안녕하세요. rocks'ezweb의 김동주 강사입니다.
피그마활용 웹디자인 & 웹퍼블리싱 강의를 그린컴퓨터아트학원(종로점)에서 특강형식으로 진행합니다.
강의는 오프라인으로 학원에 등원하거나 zoom을 통한 온라인 수강도 가능합니다.
하루 4시간, 총 약13일간 피그마를 활용한 웹디자인 기초와, 완성된 피그마 파일을 참조로 HTML, CSS, jQuery등을 활용하여 웹페이지를 구현, 반응형 구현의 강의를 진행합니다. 또한 모바일 디자인을 참조하여 웹과는 다른 모바일의 환경에 최적화된 쇼핑몰을 구현합니다.
약 4일간의 디자인 파트는 디자인 초보자도 가능하지만, 6일간 코딩 파트의 강의내용은 html, css, script를 한번이라도 학습한 분을 대상으로 하기 때문에 기초가 부족한 분은 수업이 어려울 수 있습니다.
기초는 있지만 종합적으로 적용이 어려운 분,반응형이 힘든 분,모바일 전용 쇼핑몰 구현이 궁금한 분
딱 13일간 빡세게(?) 가르쳐 드립니다. 한번 도전해보세요!
1. 강의 일정
개강일: 2021년 12월 14일 ~ 1월 21일 (화목금/화목 총 13일)
강의장: 그린컴퓨터아트학원 종로지점 - 501호
휴강일: 공휴일 휴무
교육시간:
휴강일 : 12/31(금), 1/7(금),1/14 (금),
**수업나오는요일**
12월: 14, 16. 17(금), 21, 23, 28, 30
1월: 4, 6, 11, 13, 18, 20 (총 13회)
12월: 19:00~22:00
1월: 19:00~22:10 (총 40시간)
수강료: 300,000원
문의: 02-722-2111
모집인원: 20명~100명
( ⚠ 오프라인 수강인원은 코로나 방역지침으로 한 강의실에 최대 10명입니다. 상담시 확인해주세요. )
2. 강의 내용(13회에 맞춰 진행됩니다.)
| 1 일차 | 디자이너의 피그마 활용 | 피그마 기본 - Adobe XD, sketch, Figma 비교 - 설치, UI 메뉴, 프레임 - 쉐이프, 클리핑 마스크, 펜툴, 폰트위계 - 컴포넌트, 프로토 타이핑 |
| 2 일차 | - UI 디자인 원칙 - 그리드 피그마 웹디자인 실무 - 버튼, 배너 |
|
| 3 일차 | 피그마 웹디자인 실무 - 배너, 서비스, 후기 - 푸터, 회사소개페이지 - 서브페이지, 아코디언 - 서브페이지, 회원가입, 로그인 |
|
| 4 일차 | 개발자의 피그마 활용 | 피그마 웹디자인 실무 - 서브 페이지 피그마 디자인 to HTML - 인덱스 페이지 - 공통 HTML, CSS 작성 - INDEX페이지 CSS |
| 5 일차 | 피그마 디자인 to HTML - ABOUT 페이지 - 로그인 - 회원가입 - 반응형 |
|
| 6 | 모바일 쇼핑몰 구현하기 - index 페이지 HTML, CSS, SCRIPT |
|
| 7 | 모바일 쇼핑몰 구현하기 - 상품목록페이지 HTML, CSS, SCRIPT - 회원가입 HTML, CSS |
|
| 8 | 모바일 쇼핑몰 구현하기 - 회원가입 HTML, CSS - INDEX ASIDE 애니메이션 HTML, CSS, SCRIPT |
|
| 9 | 모바일 쇼핑몰 구현하기 - 상품목록 HTML, CSS, SCRIPT |
|
| 10 | 모바일 쇼핑몰 구현하기 - 상품 상세 HTML, CSS, SCRIPT - 장바구니 HTML, CSS, SCRIPT |
(상기 일정은 학습 여건에 따라 변경될 수 있습니다.)
3. 대상
- 포토샵 또는 일러스트로 웹디자인을 한 경험이 있는 분 또는 없는분도 가능
(포토샵, 일러스트레이터를 몰라도 피그마는 가능합니다.)
- HTML5 태그를 학습한 분
h1~h5, ul, p, a, input등 기본태그를 사용할 수 있다.
header, footer, aside등 HTML5 태그를 이해할 수 있다.
(기초 수업은 아닙니다. 태그를 하나하나 설명할 시간을 없을 수 있습니다. )
- CSS 기초를 학습한 분
float, position, flex, 반응형 등을 학습한 분
(완벽하게 이해하고 있지 못해도 써본 경험이 있으면 됩니다. )
- Javascript, jQuery를 학습 한 분
변수, 함수, 배열, 이벤트을 이해할 수 있다.
(기초수업은 아닙니다. 한번도 해본적이 없다면 이해하기 힘들수도 있습니다.)
- jQuery 라이브러리를 사용해본 경험이 있는 분
bxslider, slick, swiper, jQueryUI을 적용할 수 있다.
(기초수업은 아닙니다. 한번도 해본적이 없다면 이해하기 힘들수도 있습니다.)
- 디자인에서 코딩까지 전체 프로세스를 경험해보고 싶은 분

4. 수업내용 미리보기
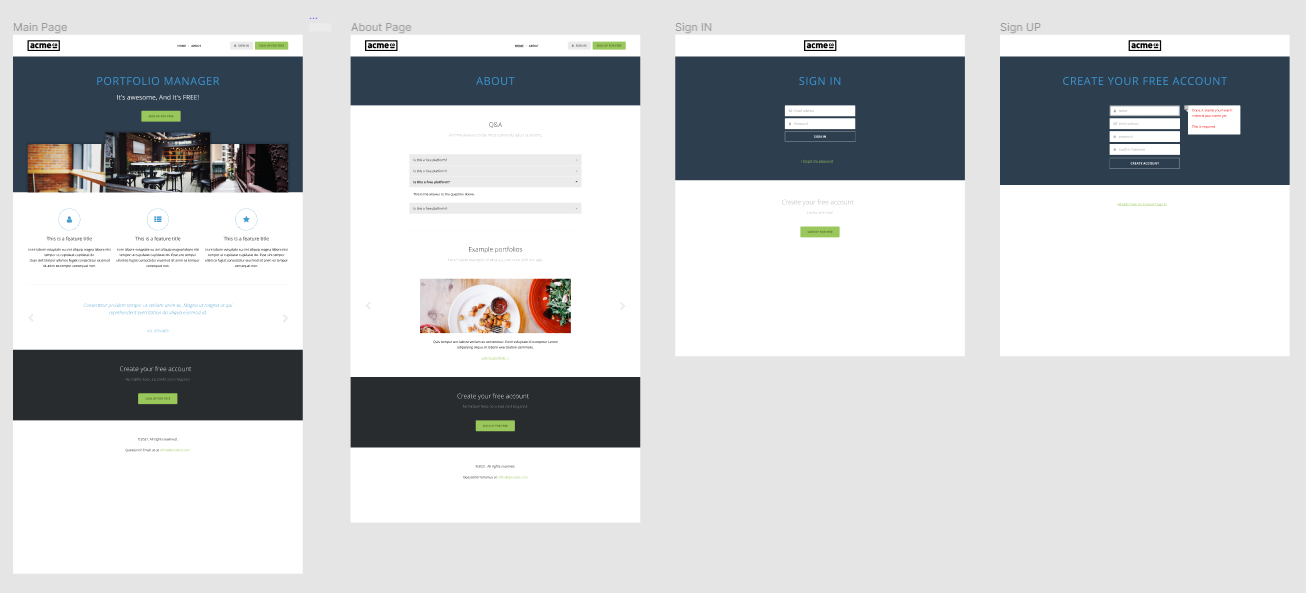
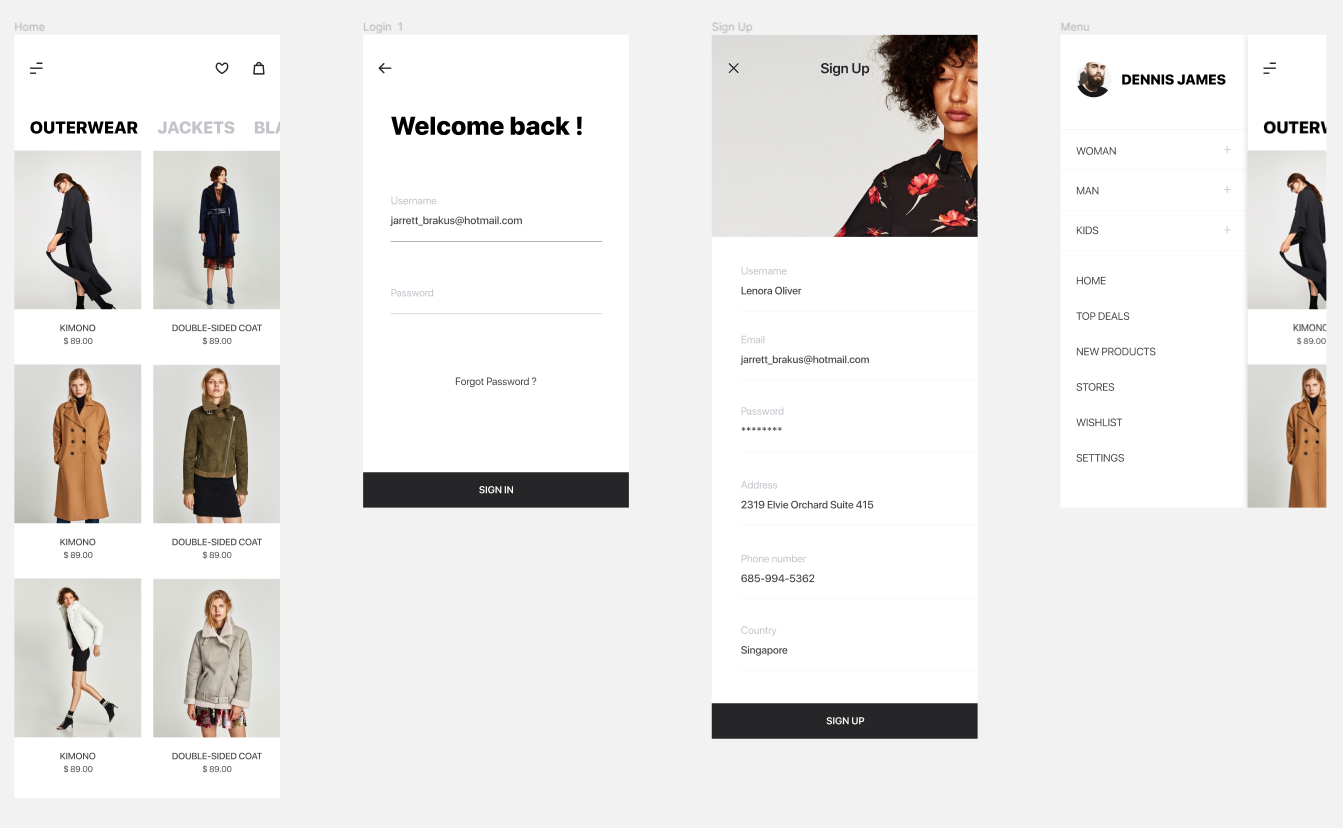
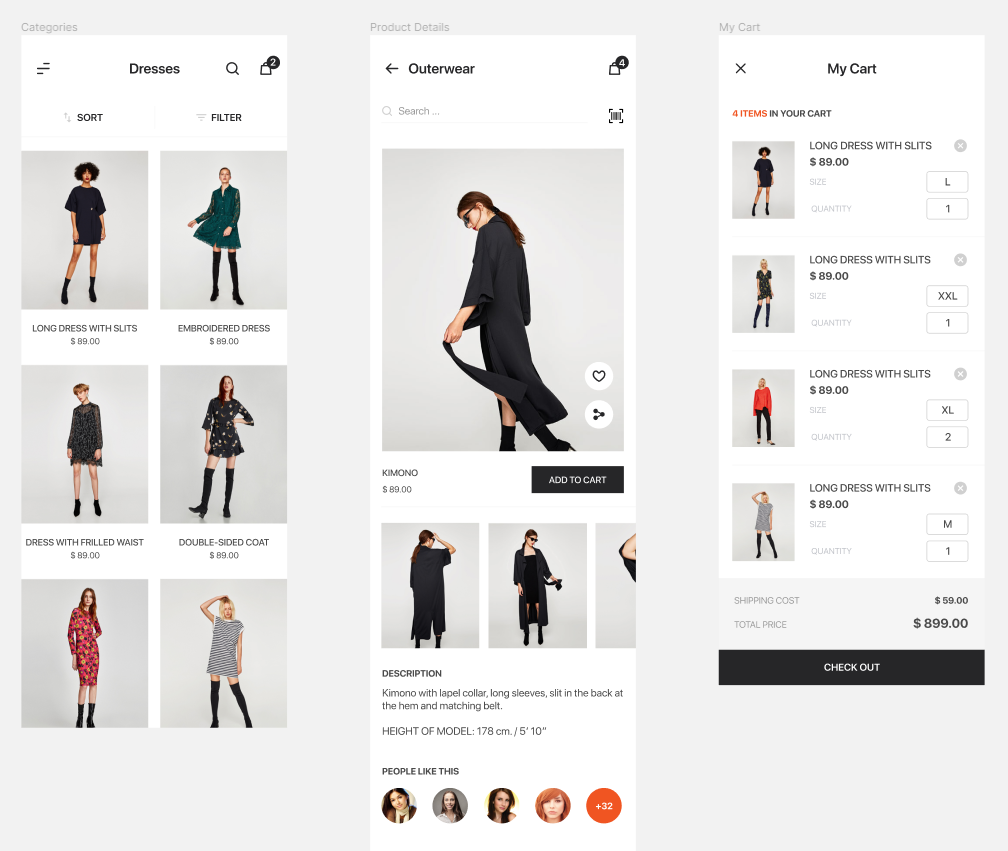
피그마 디자인 & 디자인 참고 웹페이지 구현하기

디자인 참고 웹페이지 구현하기


5. 문의
- 02-722-2111
- ezwebpub@gmail.com
- 상담 신청하기 https://forms.gle/uZaBACQWb3U6f3NEA
'오프라인 수업 신청하기' 카테고리의 다른 글
| [오프라인 특강] 프로필 페이지 구축을 위한 워드프레쓰 테마 개발 (0) | 2022.06.19 |
|---|---|
| 피그마 활용 웹디자인 & 웹퍼블리싱 실무특강 3차 수강생을 모집합니다. (0) | 2022.03.24 |
| 피그마 활용 웹디자인 & 웹퍼블리싱 실무특강 2차 수강생을 모집합니다. (1) | 2022.01.24 |
| 웹퍼블리싱 기초 주말반 프리미엄 과외 수강생 모집합니다.(모집중) (0) | 2019.08.26 |
| 포트폴리오 제작 - 30일 완성! 평일 오전반 오프라인 수강생 모집합니다. (0) | 2019.08.26 |