과정 목표
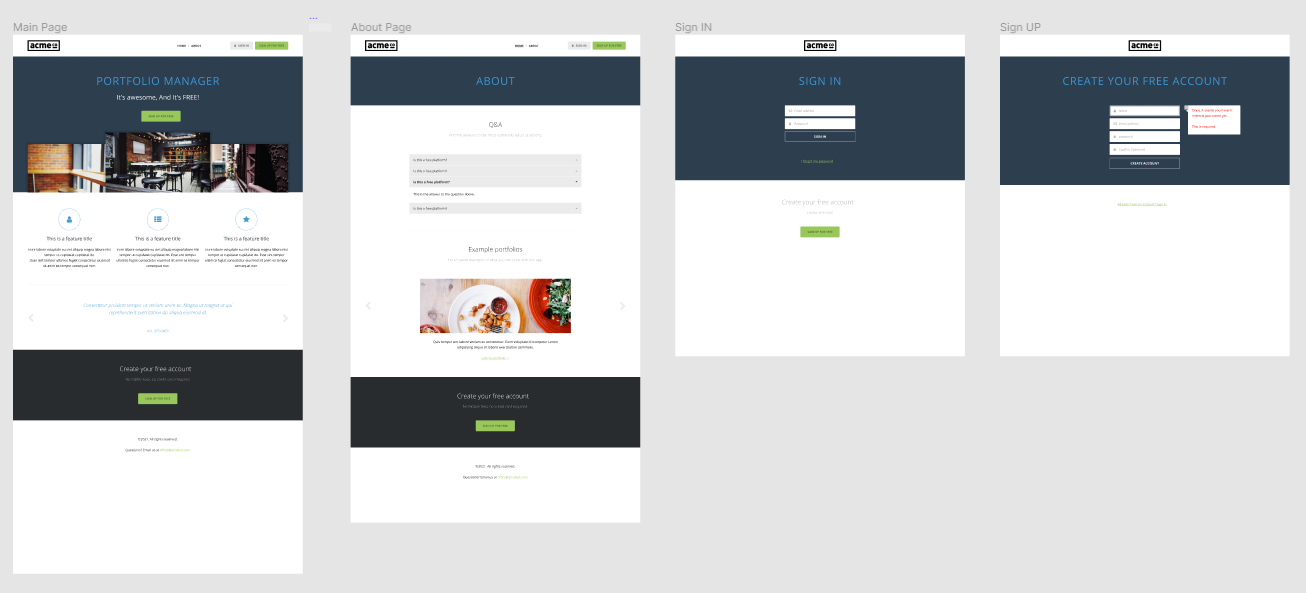
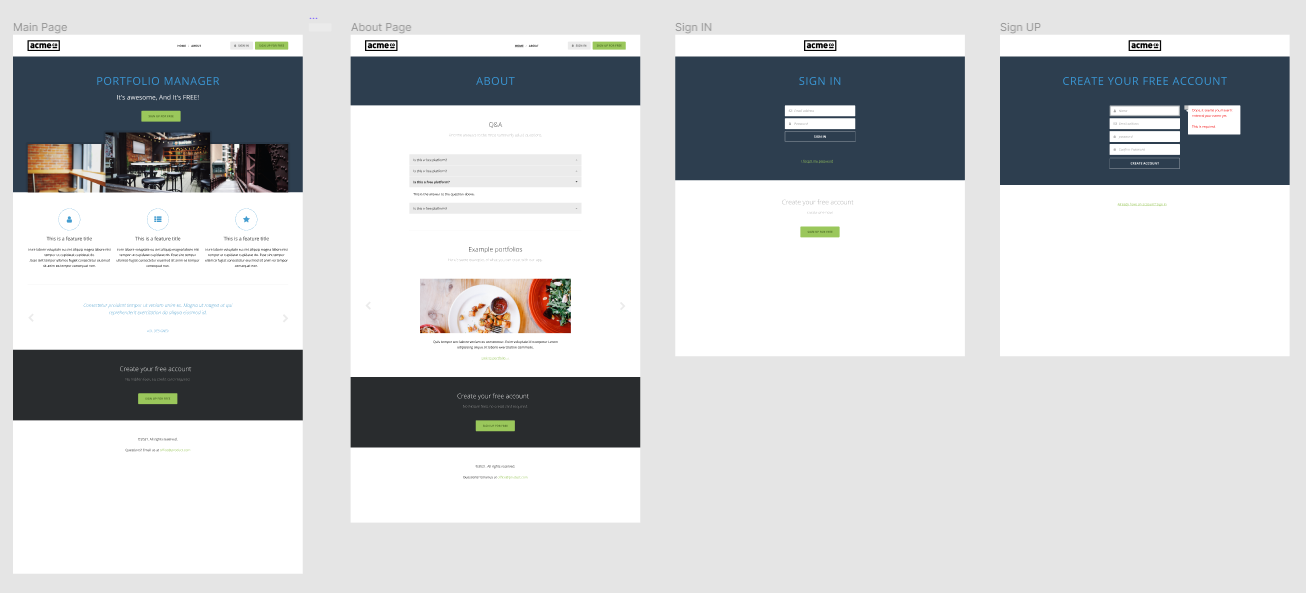
디자인을 참조하여 HTML, CSS, JAVASCRIPT를 활용하여 웹페이지를 구현한다. FLEX활용, 부트스트랩 V5를 활용하여 반응형을 빠르게 구현한다.
워드프레쓰 유료 또는 무료 테마를 사용하는 것이 아니라 codex.wordpress.org의 공식 매뉴얼을 통해 나만의 테마를 개발하고, 자신의 포트폴리오를 지속적으로 관리 홍보할 수 있는 웹페이지를 구현한다.
HTML파일로만 작성되어 관리 및 유지보수가 어려운 프로필 페이지가 아니라, 관리자 페이지에서 포트폴리오의 세부 정보를 등록하여 체계적으로 포트폴리오 작품을 관리한다.
WORDPRESS 소개
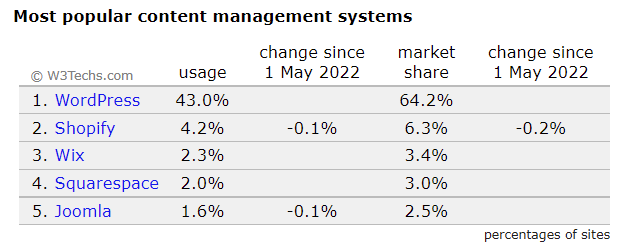
워드프레쓰는 컨텐츠를 등록 관리하는 시스템(CMS – content management system)중 전세계에서 가장 점유율이 높은 프로그램으로 다양한 테마와 플러그인을 활용하여, 블로그, 기업 홈페이지, 쇼핑몰, 도서관, 관공서등 다양한 웹사이트를 구현할 수 있는 무료 프로그램입니다.

[출처 https://w3techs.com/ ]
과정 상세
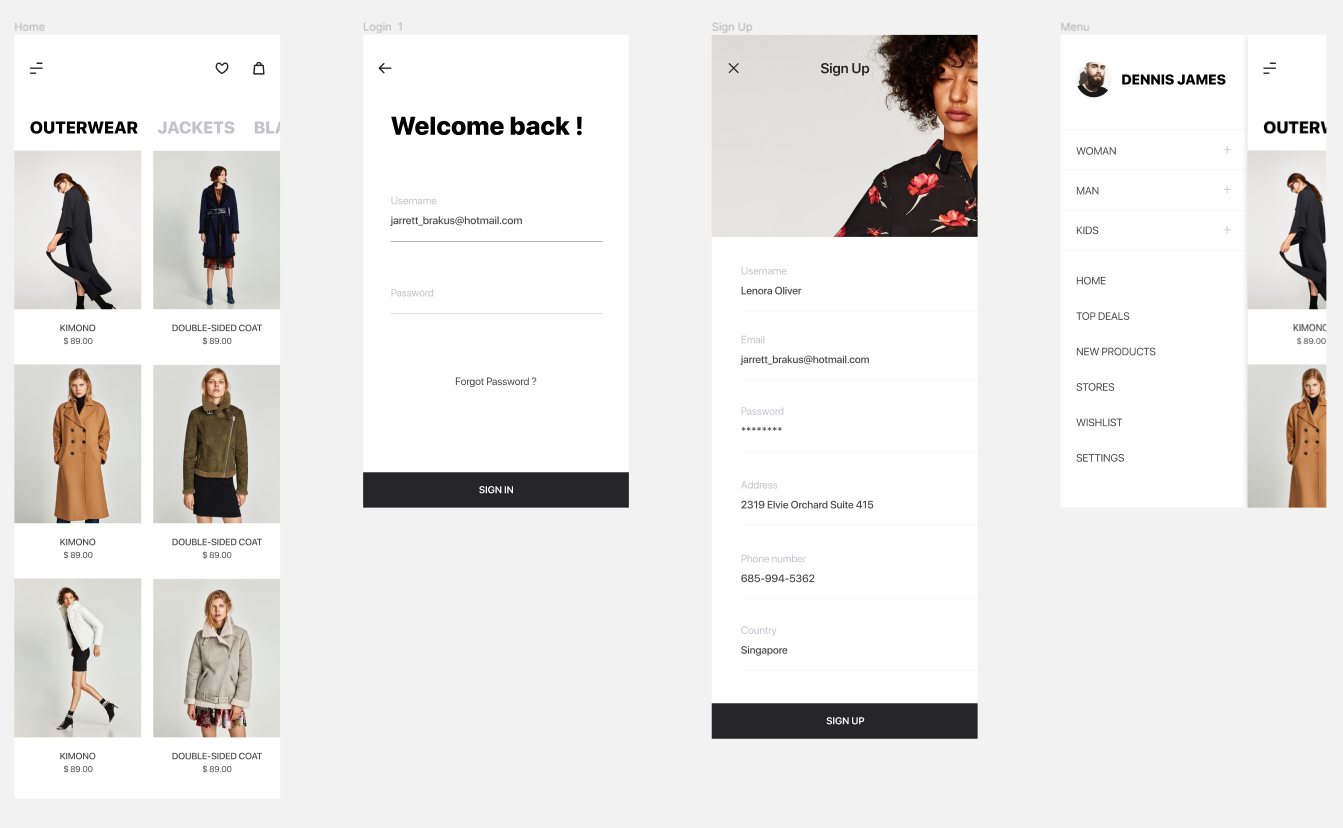
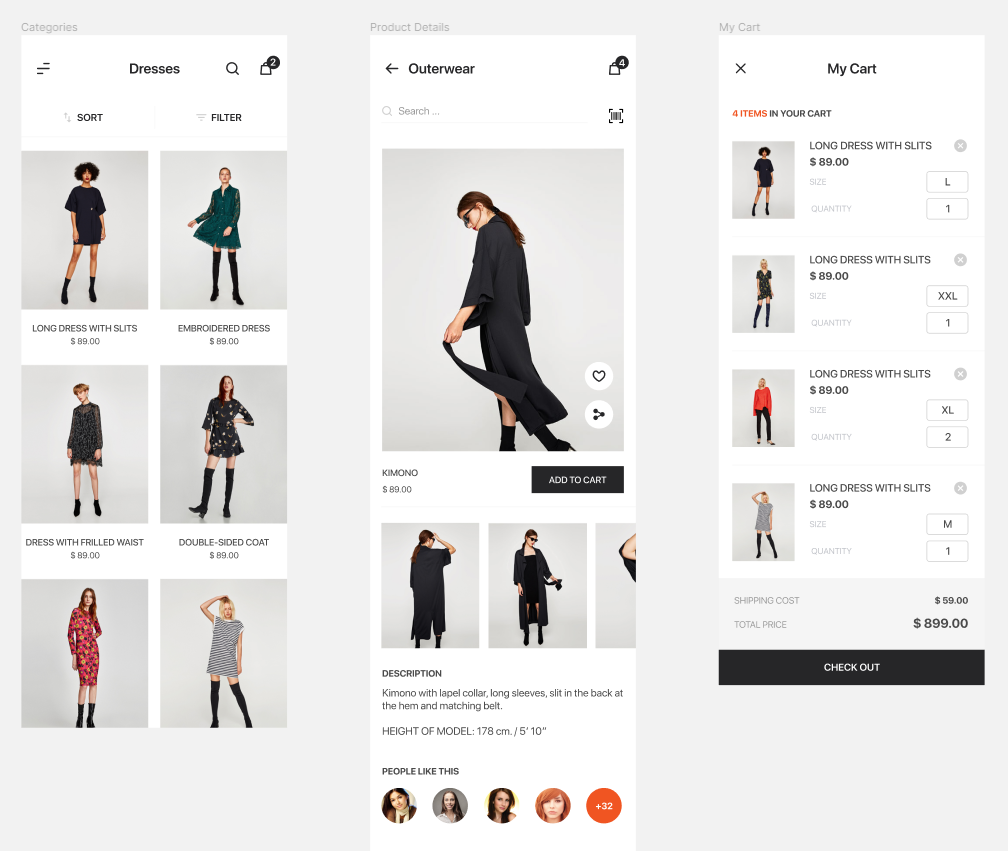
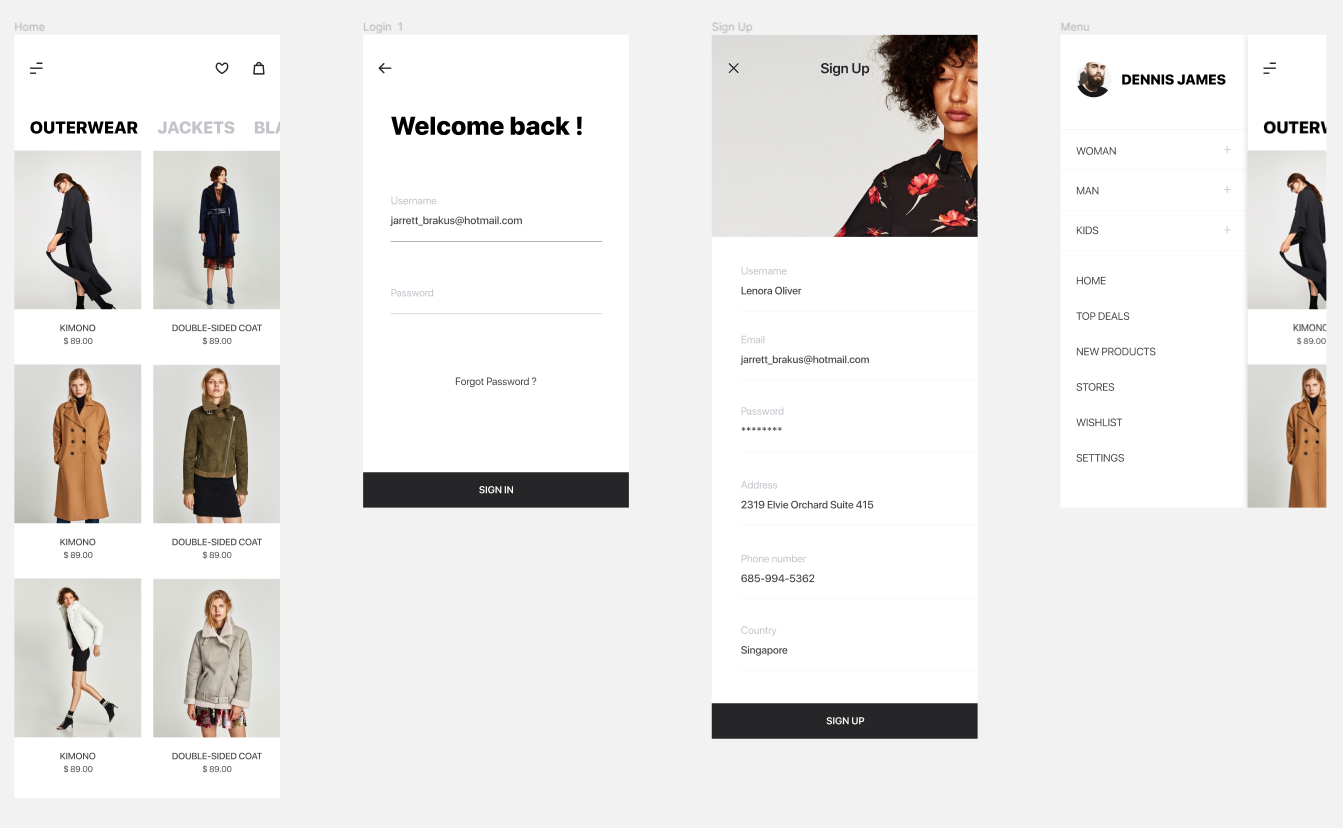
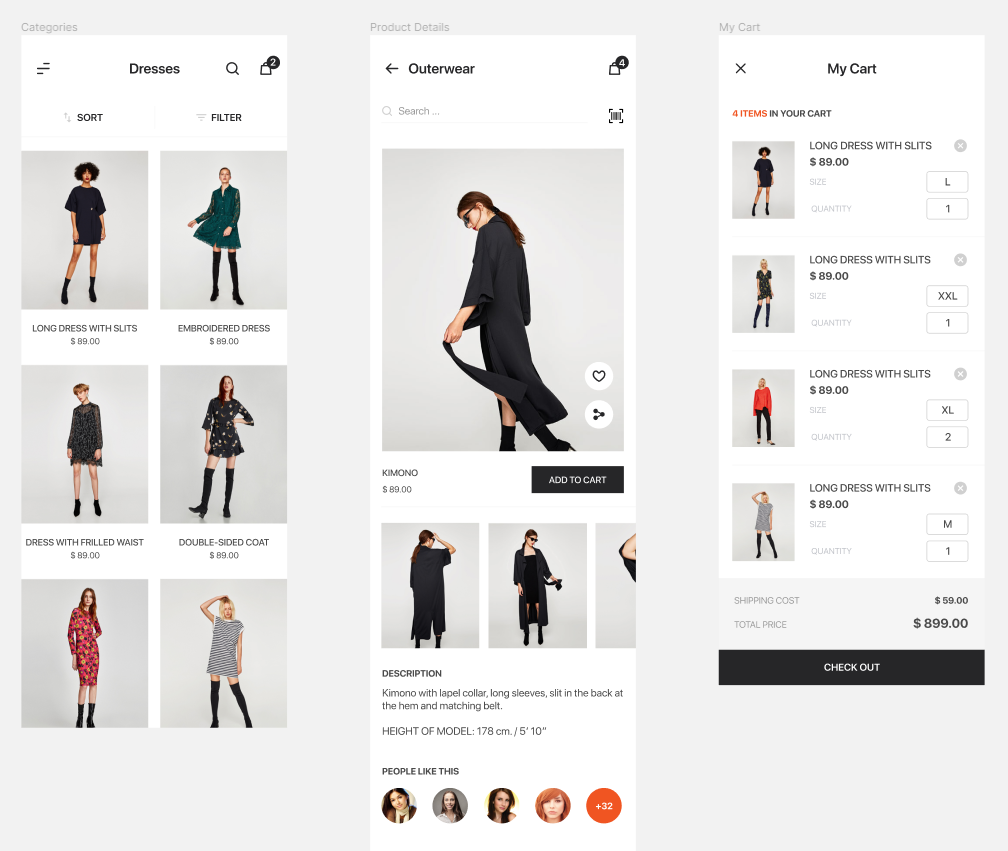
- 1~2 일차 : Figma 디자인 참조 웹페이지 코딩하기
- 3일차: 워드프레쓰 테마의 구조 및 주요 파일 생성, 메뉴구현, 로그인 설정, 페이지 템플릿 생성
- 4일차: 카테고리 생성 및 글 출력, 컨텐츠 등록 및 출력
- 5일차: 검색페이지와 결과 페이지, 페이지네이션, 이전글, 다음글, 메일서버 활용하기, 플러그인 활용
** 수업진행시 학습속도에 따라 변동될 수 있습니다.
과정 결과물
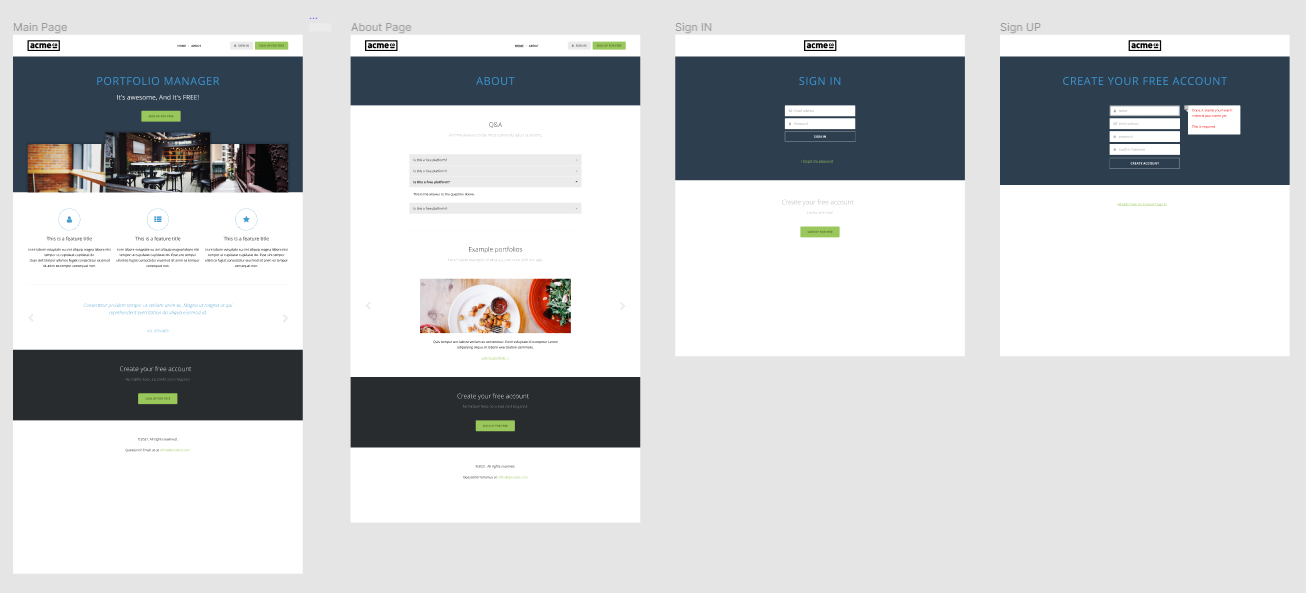
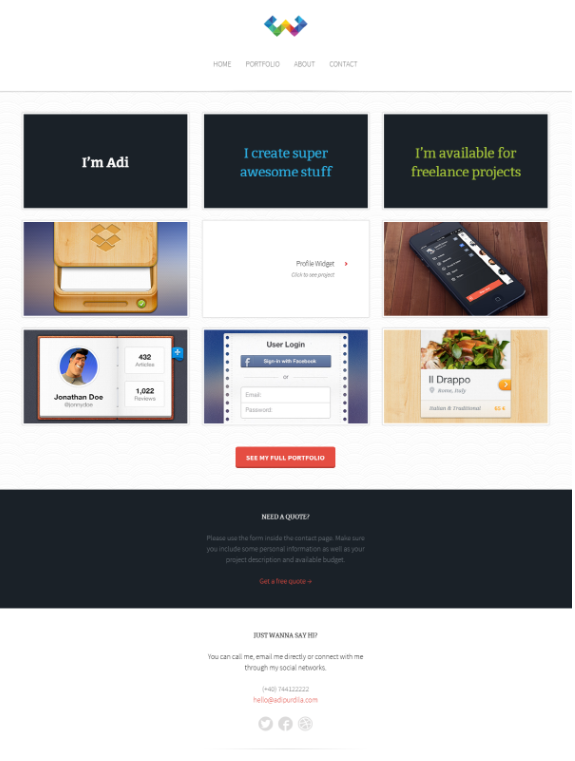
[메인페이지]

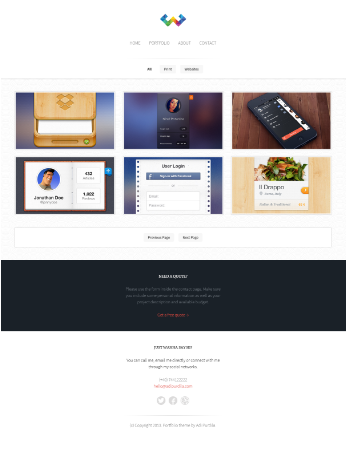
[ 포트폴리오 페이지 – 카테고리 출력, 페이지 네이션 ]

[상세페이지- 컨텐츠 등록 출력, 이전글 다음글]

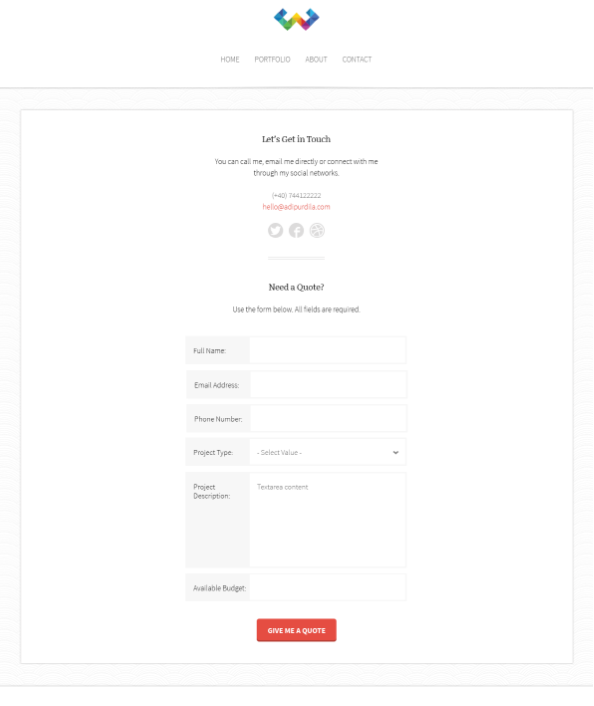
[ 컨텍 페이지 – 메일서버 활용, 폼생성 ]

수료생 샘플
대상
- HTML, CSS, JAVASCRIPT, jQuery 경험자
- php기초가 있거나, 없어도 무관
과정기간
- 기간: 2022.10월 1일, 8일, 15일, 22일 29일
- 시간: 오전 10 ~ 오후 5시 (오후1~오후2시 점심시간)
교육장소
- 대면: 그린컴퓨터 아트학원(종로점)
- 비대면: zoom 수업 가능
- 주소 : 서울특별시 종로구 수표로 96 국일관 2F
정원
- 온 오프라인포함 최대 20명
수업료
- 400,000원
문의
- EZWEBPUB@GMAIL.COM
- 주중은 수업중으로 문자나 카톡으로 실시간 문답은 힘들수 있습니다. 양해부탁드립니다.
수강료 반환 원인 및 기준
수강료 반환원인수강료 반환기준
| 교습개시 전 수강자의 귀책사유로 계약을 해제하는 경우 | 기 납부한 수강료 전액 환급 | |
| 계약한 수강 개월이 1개월인 경우 (수강자의 귀책사유로 해지 시) |
총 교습시간의 1/3 경과 전 | 수강료의 2/3 해당액 환급 |
| 총 교습시간의 1/2 경과 전 | 수강료의 1/2 해당액 환급 | |
| 총 교습시간의 1/2 경과 후 | 환급하지 않음 | |
참고 및 유의사항
- 본 과정은 개인교습과정으로 그린컴퓨터아트학원의 공식 과정과는 무관합니다.
- 개별 포트폴리오를 제작하는 과정은 아닙니다.
- 워드프레쓰 테마 개발을 통해 프로필 페이지를 구현할 때 필요한 테크닉을 학습합니다.
- 그린컴퓨터 아트학원은 강의실만 대관하는 형식입니다.
- 본 특강외에 그린컴퓨터 아트학원의 다양한 과정이 있으니 참고하시기 바랍니다.
수강신청하기
'오프라인 수업 신청하기' 카테고리의 다른 글
| [오프라인 특강] 프로필 페이지 구축을 위한 워드프레쓰 테마 개발 (0) | 2022.09.14 |
|---|---|
| 피그마 활용 웹디자인 & 웹퍼블리싱 실무특강 3회차 수강생을 모집합니다. (0) | 2022.07.04 |
| 피그마 활용 웹디자인 & 웹퍼블리싱 실무특강 3차 수강생을 모집합니다. (0) | 2022.03.24 |
| 피그마 활용 웹디자인 & 웹퍼블리싱 실무특강 2차 수강생을 모집합니다. (1) | 2022.01.24 |
| 피그마 활용 웹디자인 & 웹퍼블리싱 실무특강 수강생을 모집합니다. (0) | 2021.11.10 |