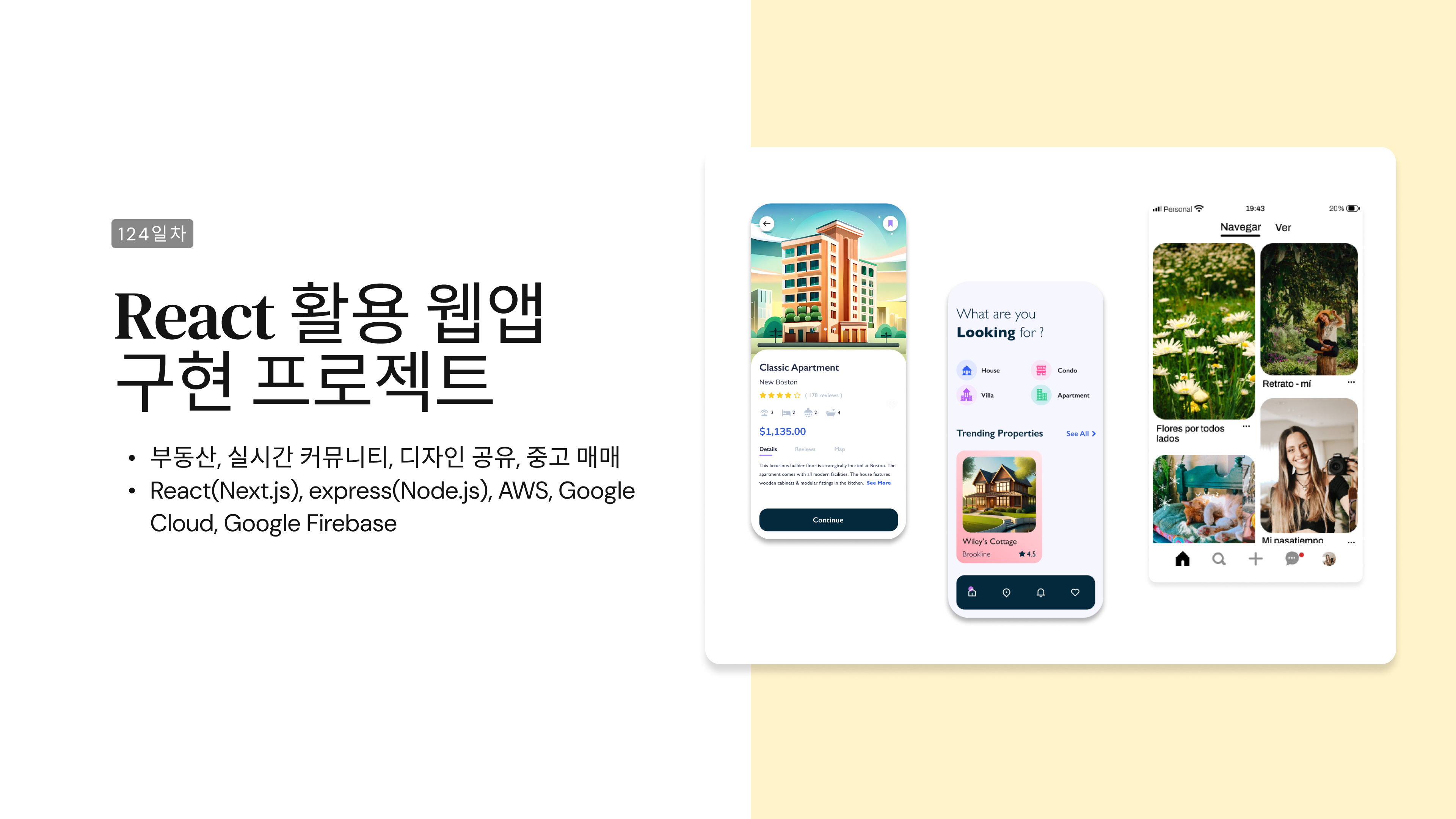
| React 활용 웹앱 구현 프로젝트 (프로젝트) |
- 부동산, 실시간 커뮤니티, 디자인 공유, 중고 매매 - Google Cloud & Firebase 활용 WebApp 구현 - Communication Feature (Bulletin Board) - Location-based API (Google Maps) - NoSql (Calendar management) |
142 시간 |
| 곧 취업! 커리어 서비스 | 자기소개서 컨설팅 - 면접 및 이력서 관련 교육 - 컴퍼니 리서치 - 계약서 작성 주의사항 - 비즈니스 에티켓 | 10 시간 |
| 곧 취업! 참여기업 현장실무특강 | 현장에서 요구하는 능력 - 현장실무과정 안내 | 8 시간 |






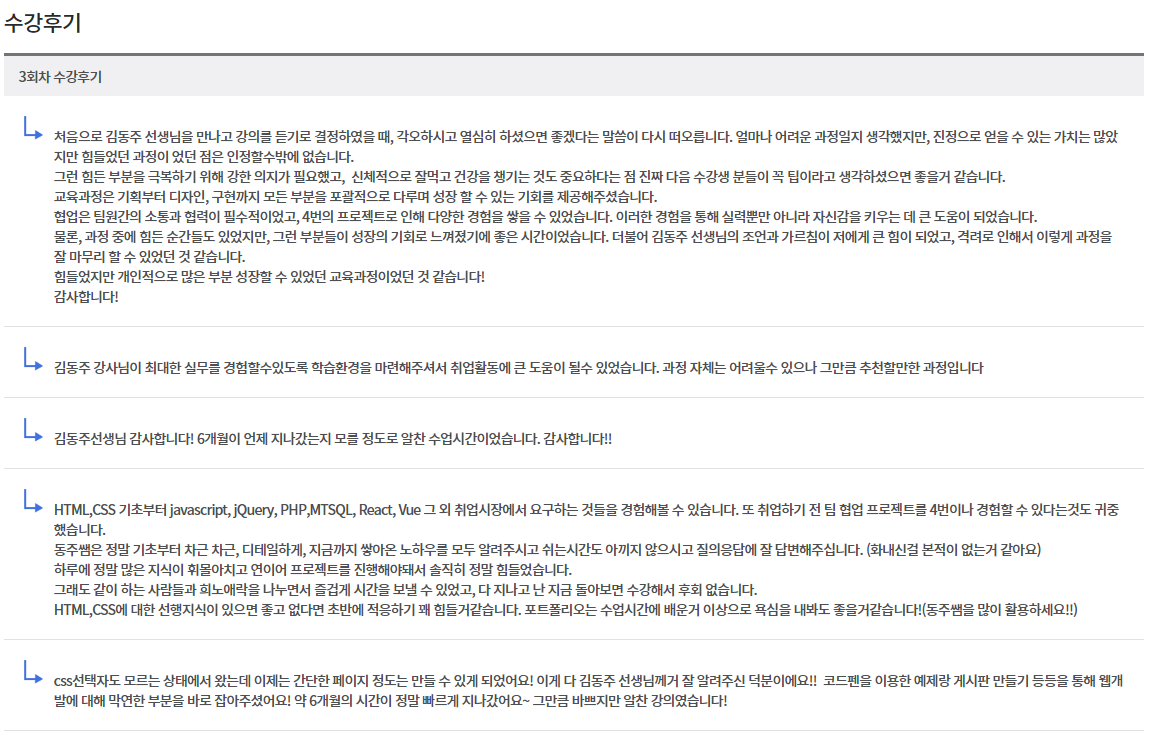
HRD 후기입니다.



전화문의 : 02-722-2111
상단신청: https://forms.gle/YwtKpx7ooJ2c5HxE7
'오프라인 수업 신청하기' 카테고리의 다른 글
| 취업률 87%! 2024년도 12월개강예정『기업연계 프로젝트형』 프론트엔드 웹&앱 SW개발자 양성 (1) | 2024.08.28 |
|---|---|
| 수강생 모집 : 피그마(Figma) UI/UX 웹디자인&웹퍼블리셔를 위한 완벽활용 (2) | 2024.01.22 |
| 2024년도 6월개강예정『기업연계 프로젝트형』 프론트엔드 웹&앱 SW개발자 양성 (0) | 2023.10.12 |
| 피그마(Figma) UI/UX 웹&앱 디자이너를 위한 실무활용(4차) (0) | 2023.07.13 |
| 수강생 모집 『기업연계 프로젝트형』 프론트엔드 웹&앱 SW개발자 양성 (0) | 2023.04.03 |