안녕하세요. rock's ezweb 김동주 강사입니다.
현재 진행중인 기업연계 프로젝트형 프론트엔드 웹&앱 SW개발자 양성 과정의 4차 수강생을 모집합니다.
3차과정과 비교하여 개인 프로젝트가 추가되었으며, Reat 과정 시간이 대폭 늘었습니다.
웹퍼블리싱 기초부터 백엔드 프로그래밍까지 차근차근 빡세게 가르쳐드립니다. 아래 영상으로 확인하실수 있습니다.
비전공자, 전공자 상관없이 기초부터 확실하게 학습하고 과정중 완성하는 프로젝트를 통해 포트폴리오를 완성하는 과정입니다.
많은 관심 부탁드립니다.
결코 쉬운 길은 아니지만 못갈 길도 아닙니다! 도전해보세요.
취업분야
웹기획자, 웹디자이너, 웹퍼블리셔, 프론트엔드 개발자, 백엔드개발자
총 훈련시간 : 960시간
훈련기간 : 2024년 6월중 개강 예정(월-금, 120일)
교육시간 : 09:30~18:30 [월-금]
사용프로그램
MySQL, git, Figma, Adobe Master Collection CC, MariaDB, Visual Studio Code, 라라벨(laravel), React, React Router, Firebase, Express js
본 교육 과정은 K-Digital Training 훈련 과정입니다.
- K-Digital Training은 우리나라 디지털, 신기술 분야에서 핵심적인 역할을 담당할 인재를 양성하기 위해 고용노동부와 함께하는 훈련과정이며, ‘국민내일배움카드’만 발급받으면 정부의 전액 지원으로 무료 수강할 수 있습니다.
[HRD-Net 기관정보]
- 훈련기관명 : 그린컴퓨터아트학원 종로
- 수강료 : 전액무료
- 직업능력훈련기관 우수훈련기관 5년인증 획득
- 전화문의 : 02-722-2111
- 수강 상담 신청하기 : https://bit.ly/3PNqkfP
교과목 안내
| No. | 교과목명 | 시간 | |||
| 1 | 기초부터 확실하게! (HTML, 스타일 설정을 위한 CSS 기초 학습) |
104 | |||
| - 웹앱의 동작원리 - 웹 표준과 브라우저 - VS Code 설치 및 실행 - HTML 개요 - CSS 개요 - CSS 속성 - HTML/CSS 기초 문법 - Figma 툴 활용 - 레이아웃 구현 기초 - 플렉서블 레이아웃 구현 - Git을 활용한 버전관리 |
|||||
| 2 | 웹 프로그래밍의 꽃! (JavaScript를 활용한 다양한 효과 적용) |
88 | |||
| - javascipt 기본 개념, 동작 원리, 개발 환경, 실행 방법 - 변수, 데이터 타입, 배열, 연산자, 객체, 함수 - 제어문 - 프로퍼티 정의생성자 함수에 의한 객체 생성, 프로토타입 - 전역 객체, this, 실행 컨텍스트, 클로저 - 클래스, 모듈, 웹팩 - ES6 함수 추가 기능 - String/Number/Date/Math/정규표현식 - 스프레드 문법 - 디스트럭처링 할당 - 문서 객체 모델(Document Object Model) - 동기식 처리 모델 vs 비동기식 처리 모델 - 이벤트 - Ajax- REST API - 자바스크립트 DOM 조작 - Form Input Validation Test |
|||||
| 3 | 웹앱에 생명을! (웹 상에 배포하기 위한 네트워크 기초 학습) |
16 | |||
| - 클라이언트, 서버 아키텍처의 이해 - 브라우저의 작동원리 학습 - 네트워크의 기초 지식 기반 REST API 이해 및 활용 |
|||||
| 4 | 웹앱에 생명을! (데이터베이스를 이용해 살아있는 웹 앱 구현) |
32 | |||
| - 데이터베이스 개요 - 데이터베이스 모델링 - SELECT GROUP BY - INSERT, UPDATE, JOIN - Sub-Query, Index, View, Replication - BackUp, MongoDB |
|||||
| 5 | 웹앱에 생명을! (SQL함수를 활용한 정교한 웹 앱 구현) |
40 | |||
| - 날짜형 함수 , 문자형 함수, 숫자형 함수 - CASE, JOIN - COUNT, SUM, AVG, MIN, MAX |
|||||
| 6 | Web Project-static Web App (개인 프로젝트) | 32 | |||
| - 훈련생 관심분야 웹사이트 선정 리뉴얼 프로젝트 - 순수 자바스크립트 기반 웹사이트 구현 |
|||||
| 7 | 웹앱을 정석대로! (다양한 유저가 사용할 수 있는 웹 앱 구현) |
32 | |||
| - 웹표준과 웹접근성을 준수하는 웹 앱 구현 - 크로스 브라우징 및 접속 환경 차이 학습 |
|||||
| 8 | 웹앱을 보다 화려하게! (UI/UX를 이용한 인터랙티브한 웹 앱 학습) |
64 | |||
| - UX 기반 화면 구성의 효과와 방법 - 사용성 높은 UI 이해와 적용 - 사용성 높은 UX 이해와 적용 - Search Engine Optimized 웹앱 |
|||||
| 9 | 웹앱을 보다 편리하게! (Bootstrap 프레임워크 활용) |
32 | |||
| - grid sytem - content - form - components - utilities 활용 |
|||||
| 10 | 시가총액 100대 기업내 선정 Renewal Project (팀 프로젝트) |
80 | |||
| - 100대 기업내 선정 리뉴얼 프로젝트 - 반응형 웹사이트 구현 - 부트 스트랩 활용 |
|||||
| 11 | 나두 한다! 인증과 웹보안 (데이터베이스와 인증 학습) |
26 | |||
| - 로그인 절차와 방법 - 사용자를 구분하기 위한 인증방법 - HTTP에서 클라이언트 - 서버간 통신 흐름 - 웹 보안의 중요성과 보안 방법 |
|||||
| 12 | 트렌드 따라하기! 서버리스 웹앱 (AWS 클라우드 활용 배포) |
40 | |||
| - AWS 클라우드 이해 - AWS 계정 생성 - EC2 생성 - Node.js,MySql 설치 - AWS 클라우드API 활용 (리눅스, 아파치 서버, 인스턴트, EMR) - AWS 배포 |
|||||
| 13 | LMS(학습지원시스템) Project (팀 프로젝트) |
192 | |||
| - LMS(강좌 관리 시스템) 관리자 페이지 제작 - LMS(강좌 관리 시스템) 유저 페이지 제작 |
|||||
| 14 | 나두 한다! React (React를 이용해 효율적인 웹앱 구현) |
146 | |||
| - SPA 이해 및 React 설치 - 샘플 웹앱 실행하기 - 컴포넌트 - props - state, state 이벤트 연결 - 컴포넌트 이벤트 만들기, 리펙토링, 리덕스 - 삭제, 편집 페이지 구현 |
|||||
| 15 | 곧 취업! 참여기업 현장실무특강 | 8 | |||
| 16 | 미션 도전! 해커톤 (참여기업 미션 수행) |
16 | |||
| 17 | 곧 취업! 커리어 서비스 | 12 | |||
| - 자기소개서 컨설팅 - 면접 및 이력서 관련 교육 - 컴퍼니 리서치 - 계약서 작성 주의사항 - 비즈니스 에티켓 |
|||||
| 합계 | 960 | ||||
주요 프로젝트(포트폴리오)
1st 프로젝트 : Web Project static Web App
- 관심사이트 선정 리뉴얼 프로젝트
- 웹개발의 기획, 설계, 디자인, 구현, 런칭의 웹개발 기본 프로세스를 느껴본다.
- 소규모 팀웍을 체험한다.


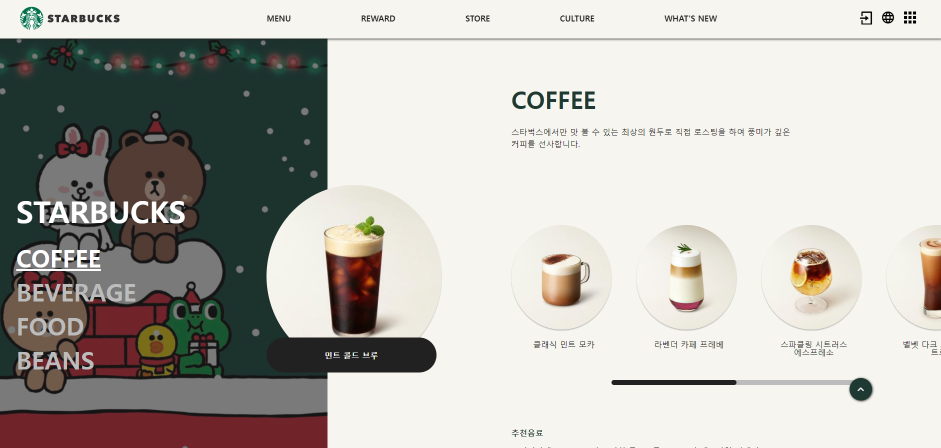
2nd 프로젝트 : 시가총액 대 100 기업내 선정 Renewal Project
- 메인페이지외에 다양한 서브페이지를 구현한다.
- 크로스 브라우징, 반응형등 다양한 환경에 최적화된 웹 앱을 구현한다.
- 본격적인 협업을 경험한다.


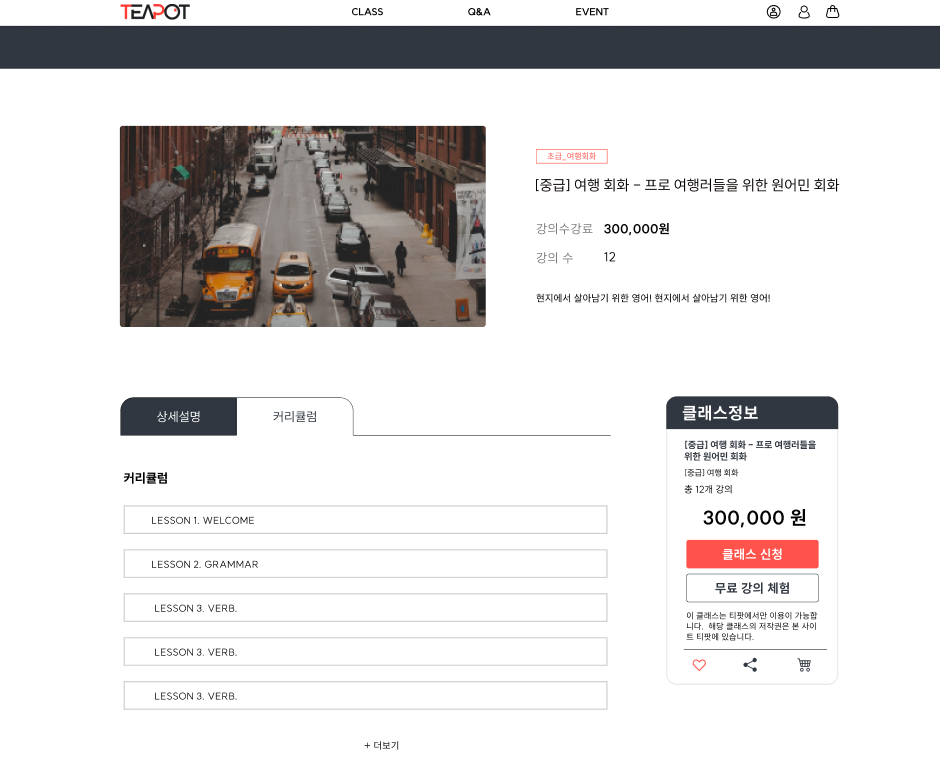
3rd 프로젝트 : LMS(학습지원시스템) Project
- 강좌관리시스템 관리자 페이지와 사용자 페이지 제작
- LMS 인프런 강좌관리시스템 관리자 페이 지 제작
- 관리자 페이지를 설계하고 구현된 GUI를 통해 데이터 생성, 조회, 삭제, 출력할 수 있다.
- 강좌등록, 수정, 삭제, 조회 / 쿠폰 관리 / 회원관리등 관리자 기능을 구현할 수 있다.

- 일반 유저용 페이지를 구축하여 강의 목록 조회, 상세내용 보기, 수강신청하기, 학습관리를 할 수 있다.




문의 상담 신청하기 : https://bit.ly/3PNqkfP
수강상담 신청하기
- 과정명 : 『기업연계 프로젝트형』 웹디자인(웹퍼블리셔)&프론트엔드 SW개발자 양성 교육기간: 23/11/15 ~ 24/5/13 교육시간 : 09:30~18:30 [월-금] ** 모집현황에 따라 변동될 수 있습니다. 과정안내 : 과
docs.google.com
3회차( 2023-05-12 ~ 2023-10-31) 후기

'오프라인 수업 신청하기' 카테고리의 다른 글
| 수강생 모집 : 피그마(Figma) UI/UX 웹디자인&웹퍼블리셔를 위한 완벽활용 (2) | 2024.01.22 |
|---|---|
| 피그마(Figma) UI/UX 웹&앱 디자이너를 위한 실무활용(4차) (0) | 2023.07.13 |
| 수강생 모집 『기업연계 프로젝트형』 프론트엔드 웹&앱 SW개발자 양성 (0) | 2023.04.03 |
| 리액트[React],자바스크립트)프론트엔드 개발자 3회차 수강생 모집합니다. (0) | 2023.03.19 |
| 피그마(Figma) UI/UX 웹&앱 디자이너를 위한 실무활용(1차) (0) | 2023.01.03 |