안녕하세요. rocks'easyweb의 김동주 강사입니다.
피그마활용 웹디자인 & 웹퍼블리싱 강의를 그린컴퓨터아트학원(종로점)에서 재직자 수업(일반도 신청가능)으로 진행합니다.
하루 3시간, 총 13일간 피그마를 활용한 웹디자인 기초와, 완성된 피그마 파일을 참조로 HTML, CSS, jQuery(javascript)등을 활용하여 웹페이지를 구현, 반응형 구현의 강의를 진행합니다. 또한 모바일 디자인을 참조하여 웹과는 다른 모바일의 환경에 최적화된 쇼핑몰을 구현합니다.
전반 5일은 디자인 파트는 디자인 초보자도 가능하지만, 7일간 코딩 파트의 강의내용은 html, css, script를 한번이라도 학습한 분을 대상으로 하기 때문에 기초가 부족한 분은 수업이 어려울 수 있습니다.
기초는 있지만 종합적으로 적용이 어려운 분,반응형이 힘든 분,모바일 전용 쇼핑몰 구현이 궁금한 분
딱 13일간 제대로 가르쳐 드립니다. 한번 도전해보세요!
최근 2023년 6월 22일 대규모업데이트를 포함하여 알찬 강의를 보장합니다.^^
1. 강의 일정
개강일: 8월22일~10월10일(화목, 13일)
강의장: 그린컴퓨터아트학원 종로지점 - 212호
휴강일: 9/28(목)10/3(화)--------[※ 이외 공휴일휴무]
교육시간: 오후 7시 ~ 오후 9:50
문의: 02-722-2111
모집인원: 20명
2. 강의 내용
| 1 일차 | 디자이너의 피그마 활용 |
피그마 기본 - Adobe XD, sketch, Figma 비교 - 설치, UI 메뉴, 프레임 - 쉐이프, 클리핑 마스크, 펜툴, 폰트 위계 - 컴포넌트, 프로토 타이핑 |
| 2 일차 | - UI 디자인 원칙 - 그리드 피그마 웹디자인 실무 - 버튼, 배너 |
|
| 3 일차 | 피그마 웹디자인 실무 - 배너, 서비스, 후기 - 푸터, 회사소개페이지 - 서브페이지, 아코디언 - 서브페이지, 회원가입, 로그인 |
|
| 4 일차 | ||
| 5 일차 | ||
| 6 일차 | 개발자의 피그마 활용 (쇼핑몰 디자인 참조 코딩) |
피그마 디자인 to HTML - 인덱스 페이지 - 공통 HTML, CSS 작성 - INDEX페이지 CSS |
| 7 일차 | 피그마 디자인 to HTML - ABOUT 페이지 - 로그인 - 회원가입 - 반응형 |
|
| 8 일차 | 모바일 쇼핑몰 구현하기 - index 페이지 HTML, CSS, SCRIPT |
|
| 9 일차 | 모바일 쇼핑몰 구현하기 - 상품목록페이지 HTML, CSS, SCRIPT - 회원가입 HTML, CSS |
|
| 10 일차 | 모바일 쇼핑몰 구현하기 - 회원가입 HTML, CSS - INDEX ASIDE 애니메이션 HTML, CSS, SCRIPT |
|
| 11 일차 12 일차 13 일차 |
모바일 쇼핑몰 구현하기 - 상품 상세 HTML, CSS, SCRIPT - 장바구니 HTML, CSS, SCRIPT |
(상기 일정은 학습 여건에 따라 변경될 수 있습니다.)
3. 대상
- 포토샵 또는 일러스트로 웹디자인을 한 경험이 있는 분 또는 없는분도 가능
(포토샵, 일러스트레이터를 몰라도 피그마는 가능합니다.)
- HTML5 태그를 학습한 분
h1~h5, ul, p, a, input등 기본태그를 사용할 수 있다.
header, footer, aside등 HTML5 태그를 이해할 수 있다.
(기초 수업은 아닙니다. 태그를 하나하나 설명할 시간을 없을 수 있습니다. )
- CSS 기초를 학습한 분
float, position, flex, 반응형 등을 학습한 분
(완벽하게 이해하고 있지 못해도 써본 경험이 있으면 됩니다. )
- Javascript, jQuery를 학습 한 분
변수, 함수, 배열, 이벤트을 이해할 수 있다.
(기초수업은 아닙니다. 한번도 해본적이 없다면 이해하기 힘들수도 있습니다.)
- jQuery 라이브러리를 사용해본 경험이 있는 분
bxslider, slick, swiper, jQueryUI을 적용할 수 있다.
(기초수업은 아닙니다. 한번도 해본적이 없다면 이해하기 힘들수도 있습니다.)
- 디자인에서 코딩까지 전체 프로세스를 경험해보고 싶은 분

4. 수업내용 미리보기
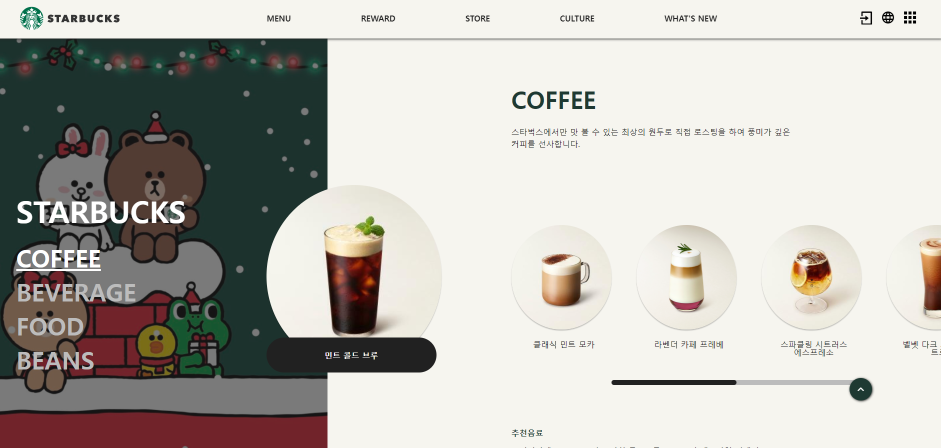
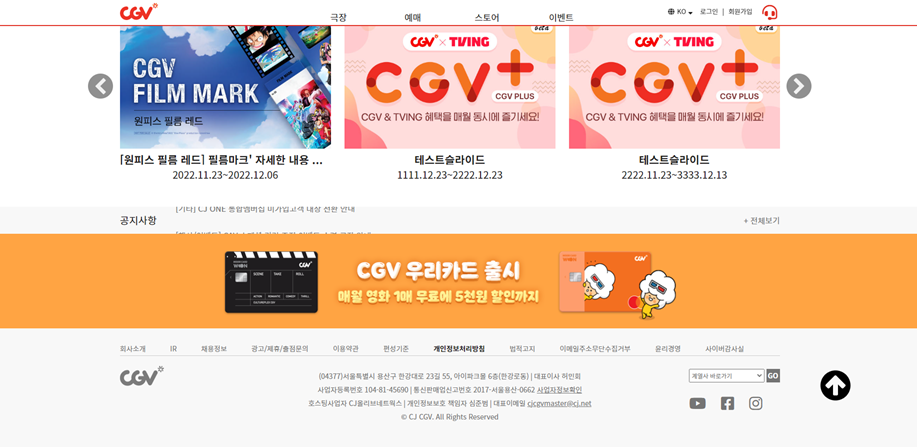
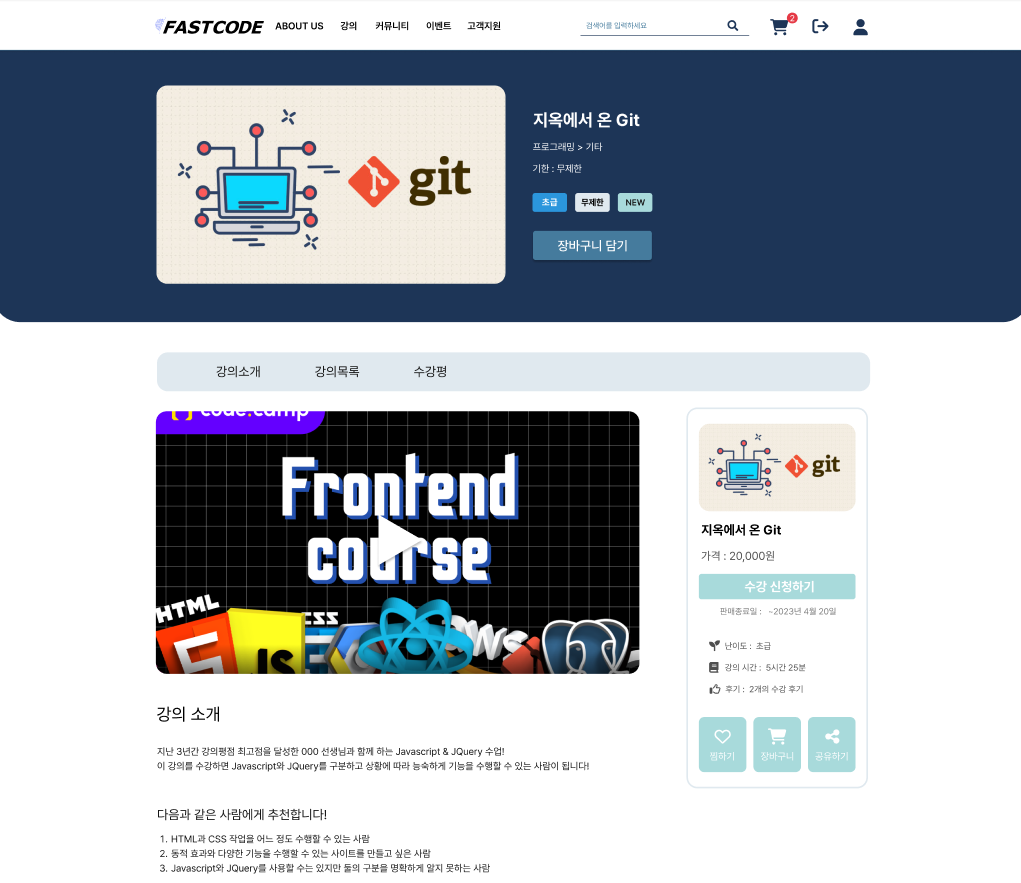
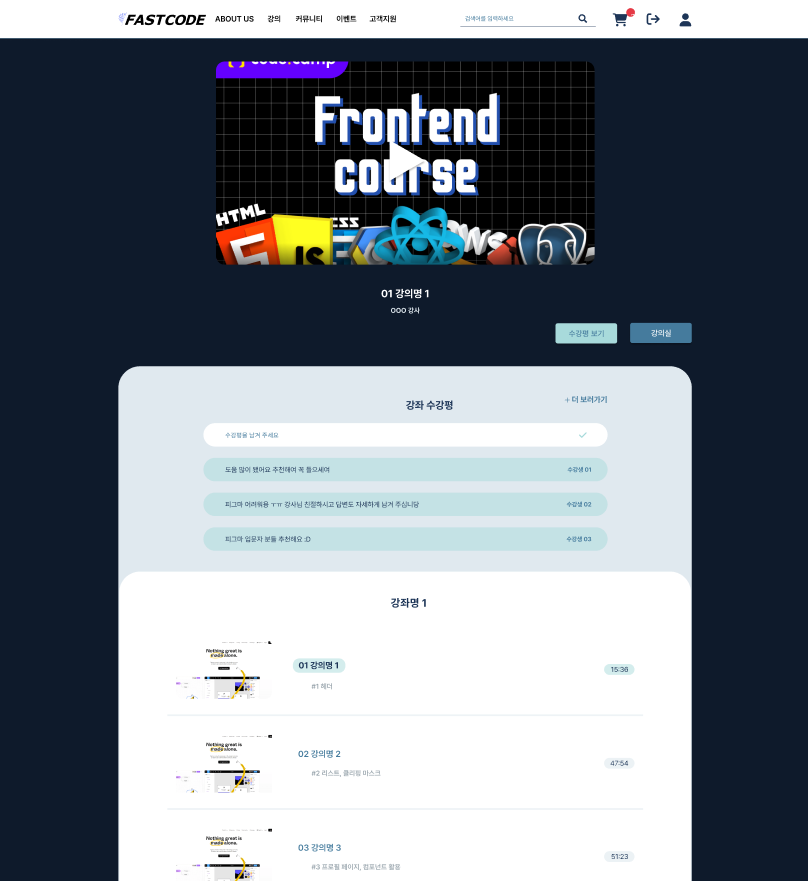
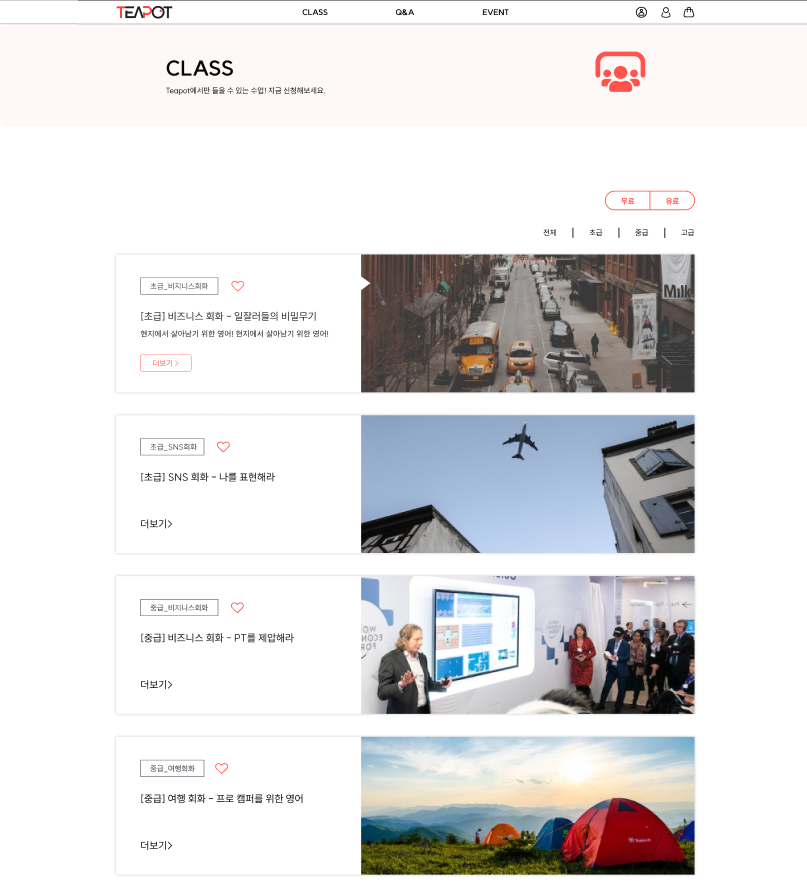
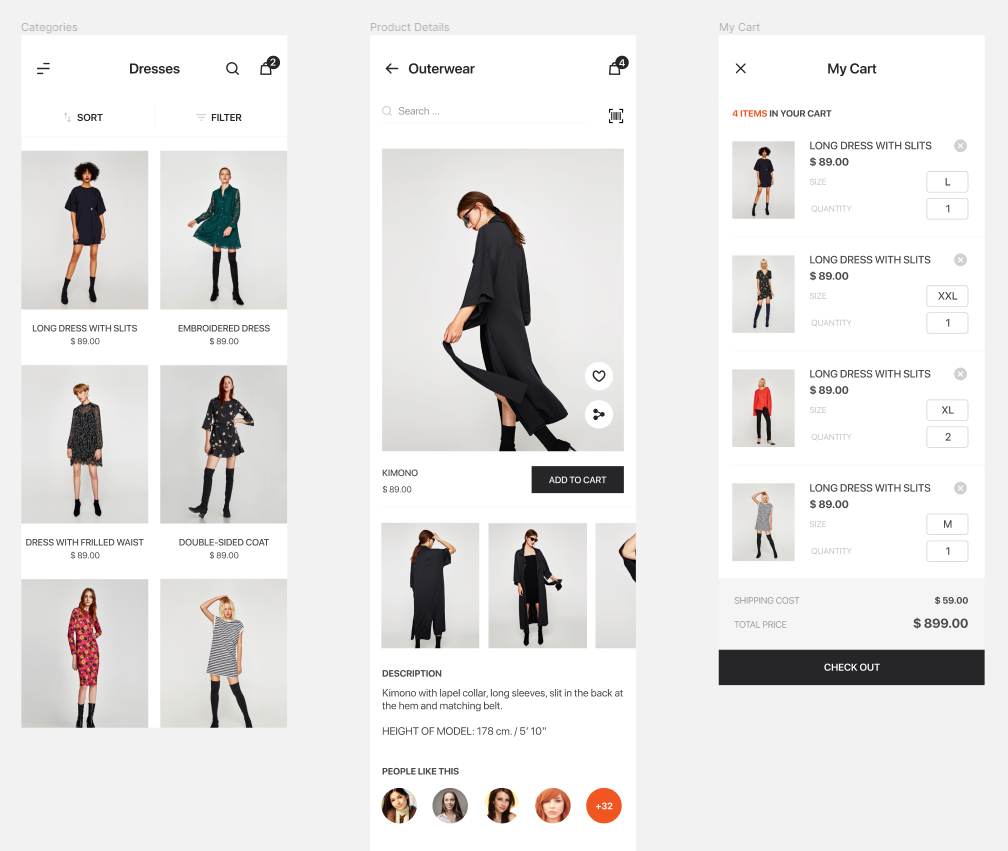
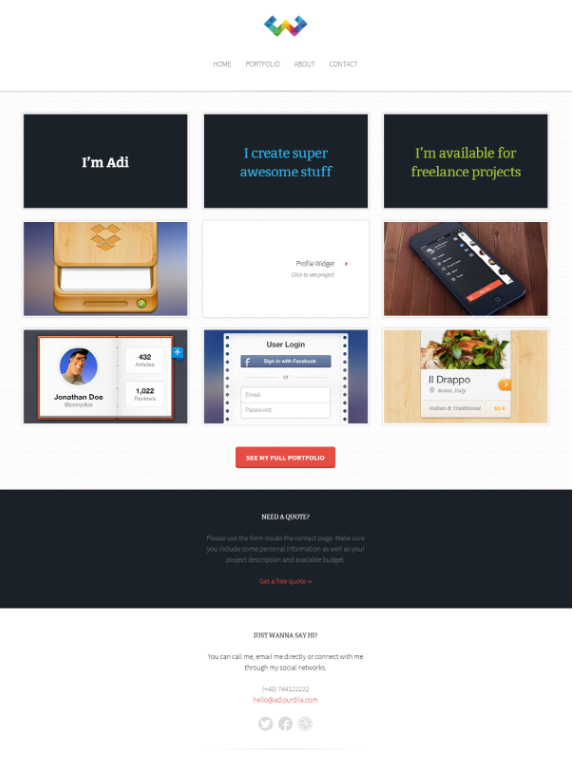
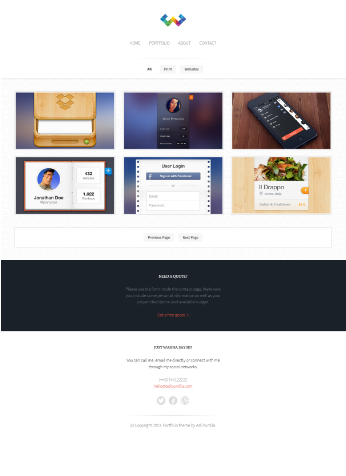
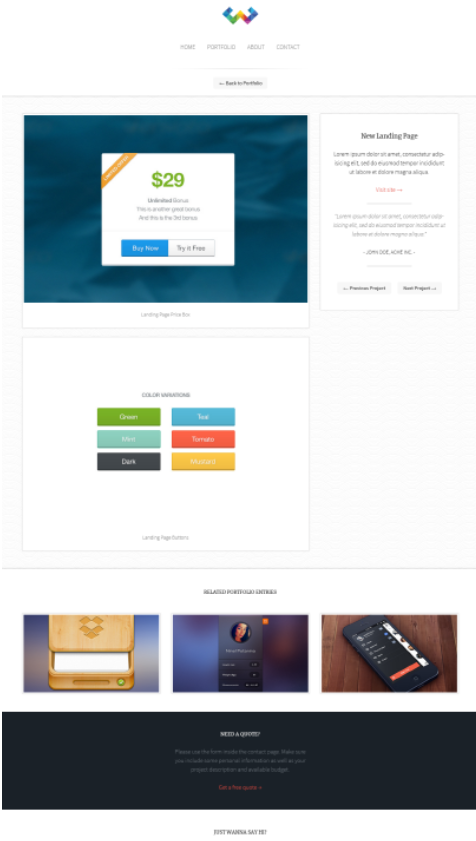
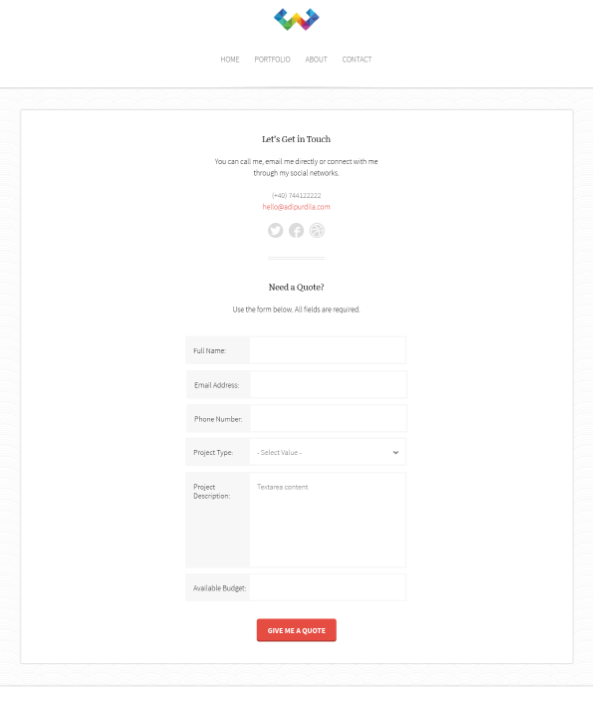
피그마 디자인 & 디자인 참고 웹페이지 구현하기

디자인 참고 웹페이지 구현하기


5. 문의
- 02-722-2111
- ezwebpub@gmail.com
6. 선행학습
- 코딩 파트는 html, css, javascript, jQuery 기초가 있어야 수업을 따라 오실 수 있습니다.
제 유튜브 영상의 재생목록에서 아래 차시를 미리 학습해주시면 감사하겠습니다.
유튜브 채널: https://www.youtube.com/@ezweb
- HTML 재생목록 : HTML5-N01 ~ N21
- CSS 재생목록 : CSS3 - N01 ~ N10, CSS3-40, 41, 42
- Javascript : 01 ~ 10
- jQeury : 01 ~ 13
7. 수강후기
'오프라인 수업 신청하기' 카테고리의 다른 글
| 수강생 모집 : 피그마(Figma) UI/UX 웹디자인&웹퍼블리셔를 위한 완벽활용 (2) | 2024.01.22 |
|---|---|
| 2024년도 6월개강예정『기업연계 프로젝트형』 프론트엔드 웹&앱 SW개발자 양성 (0) | 2023.10.12 |
| 수강생 모집 『기업연계 프로젝트형』 프론트엔드 웹&앱 SW개발자 양성 (0) | 2023.04.03 |
| 리액트[React],자바스크립트)프론트엔드 개발자 3회차 수강생 모집합니다. (0) | 2023.03.19 |
| 피그마(Figma) UI/UX 웹&앱 디자이너를 위한 실무활용(1차) (0) | 2023.01.03 |