카카오 개발자 주소.
가이드
http://apis.map.daum.net/web/guide/
카카오 맵사용을 위해서는 api key를 발급 받아야 합니다.
|
1. 카카오 개발자사이트 (https://developers.kakao.com) 접속 2. 개발자 등록 및 앱 생성 3. 웹 플랫폼 추가: 앱 선택 – [설정] – [일반] – [플랫폼 추가] – 웹 선택 후 추가 4. 사이트 도메인 등록: [웹] 플랫폼을 선택하고, [사이트 도메인] 을 등록합니다. (예: http://localhost:8080) 5. 페이지 상단의 [JavaScript 키]를 지도 API의 appkey로 사용합니다. |
카카오 개발자 사이트에서는 아래와 같이 다양한 API를 제공하는데 일단 지도 API를 사용해 보고자 한다.

01. 개발자 계정 만들기
카카오 계정으로 로그인 한다.

02. 앱 만들기
구분할 수 있는 이름을 입력하고 ‘앱 만들기’를 클릭하고 구분할 수 있는 이름을 입력합니다.

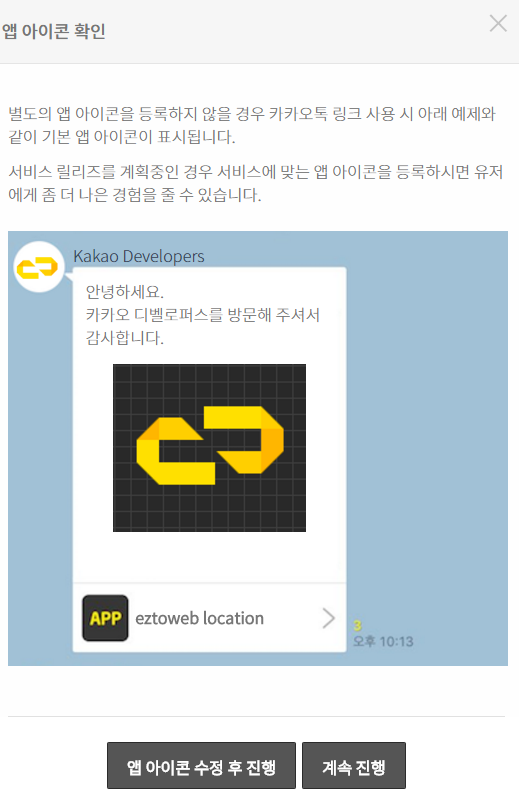
앱 아이콘 확인
별도의 아이콘등으로 수정하지 않아도 되면 ‘계속 진행’ 한다.

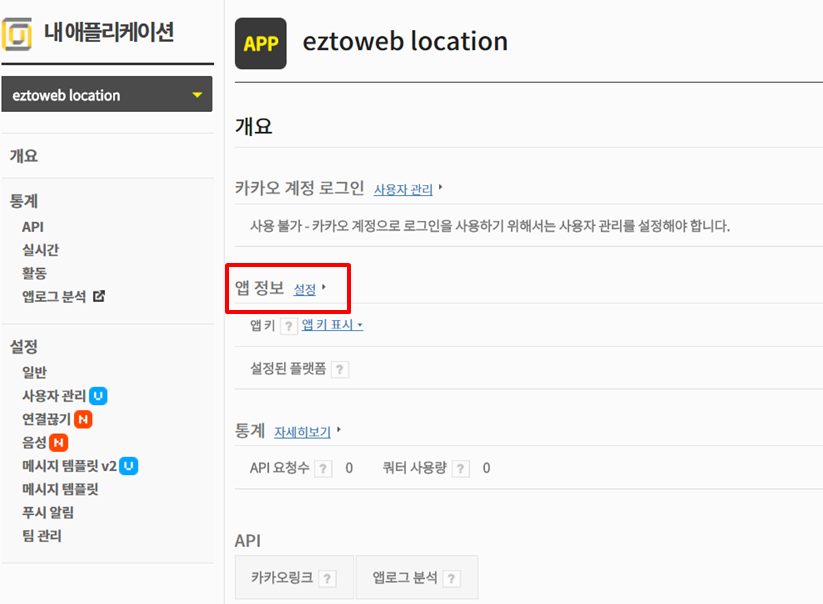
03. 플랫폼 설정하기
앱정보 설정에서 지도를 사용하려는 플랫폼을 설정합니다.

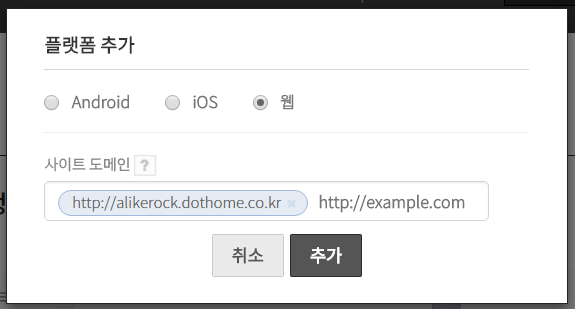
플랫폼 추가를 클릭하고 웹을 선택한후 사이트 도메인에 주소를 입력합니다.


사용하려는 Javascript 키를 복사해 놓습니다.

04. 샘플에서 지도 선택하기
http://apis.map.daum.net/web/sample/
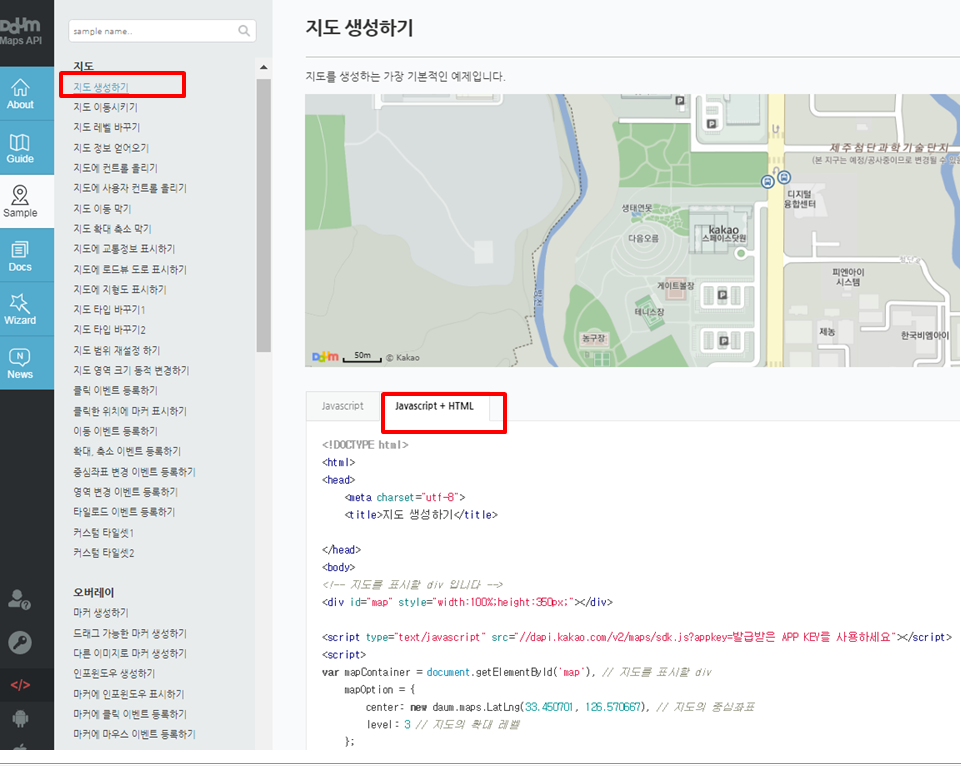
샘플에클릭하고 원하는 형식의 지도를 선택합니다.

지도로 이동후 샘플을 클릭하여 다음에서 제공하는 지도 샘플을 확인합니다.

기본적인 지도 사용은 지도생성하기를 클릭하면 확인할 수 있습니다.

05. 선택한 샘플에서 API KEY 입력하기
모든 샘플마다 javascript와 html를 제공함으로 원하는 형식의 코드를 사용합니다.
샘플을 선택했으면 샘플 코드에서 발급받은 키를 입력합니다.

06. 다음지도를 원하는 위치로 설정하기
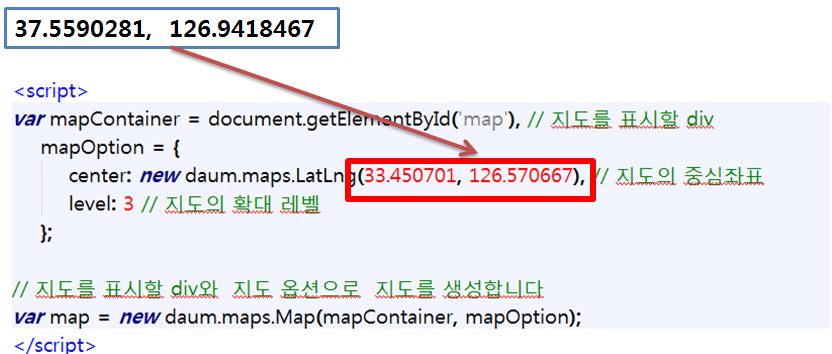
특정위치로 설정하기 위해서는 위도와 경도를 입력해야 합니다.
http://map.google.com 에서 구글맵을 사용하여 위치를 검색합니다. 예제로 신촌역을 검색했습니다.
상단 주소에 위도와 경도가 나오는 것을 확인하고 복사합니다.

또는 검색후 아이콘에서 마우스 우클릭후 이곳이 궁금한가요?를 클릭하면 하단에 위도와 경도를 출력해줍니다.

찾아낸 위도와 경도를 지도의 중심좌표부분에 입력합니다.

입력후의 다음 지도의 화면입니다.

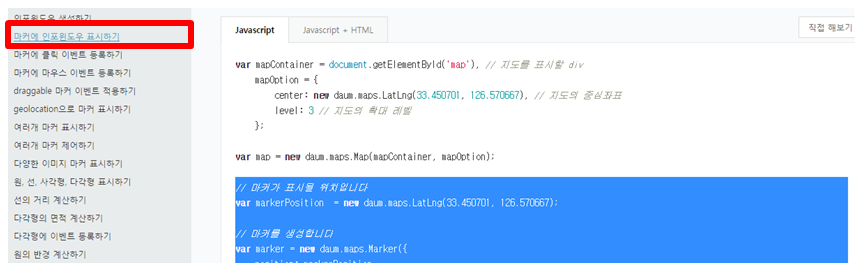
07. 다음 맵의 표현 > 특정위치에 인포창 표시하기
http://apis.map.daum.net/web/sample/markerWithInfoWindow/
Daum 지도 API
Daum 지도 API를 이용해보세요. 다양한 샘플과 상세한 매뉴얼로 개발자분들의 시간을 아껴드리겠습니다!
apis.map.daum.net

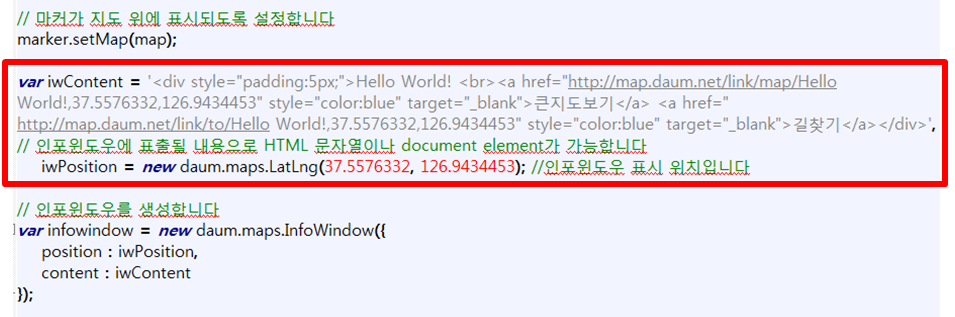
sample page 코드 복사후 예제 파일에 붙여넣고 인포윈도우에 표출될 내용부부분에 원하는 HTML코드를 추가합니다.

FPT에 업로드하고 주소를 접속해본다.

08. 다음 맵의 표현 > 기본 컨트롤 보이기
http://apis.map.daum.net/web/sample/addMapControl/

마찬가지 소스를 복사하고 api 코드와 좌표를 적용하면 웹페이제엇 확인할 수 있다.

'Web Publishing > HTML&CSS' 카테고리의 다른 글
| 웹프로그래밍의 꽃! 자바스크립트 기초 인프런 강의가 오픈되었습니다. (1) | 2024.12.20 |
|---|---|
| 모바일 기기 감지하는 4가지 방법 (0) | 2019.06.25 |
| flex(플렉스) layout을 이용한 푸터 하단 고정 배치하기 (0) | 2019.06.24 |
| 네이버 맵 API 사용하기 (0) | 2019.04.29 |