여러분 드디어 두번째 도서가 출간되었습니다.
출간예정일은 2022년 8월 25일입니다.
HTML, CSS, javascript를 다루는 기본서로 탄탄한 기본기를 다질수 있도록 화려함은 빼고 핵심만 진하게 담았습니다.
많은 관심 부탁드립니다.
곧 소개영상으로 다시 찾아뵙겠습니다.
감사합니다.
책소개
한 권으로 HTML, CSS, javascript 해결
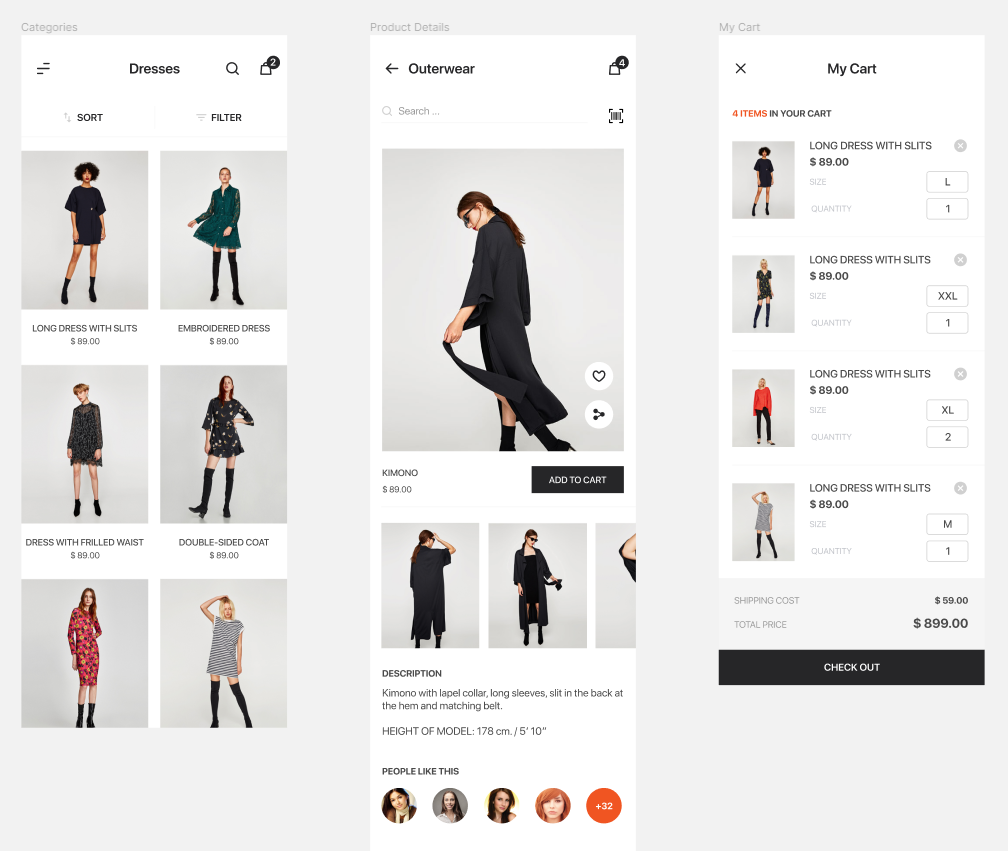
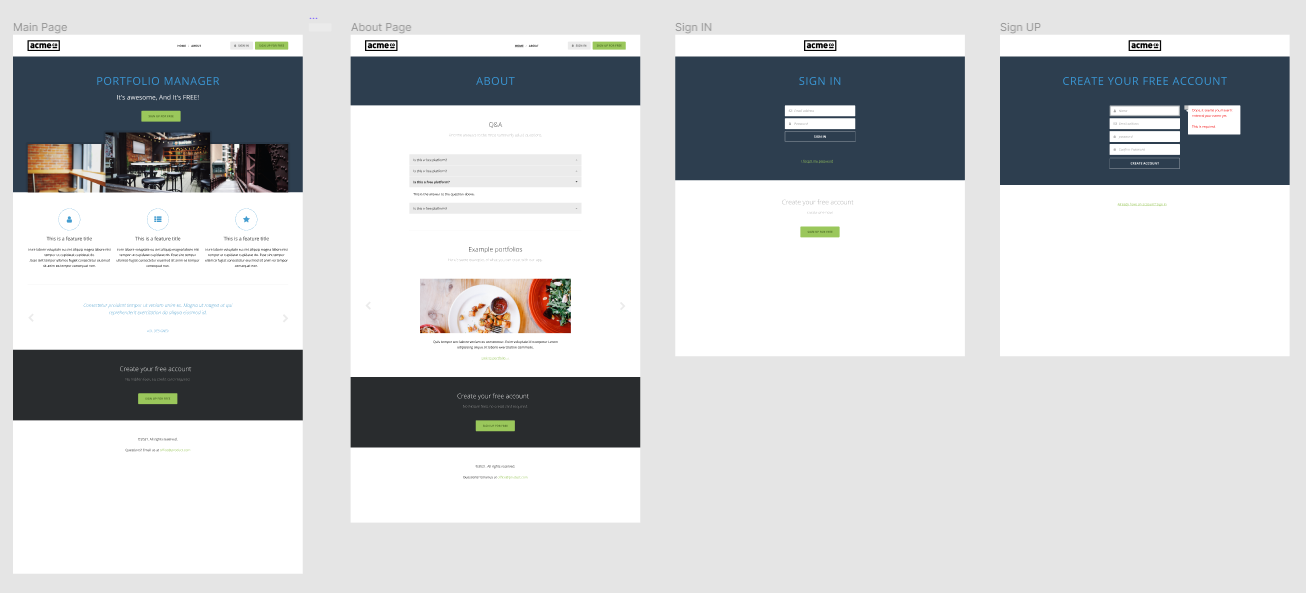
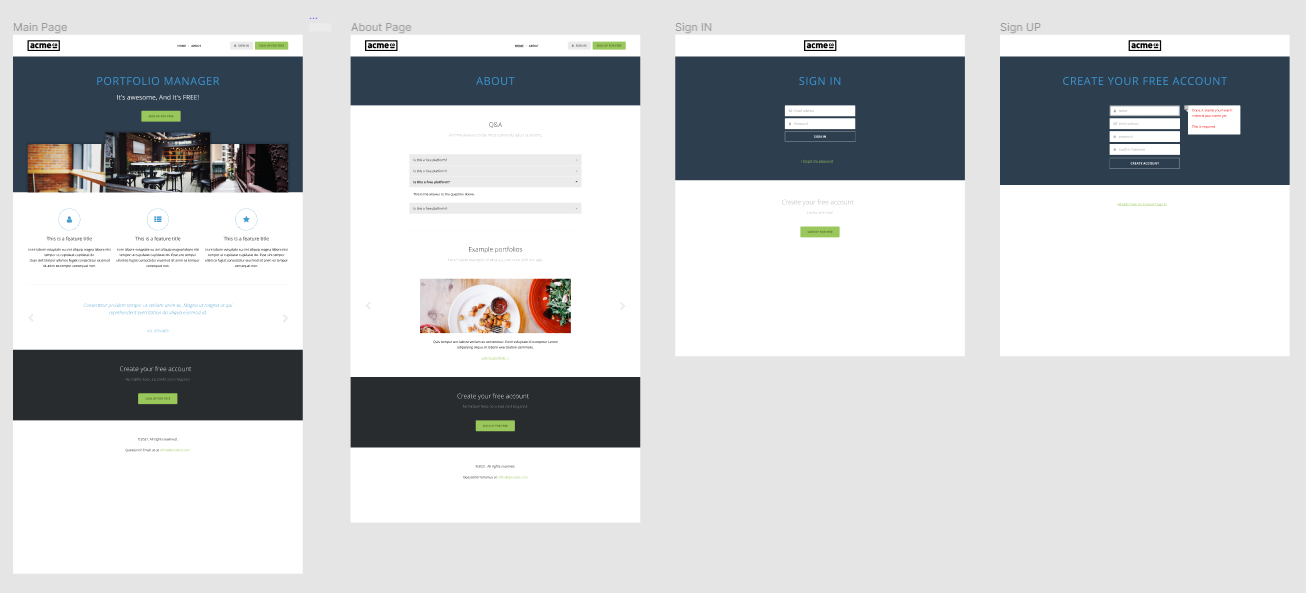
이 책은 웹 퍼블리싱에 대해 아무런 지식이 없는 상태에서 시작할 수 있도록 개발 환경 구축부터 시작해서 실전 프로젝트까지 스스로 코딩 할 수 있도록 도와주고 있다. HTML 기초에서는 다양한 태그의 사용법을 학습하고 웹페이지 제작의 가장 큰 목표인 내용을 정확하게 전달하고, 웹 표준을 준수하여 태그를 작성할 수 있게 가르친다.
CSS 부분은 HTML에서 사용하는 주요 요소들에 대한 설명을 하고 있다. 그리고 동적인 웹사이트를 구현하는데 사용하는 속성들을 학습해볼 수 있다. 후반에는 javascript 내용으로 웹에서 자주 사용하게되는 문법들을 설명한다. 그동안 눈에 보이는 것들을 만졌다면 이제는 구동하는 방법 더 적은 코드로 화면을 구성하는 방법을 배우게 된다.
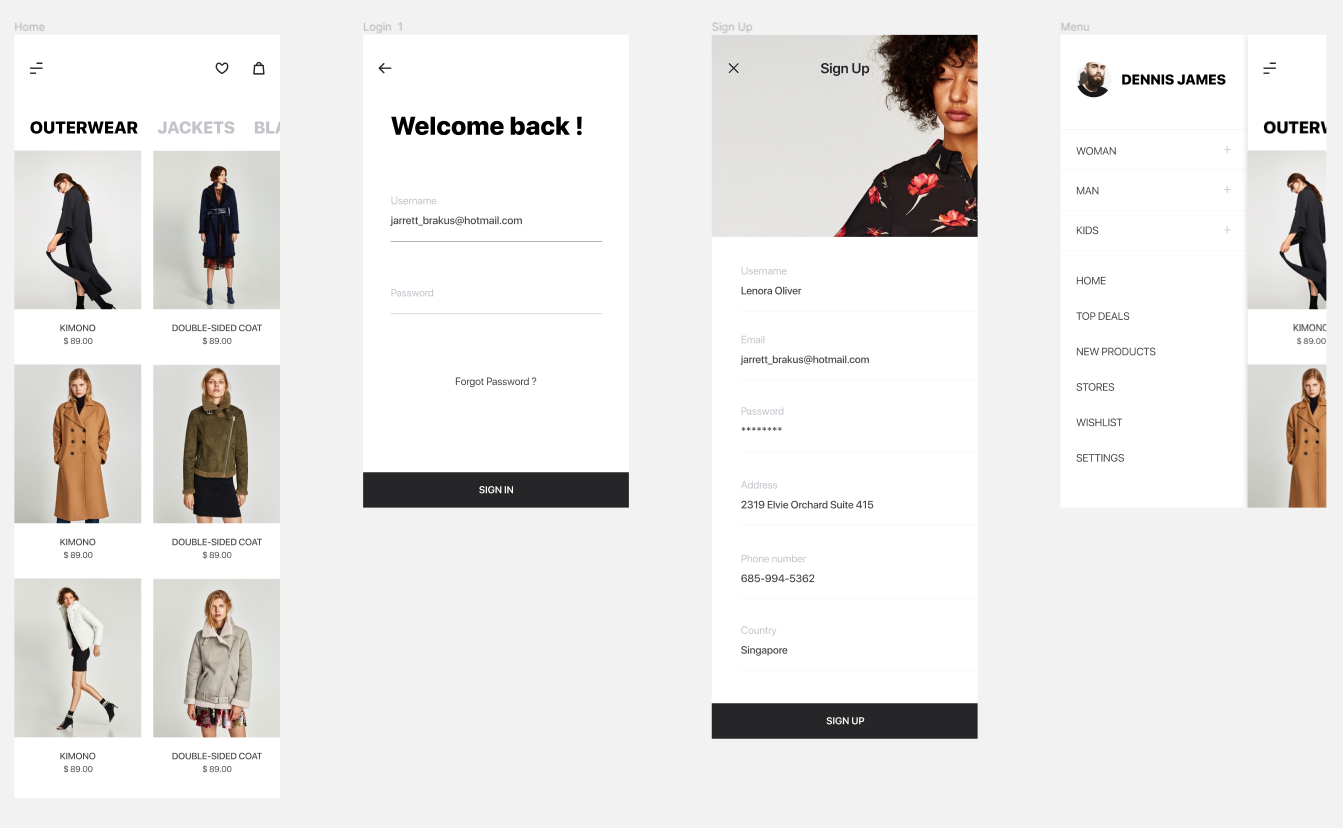
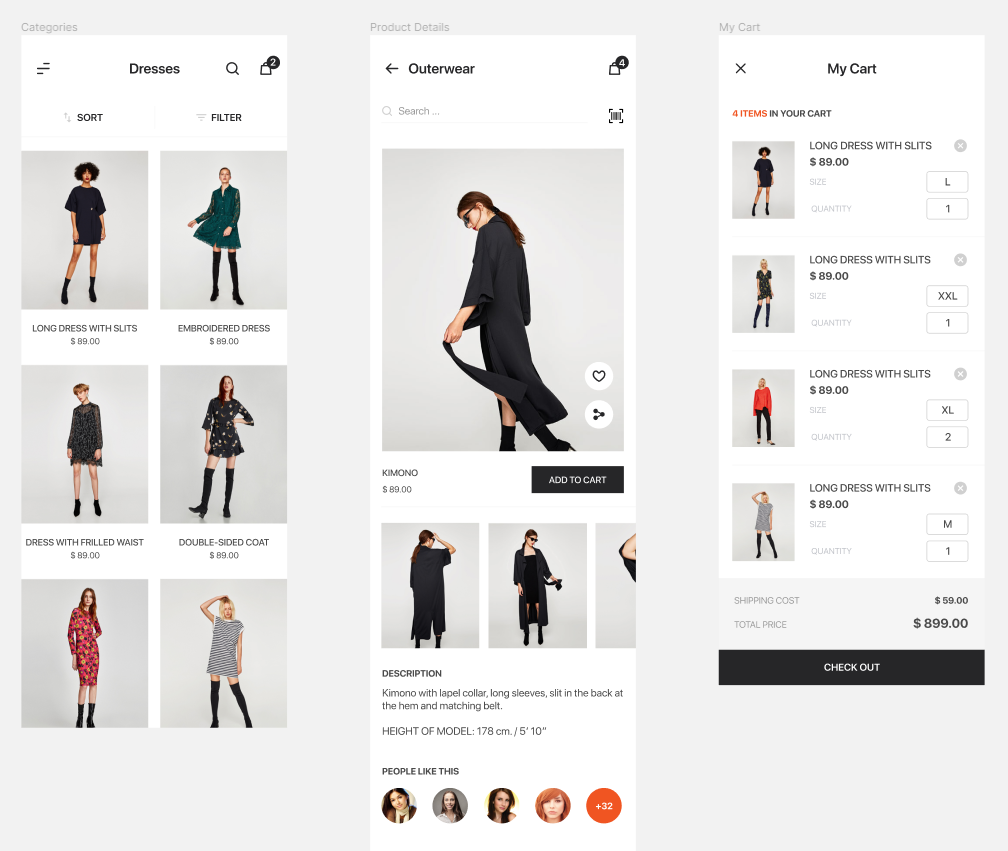
그리고 웹사이트에서 자주 구현하는 UI/UX 기능을 구현해본다. 사용자의 행동에 따라 웹사이트에서 보는 내용들이 달라지게 되고 반응을 하게된다. 최근에는 다양한 디바이스가 있는 만큼 우리가 사용자들에게 다양한 화면을 어떻게 보여줄 것인지 배우면서 고민을 해보시기 바란다. 마지막으로 실전 프로젝트로 우리가 학습한 내용을 바탕으로 웹사이트를 구현해본다. 이것으로 HTML, CSS, javascript가 어떻게 연계되는지 학습해볼 수 있다.
모바일 웹 시장은 계속 확장되고 있다. 이에 대부분의 IT 웹앱 서비스 회사들이 웹 뷰를 도입하여 웹 프론트엔드 개발자의 수요가 증가하고 있다. 이에 맞게 개발자들은 사용자에게 전달이 잘 될 수 있도록 하는 것이 중요해진다. 기본적인 HTML, CSS, javascript를 다루게 되면 앞으로 웹서비스를 어떻게 구현할지 고민을 해야 할 것이다. 이 책은 그 기본을 알 수 있게 도와주는 책이므로 차근차근 따라하다 보면 능숙하게 다룰 수 있을 것이고 어렵다면 유튜브 강의와 코딩 플랫폼을 통해 복습해 볼 수 있으니 한번 도전해보시기 바란다.
목차
이 책의 특징
베타 리더
PART 1 HTML 기초
1. HTML의 구조
2. 블록 및 인라인 레벨 요소
3. 텍스트 정의 요소
4. div 요소로 작성하는 문서의 그룹화
5. HTML5 섹셔닝
6. 제목, 문단, 구분선, 정형화된 텍스트
7. 목록을 표현하는 요소
8. 표를 만드는 테이블 요소
9. 앵커(Anchor)의 표현
10. 이미지와 관련된 요소들
11. 폼 요소의 종류
12. 오디오, 비디오 활용
이번 장의 마무리
연습 문제
실전 예제
PART 2 CSS 기초편
1. CSS 문법
2. 색상과 단위
3. 선택자
4. 선택자 우선순위
5. 서체, 글 스타일
6. 목록 스타일
7. display 디스플레이
8. overflow
9. background 스타일
10. box model 박스 모델
11. 레이아웃 positioning style
이번 장의 마무리
연습 문제
PART 3 CSS 중급편
1. shadow
2. gradient
3. transition
4. animation
5. transform
6. responsive 반응형
이번 장의 마무리
연습 문제
실전 예제
PART 4 javascript 기초
1. 기본 용어
2. 변수
3. 산술 연산자
4. 함수
5. 객체
6. 배열
7. 조건문
8. 반복문
9. 문자열
10. 타이머
11. 수학 연산
이번 장의 마무리
연습 문제
PART 5 javascript 응용
1. DOM 조작
2. 선택자
3. 이벤트
4. ECMAScript 6
이번 장의 마무리
연습 문제
실전 예제
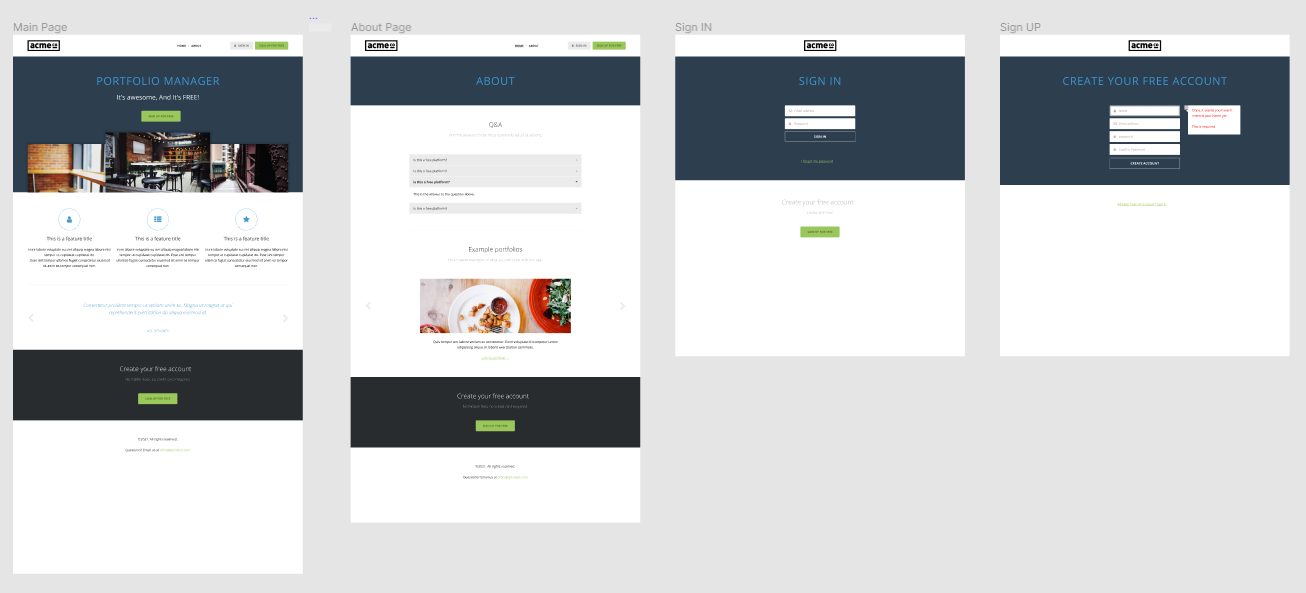
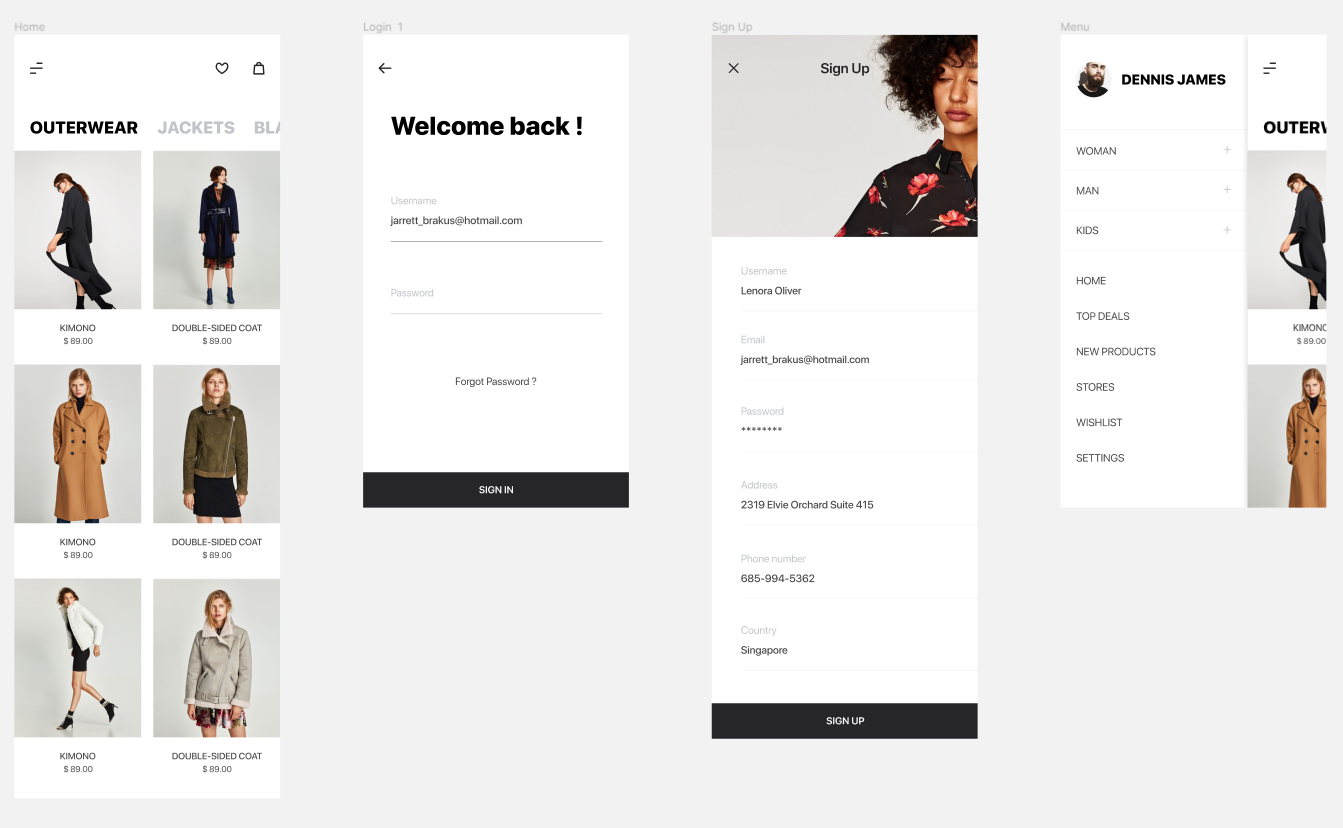
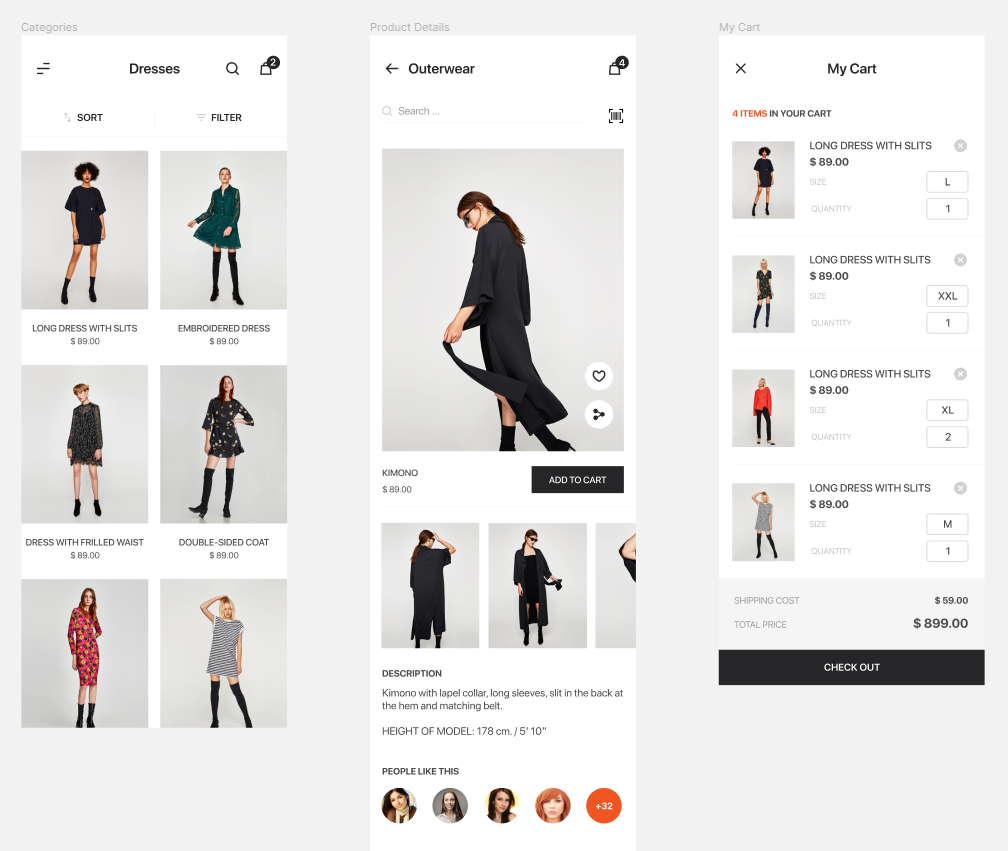
PART 6 실전 프로젝트
1. 준비하기
2. 기본 쉘 생성하기
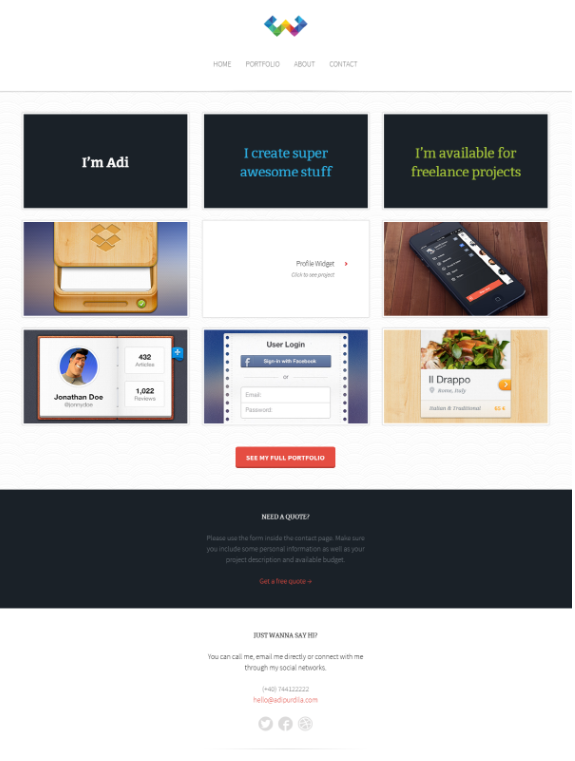
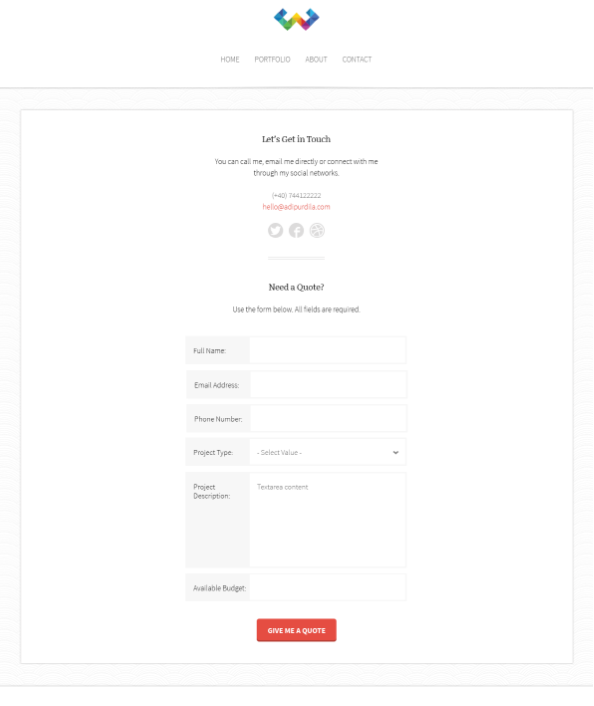
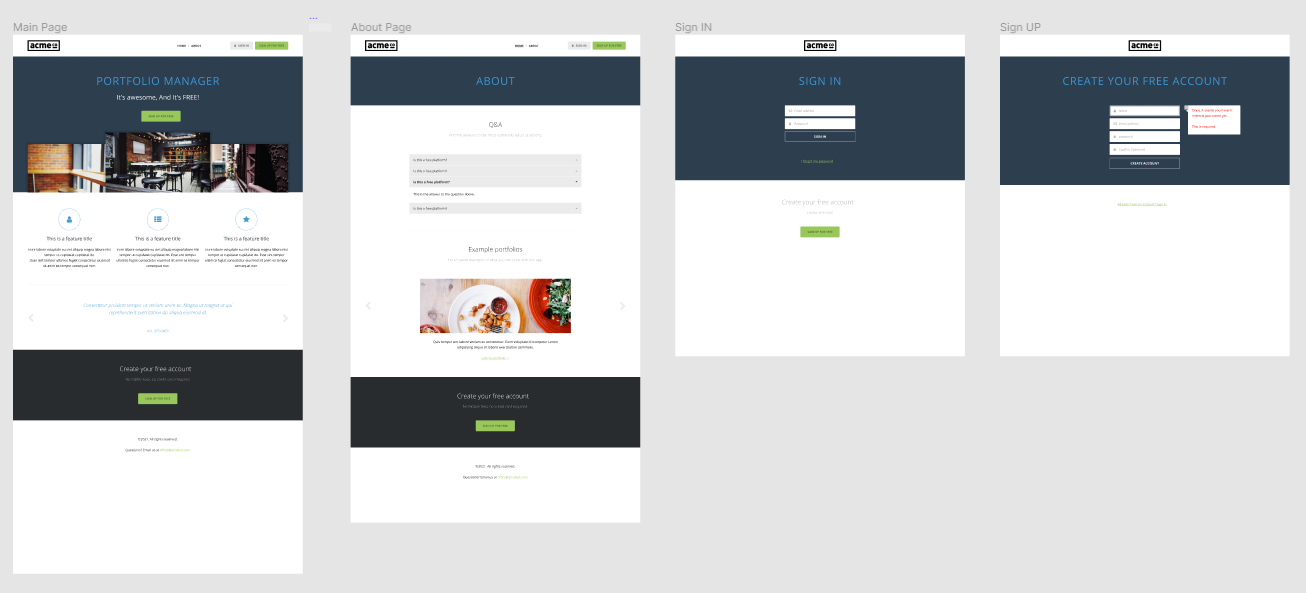
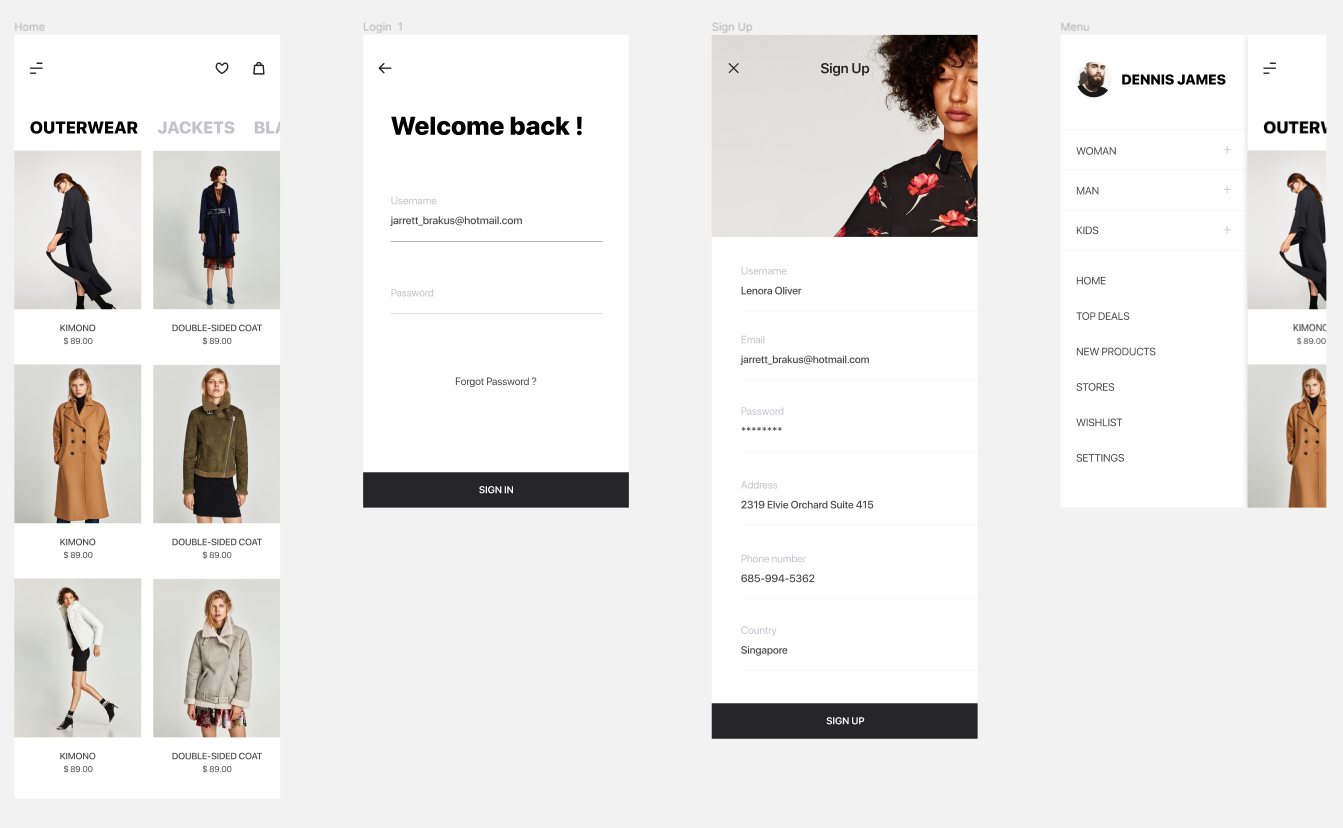
3. 디자인 확인 및 HTML 작성하기
4. 디자인 참조하여 CSS 작성하기
5. CSS 작성
6. script 작성
프로젝트 마무리
연습 문제 정답

[교보문고] 바로가기
[yes24] 바로가기
[인터파크] 바로가기
'도서' 카테고리의 다른 글
| 도서 서평 이벤트! 도서를 무료로 드립니다. (0) | 2023.10.12 |
|---|---|
| 웹디자인 기능사 표지 디자인입니다. (0) | 2023.08.29 |