안녕하세요. rock's ezweb 김동주 강사입니다.
현재 진행중인 기업연계 프로젝트형 프론트엔드 웹&앱 SW개발자 양성 과정의 2차 수강생을 모집합니다.
웹퍼블리싱 기초부터 백엔드 프로그래밍까지 차근차근 빡세게 가르쳐드립니다. 아래 영상으로 확인하실수 있습니다.
비전공자, 전공자 상관없이 기초부터 확실하게 학습하고 과정중 완성하는 프로젝트를 통해 포트폴리오를 완성하는 과정입니다.
많은 관심 부탁드립니다.
결코 쉬운 길은 아니지만 못갈 길도 아닙니다! 도전해보세요.
https://youtu.be/GPDql1NkYHY
취업분야
웹기획자, 웹디자이너, 웹퍼블리셔, 프론트엔드 개발자, 백엔드개발자
총 훈련시간 : 960시간
훈련기간 : 05월12일~11월9일(월-금, 120일)
교육시간 : 09:30~18:30 [월-금]
사용프로그램
MySQL, git, Figma, Adobe Master Collection CC, MariaDB, Visual Studio Code, 라라벨(laravel), React
본 교육 과정은 K-Digital Training 훈련 과정입니다.
- K-Digital Training은 우리나라 디지털, 신기술 분야에서 핵심적인 역할을 담당할 인재를 양성하기 위해 고용노동부와 함께하는 훈련과정이며, ‘국민내일배움카드’만 발급받으면 정부의 전액 지원으로 무료 수강할 수 있습니다.
[HRD-Net 기관정보]
- 훈련기관명 : 그린컴퓨터아트학원 종로
- 수강료 : 전액무료
- 직업능력훈련기관 우수훈련기관 5년인증 획득
- 전화문의 : 02-722-2111
실시간 비대면상담 바로가기 (카톡, zoom 등등) https://vo.la/S9cn89
교과목 안내
| No. |
교과목명 |
이론 |
실기 |
| 1 |
기초부터 확실하게!
(HTML, 스타일 설정을 위한 CSS 기초 학습) |
8 |
32 |
| 2 |
기초부터 확실하게!
(HTML, CSS를 활용한 UI/UX 디자인 적용) |
0 |
64 |
| 3 |
웹 프로그래밍의 꽃!
(JavaScript 기초 이해) |
0 |
44 |
| 4 |
웹 프로그래밍의 꽃!
(JavaScript를 활용한 다양한 효과 적용) |
0 |
44 |
| 5 |
웹앱에 생명을!
(웹 상에 배포하기 위한 네트워크 기초 학습) |
8 |
8 |
| 6 |
웹앱에 생명을!
(데이터베이스를 이용해 살아있는 웹 앱 구현) |
8 |
24 |
| 7 |
웹앱에 생명을!
(SQL함수를 활용한 정교한 웹 앱 구현) |
0 |
40 |
| 8 |
Web Project static Web App ( 랜딩페이지 제작 ) |
0 |
32 |
| 9 |
웹앱을 정석대로!
(다양한 유저가 사용할 수 있는 웹 앱 구현) |
4 |
28 |
| 10 |
웹앱을 보다 화려하게!
(UI/UX를 이용한 인터랙티브한 웹 앱 학습) |
8 |
56 |
| 11 |
웹앱을 보다 편리하게!
(Bootstrap 프레임워크 활용) |
0 |
32 |
| 12 |
나두 한다! React
(React를 이용해 효율적인 웹 앱 구현) |
0 |
32 |
| 13 |
나두 한다! React review (강좌 수강평 등록, 삭제, 편집) |
0 |
32 |
| 14 |
시가총액 100대 기업내 선정 Renewal Project (삼성, LG계열사) |
0 |
80 |
| 15 |
나두 한다! 인증과 웹보안
(데이터베이스와 인증 학습) |
4 |
22 |
| 16 |
트렌드 따라하기! 서버리스 웹앱
(AWS 클라우드 활용 배포) |
4 |
36 |
| 17 |
LMS(학습지원시스템) First Project
(강좌관리시스템 관리자 페이지 제작) |
0 |
116 |
| 18 |
런칭전 다듬기! 최적화 및 배포
(성능개선을 위한 최적화 및 배포) |
0 |
32 |
| 19 |
미션 도전! 해커톤
(참여기업 미션 수행하기) |
0 |
16 |
| 20 |
LMS(학습지원시스템) Final Project
(강좌관리서비스 유저페이지제작) |
0 |
126 |
| 21 |
곧 취업!
참여기업 현장실무특강 |
8 |
|
| 22 |
곧 취업! 커리어 서비스
( 자기소개서, 면접교육, 컴퍼니 리서치 등) |
8 |
|
주요 프로젝트(포트폴리오)
1st 프로젝트 : Web Project static Web App
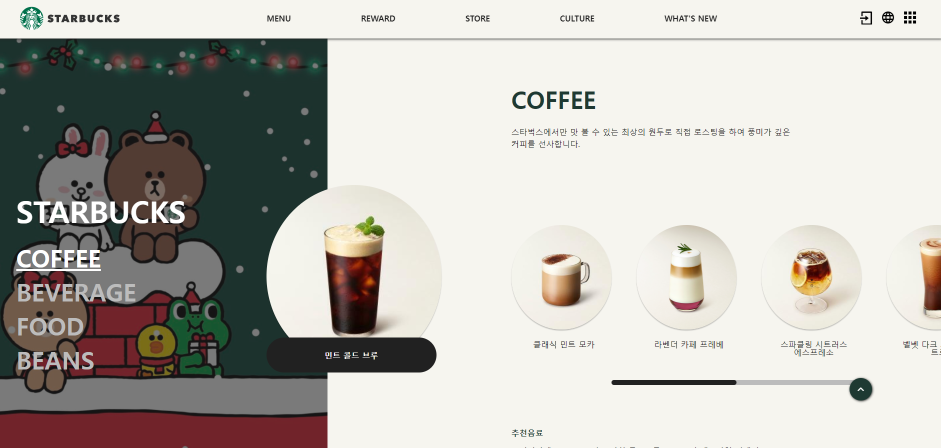
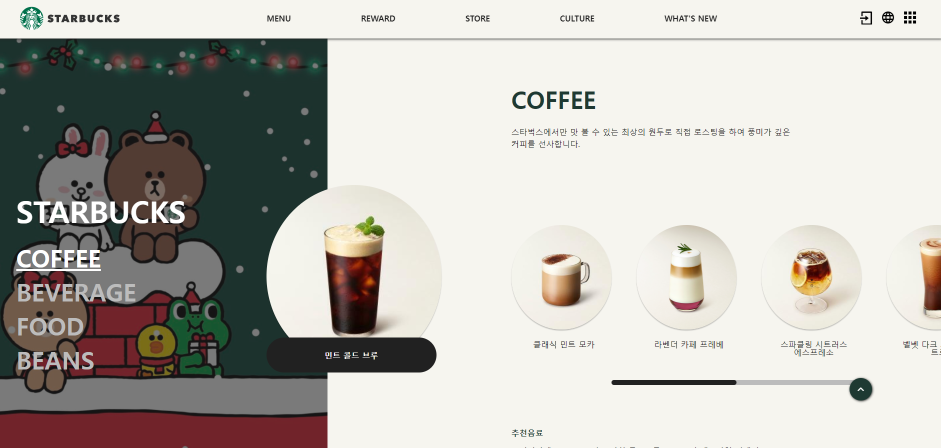
- 스타벅스 커피사이트 웹 랜딩만들기
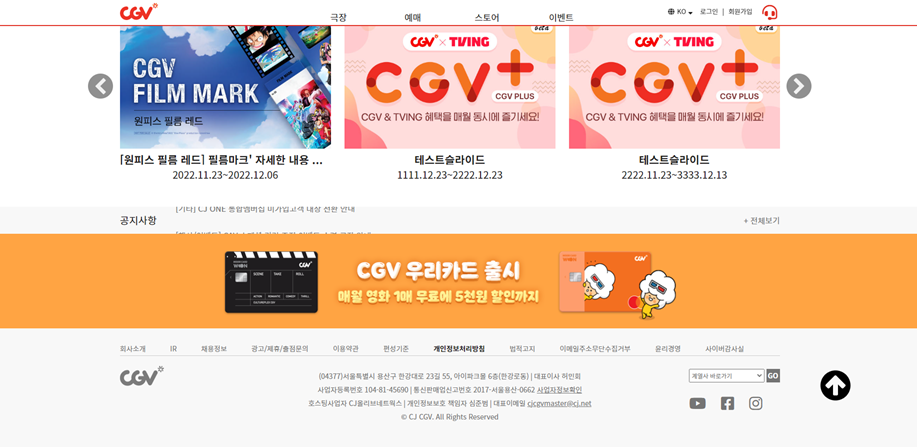
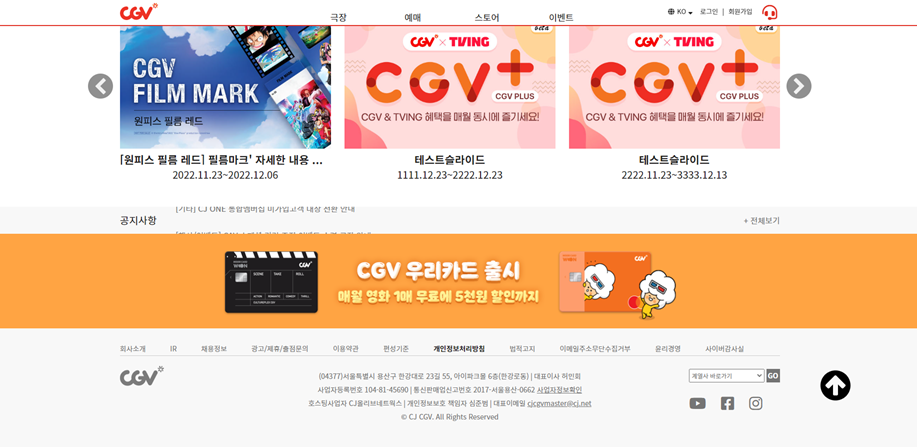
- CGV 영화사이트 웹 랜딩만들기
-
넥슨 게임사이트 웹 랜딩만들기
- 웹개발의 기획, 설계, 디자인, 구현, 런칭의 웹개발 기본 프로세스를 느껴본다.
- 소규모 팀웍을 체험한다.
 수강생 포트폴리오 - 스타벅스 리뉴얼
수강생 포트폴리오 - 스타벅스 리뉴얼
 수강생 포트폴리오 - CGV 리뉴얼
수강생 포트폴리오 - CGV 리뉴얼
2nd 프로젝트 : 시가총액 대 100 기업내 선정 Renewal Project
- 삼성그룹계열사 선정 리뉴얼 프로젝트
- LG그룹계열사 선정 리뉴얼 프로젝트
- 메인페이지외에 다양한 서브페이지를 구현한다.
- 크로스 브라우징, 반응형등 다양한 환경에 최적화된 웹 앱을 구현한다.
- 본격적인 협업을 경험한다.
 수강생 포트폴리오 - 삼성 디스플레이 리뉴얼
수강생 포트폴리오 - 삼성 디스플레이 리뉴얼
 수강생 포트폴리오 - - 삼성 디스플레이 리뉴얼 반응형
수강생 포트폴리오 - - 삼성 디스플레이 리뉴얼 반응형
3rd 프로젝트 : LMS(학습지원시스템) First Project
- 101 LMS 클래스 강좌관리시스템 관리자 페이지 제작
- LMS 인프런 강좌관리시스템 관리자 페이 지 제작
- 관리자 페이지를 설계하고 구현된 GUI를 통해 데이터 생성, 조회, 삭제, 출력할 수 있다.
- 강좌등록, 수정, 삭제, 조회 / 쿠폰 관리 / 회원관리등 관리자 기능을 구현할 수 있다.
 수강생 포트폴리오 - 관리자 페이지 대쉬보드
수강생 포트폴리오 - 관리자 페이지 대쉬보드
4th 프로젝트 : LMS(학습지원시스템) Final Project
- 101 LMS 클래스 강좌관리시스템 유저 페이지제작
- LMS 인프런 강좌관리시스템 유저 페이지제작
- 일반 유저용 페이지를 구축하여 강의 목록 조회, 상세내용 보기, 수강신청하기, 학습관리를 할 수 있다.
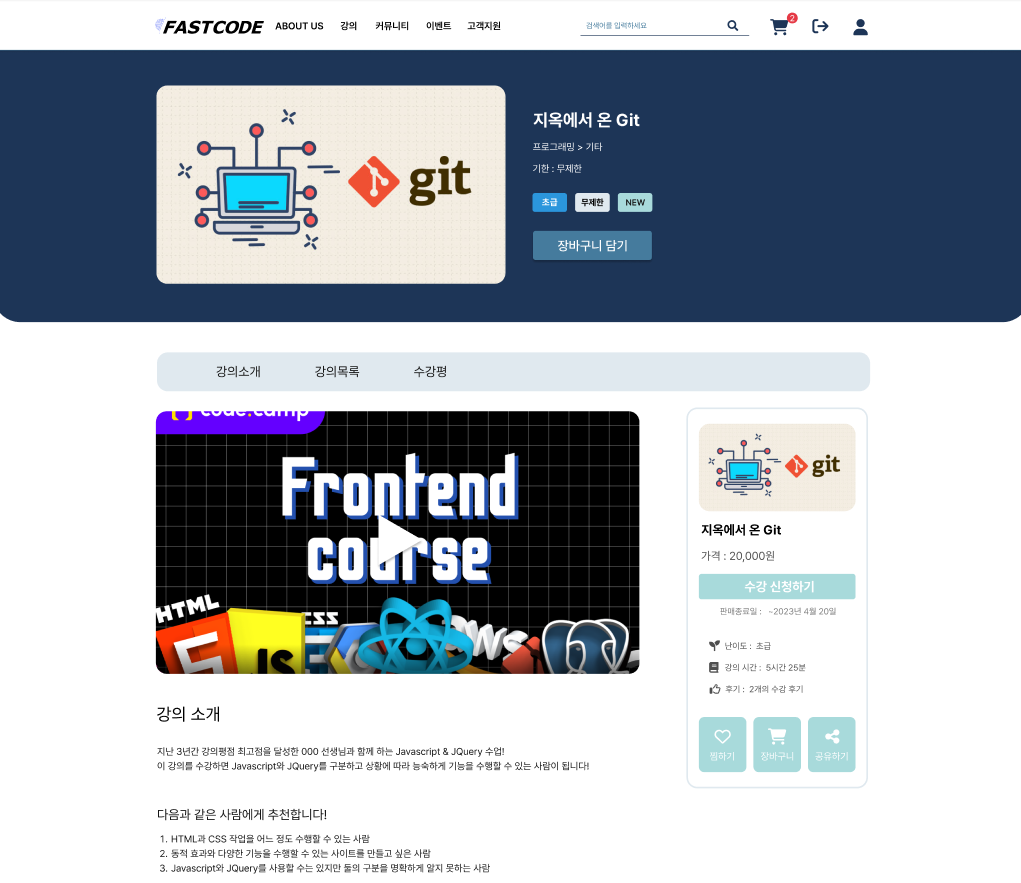
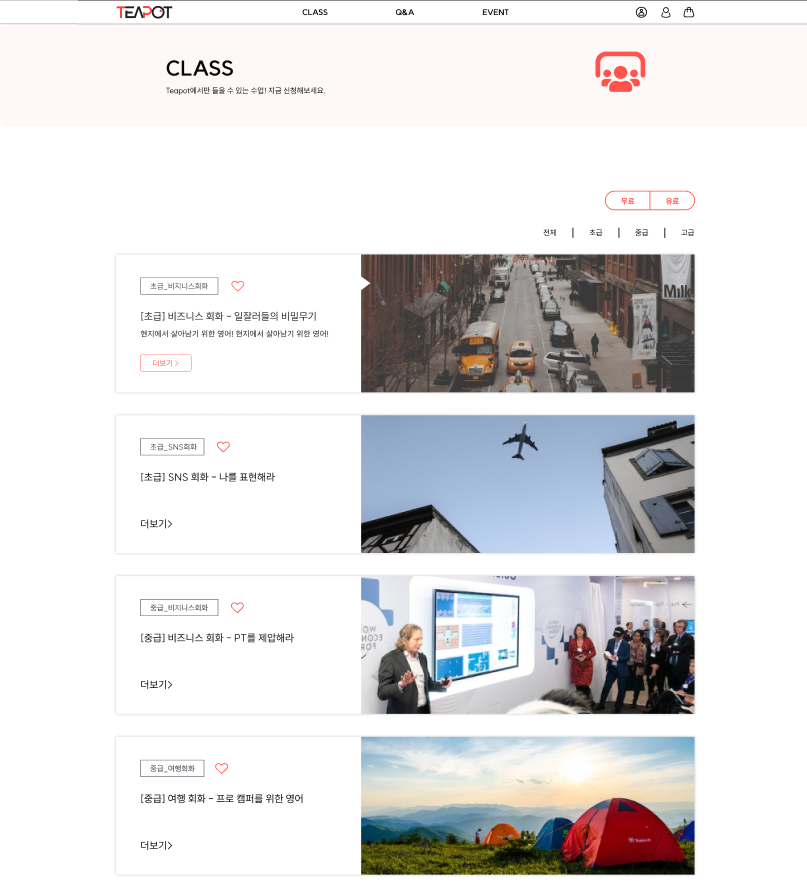
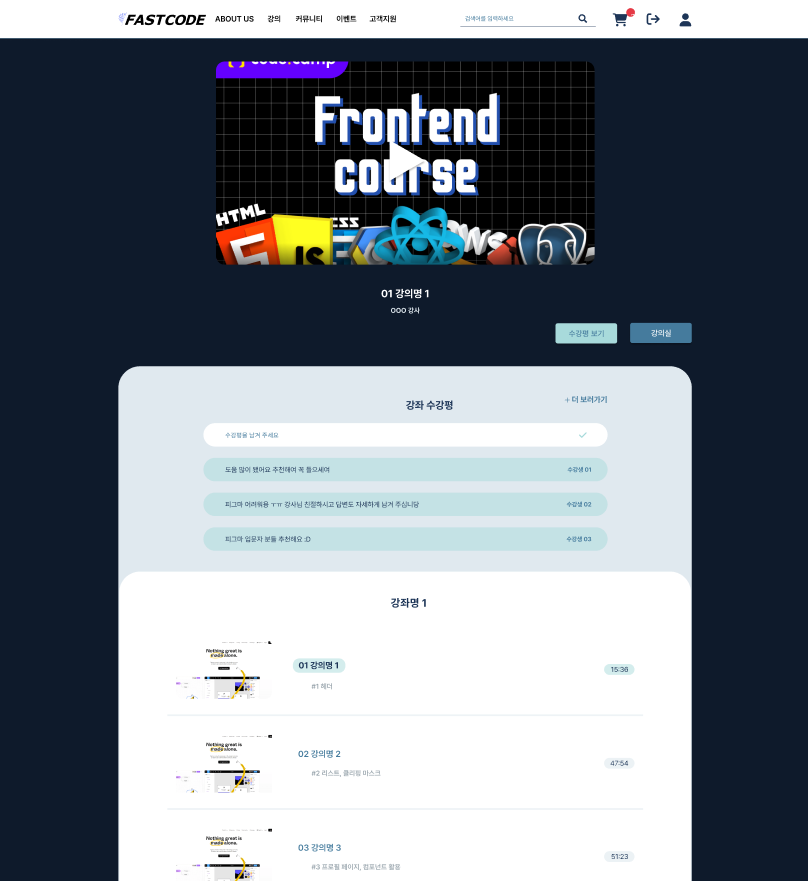
 수강생 포트폴리오 - 강의 소개
수강생 포트폴리오 - 강의 소개
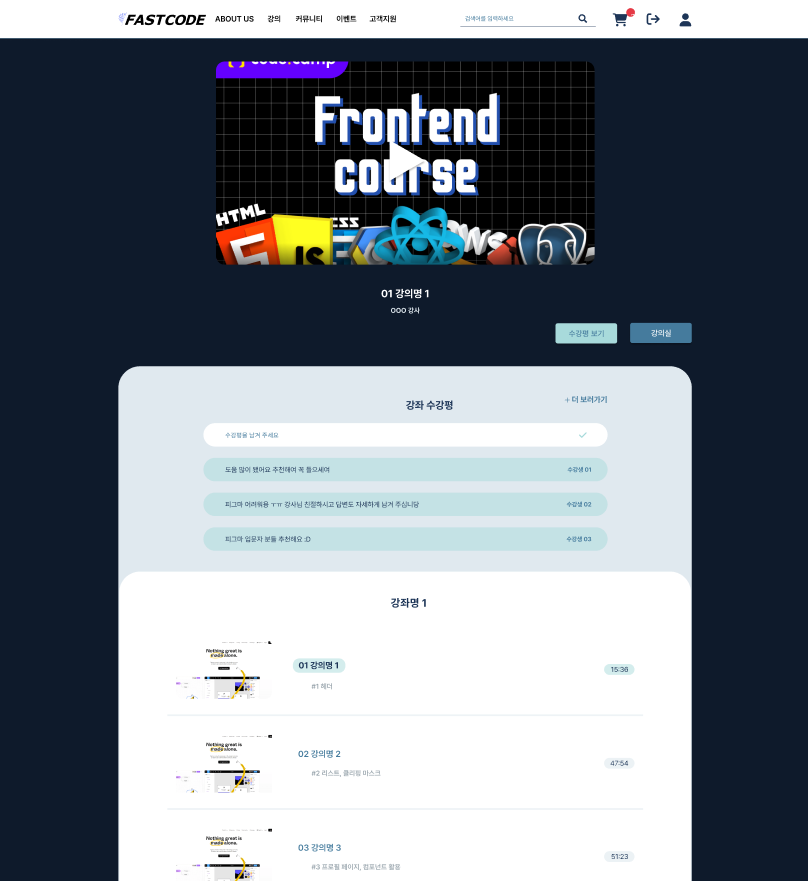
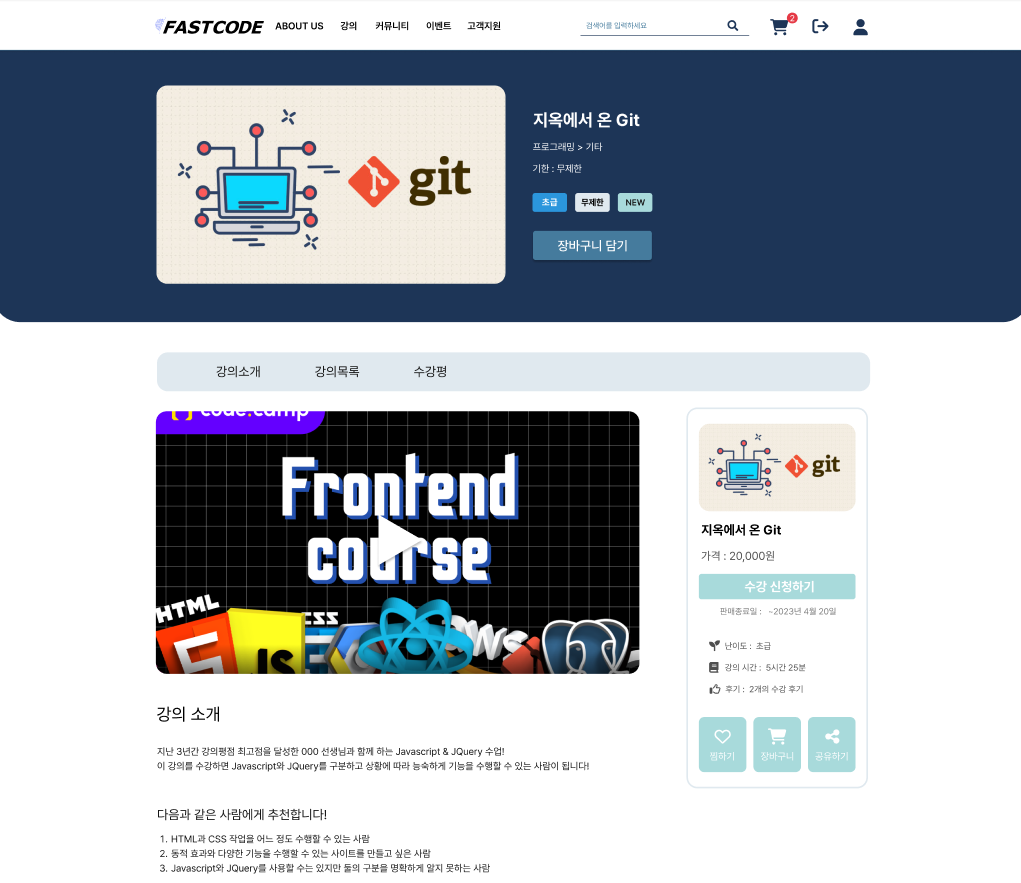
 수강생 포트폴리오 - 강의 상세화면
수강생 포트폴리오 - 강의 상세화면
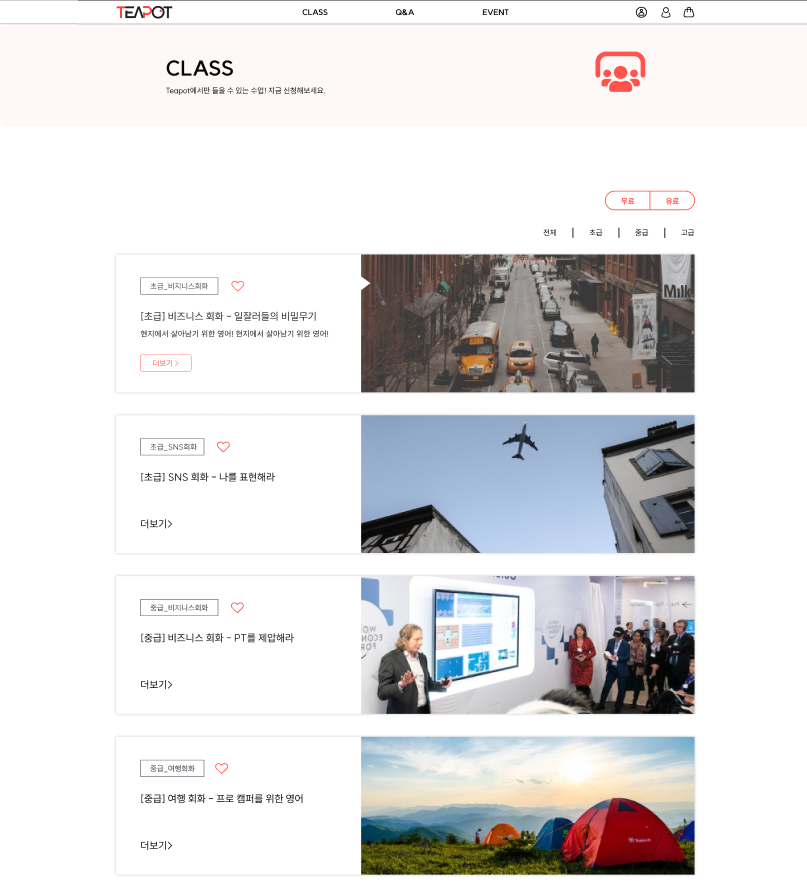
 수강생 포트폴리오 - 클래스 목록
수강생 포트폴리오 - 클래스 목록
 수강생 포트폴리오 - 강좌 상세화면
수강생 포트폴리오 - 강좌 상세화면
문의 상담 신청하기 : https://forms.gle/X3fSmzFvxhEvBUtz9