Sample Download: https://goo.gl/A2nWDM
- Class 관련 메서드
- toggleClass
- Attr
- cubic bezier
- jQuery 성능향상
에디터: notepad++
티스토리 : http://alikerock.tistory.com/
트위터: #eztoweb
#jquery, #toggleClass, #디자인, #웹퍼블리셔, #프론트엔드, #웹디자인기능사

Sample Download: https://goo.gl/A2nWDM
- Class 관련 메서드
- toggleClass
- Attr
- cubic bezier
- jQuery 성능향상
에디터: notepad++
티스토리 : http://alikerock.tistory.com/
트위터: #eztoweb
#jquery, #toggleClass, #디자인, #웹퍼블리셔, #프론트엔드, #웹디자인기능사

Sample Download: https://goo.gl/ZBCqYY
jQuery 응용
- javascript & jquery 비교
- each 메서드
- animate 메서드
- find, filter
Code Editor: Notepad++
http://alikerock.tistory.com/
Twitter: #eztoweb
https://github.com/alikerock/ezweb
#jquery, #each, #디자인, #웹퍼블리셔, #프론트엔드, #웹디자인기능사

카카오 개발자 주소.
가이드
http://apis.map.daum.net/web/guide/
카카오 맵사용을 위해서는 api key를 발급 받아야 합니다.
|
1. 카카오 개발자사이트 (https://developers.kakao.com) 접속 2. 개발자 등록 및 앱 생성 3. 웹 플랫폼 추가: 앱 선택 – [설정] – [일반] – [플랫폼 추가] – 웹 선택 후 추가 4. 사이트 도메인 등록: [웹] 플랫폼을 선택하고, [사이트 도메인] 을 등록합니다. (예: http://localhost:8080) 5. 페이지 상단의 [JavaScript 키]를 지도 API의 appkey로 사용합니다. |
카카오 개발자 사이트에서는 아래와 같이 다양한 API를 제공하는데 일단 지도 API를 사용해 보고자 한다.

01. 개발자 계정 만들기
카카오 계정으로 로그인 한다.

02. 앱 만들기
구분할 수 있는 이름을 입력하고 ‘앱 만들기’를 클릭하고 구분할 수 있는 이름을 입력합니다.

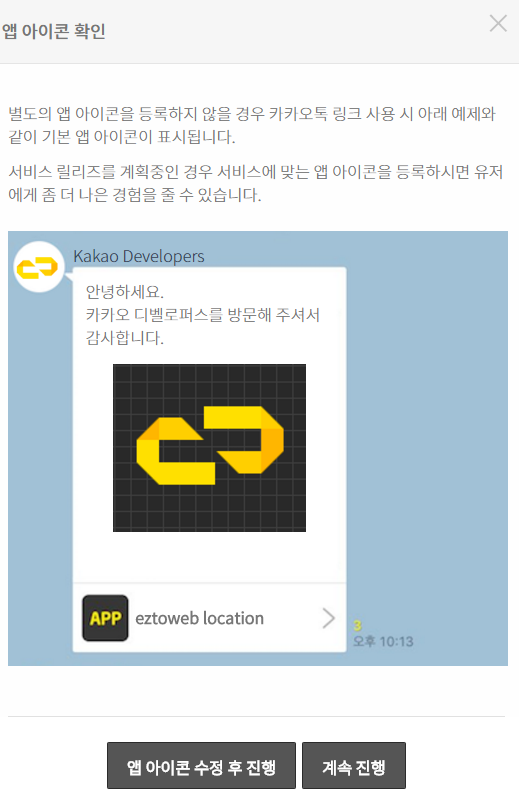
앱 아이콘 확인
별도의 아이콘등으로 수정하지 않아도 되면 ‘계속 진행’ 한다.

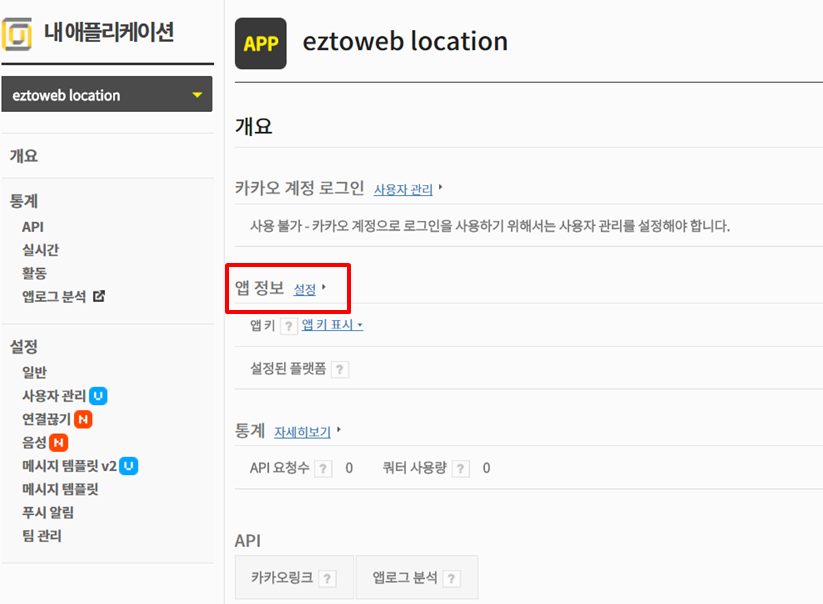
03. 플랫폼 설정하기
앱정보 설정에서 지도를 사용하려는 플랫폼을 설정합니다.

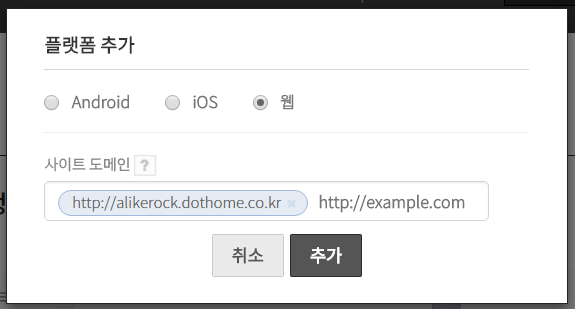
플랫폼 추가를 클릭하고 웹을 선택한후 사이트 도메인에 주소를 입력합니다.


사용하려는 Javascript 키를 복사해 놓습니다.

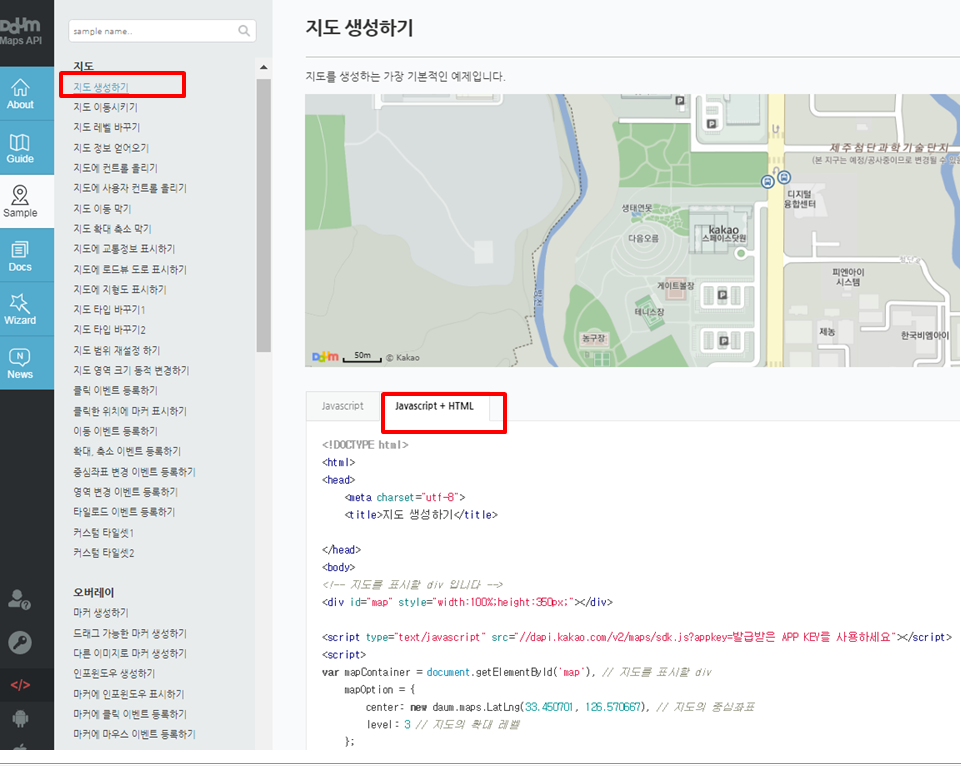
04. 샘플에서 지도 선택하기
http://apis.map.daum.net/web/sample/
샘플에클릭하고 원하는 형식의 지도를 선택합니다.

지도로 이동후 샘플을 클릭하여 다음에서 제공하는 지도 샘플을 확인합니다.

기본적인 지도 사용은 지도생성하기를 클릭하면 확인할 수 있습니다.

05. 선택한 샘플에서 API KEY 입력하기
모든 샘플마다 javascript와 html를 제공함으로 원하는 형식의 코드를 사용합니다.
샘플을 선택했으면 샘플 코드에서 발급받은 키를 입력합니다.

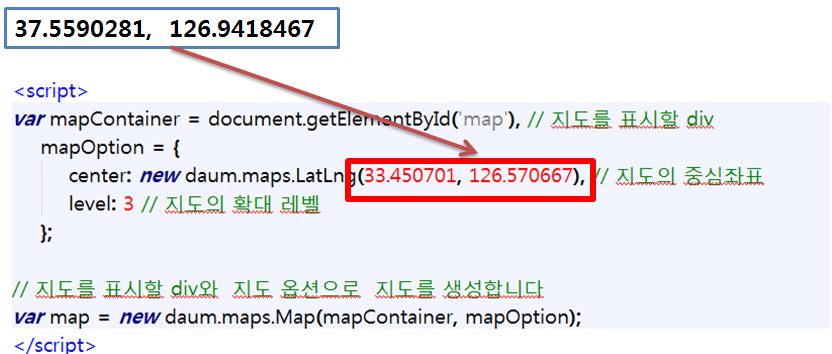
06. 다음지도를 원하는 위치로 설정하기
특정위치로 설정하기 위해서는 위도와 경도를 입력해야 합니다.
http://map.google.com 에서 구글맵을 사용하여 위치를 검색합니다. 예제로 신촌역을 검색했습니다.
상단 주소에 위도와 경도가 나오는 것을 확인하고 복사합니다.

또는 검색후 아이콘에서 마우스 우클릭후 이곳이 궁금한가요?를 클릭하면 하단에 위도와 경도를 출력해줍니다.

찾아낸 위도와 경도를 지도의 중심좌표부분에 입력합니다.

입력후의 다음 지도의 화면입니다.

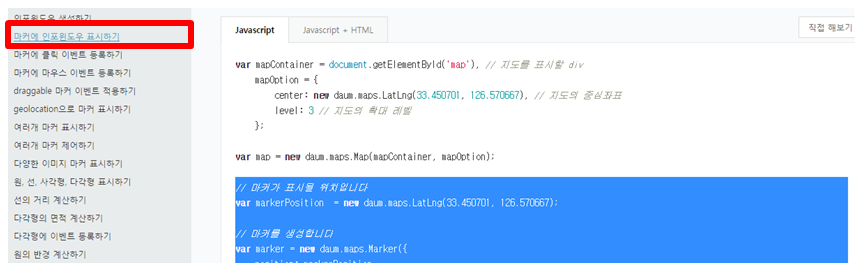
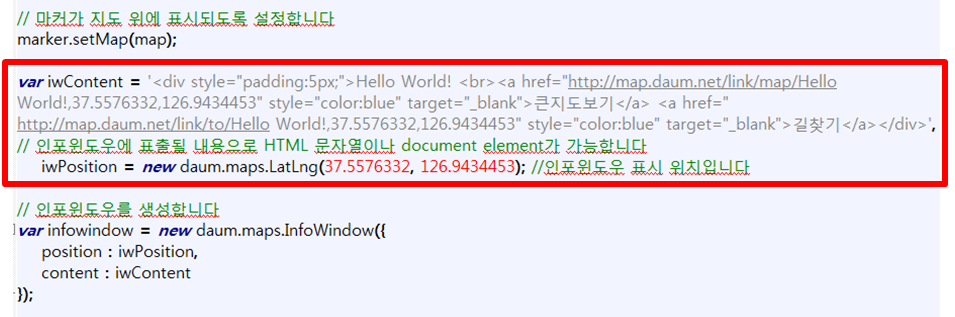
07. 다음 맵의 표현 > 특정위치에 인포창 표시하기
http://apis.map.daum.net/web/sample/markerWithInfoWindow/
Daum 지도 API
Daum 지도 API를 이용해보세요. 다양한 샘플과 상세한 매뉴얼로 개발자분들의 시간을 아껴드리겠습니다!
apis.map.daum.net

sample page 코드 복사후 예제 파일에 붙여넣고 인포윈도우에 표출될 내용부부분에 원하는 HTML코드를 추가합니다.

FPT에 업로드하고 주소를 접속해본다.

08. 다음 맵의 표현 > 기본 컨트롤 보이기
http://apis.map.daum.net/web/sample/addMapControl/

마찬가지 소스를 복사하고 api 코드와 좌표를 적용하면 웹페이제엇 확인할 수 있다.

| 웹프로그래밍의 꽃! 자바스크립트 기초 인프런 강의가 오픈되었습니다. (1) | 2024.12.20 |
|---|---|
| 모바일 기기 감지하는 4가지 방법 (0) | 2019.06.25 |
| flex(플렉스) layout을 이용한 푸터 하단 고정 배치하기 (0) | 2019.06.24 |
| 네이버 맵 API 사용하기 (0) | 2019.04.29 |

API(Application Programming Interface)
응용 프로그램 프로그래밍 인터페이스
응용 프로그램에서 사용할 수 있도록, 운영 체제나 프로그래밍 언어가 제공하는 기능을 제어할 수 있게 만든 인터페이스
웹 API
웹 애플리케이션 개발에서 다른 서비스에 요청을 보내고 응답을 받기 위해 정의된 명세
예), 블로그 API, 우체국의 우편번호 API, 구글과 네이버의 지도 API, 카카오 스토리
홈페이지 구축이나 추가개편 시 따로 추가로 개발하지 않고 이런 오픈 api를 가져와 사용하는 추세
2018년 11월 13일부로 이전의 API 키호출 방식의 네이버 Map 서비스는 종료
|
네이버 클라우드 플랫폼 > Enterprise API 출시일 : 2018년 11월 13일 플랫폼 : 개발자센터 -> 네이버 클라우드 플랫폼(https://www.ncloud.com/)에서 신규 계정을 발급받아 지도 Enterprise API 사용 가능 |
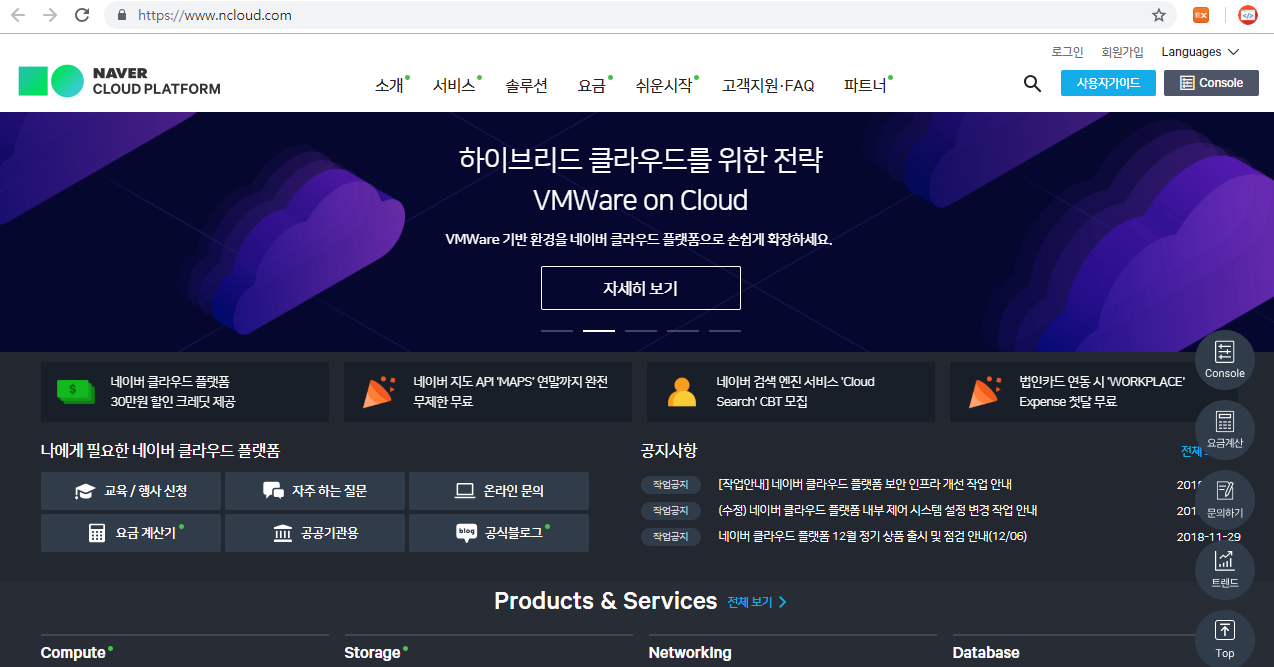
NAVER map Api v3
NAVER map Api v3 https://www.ncloud.com

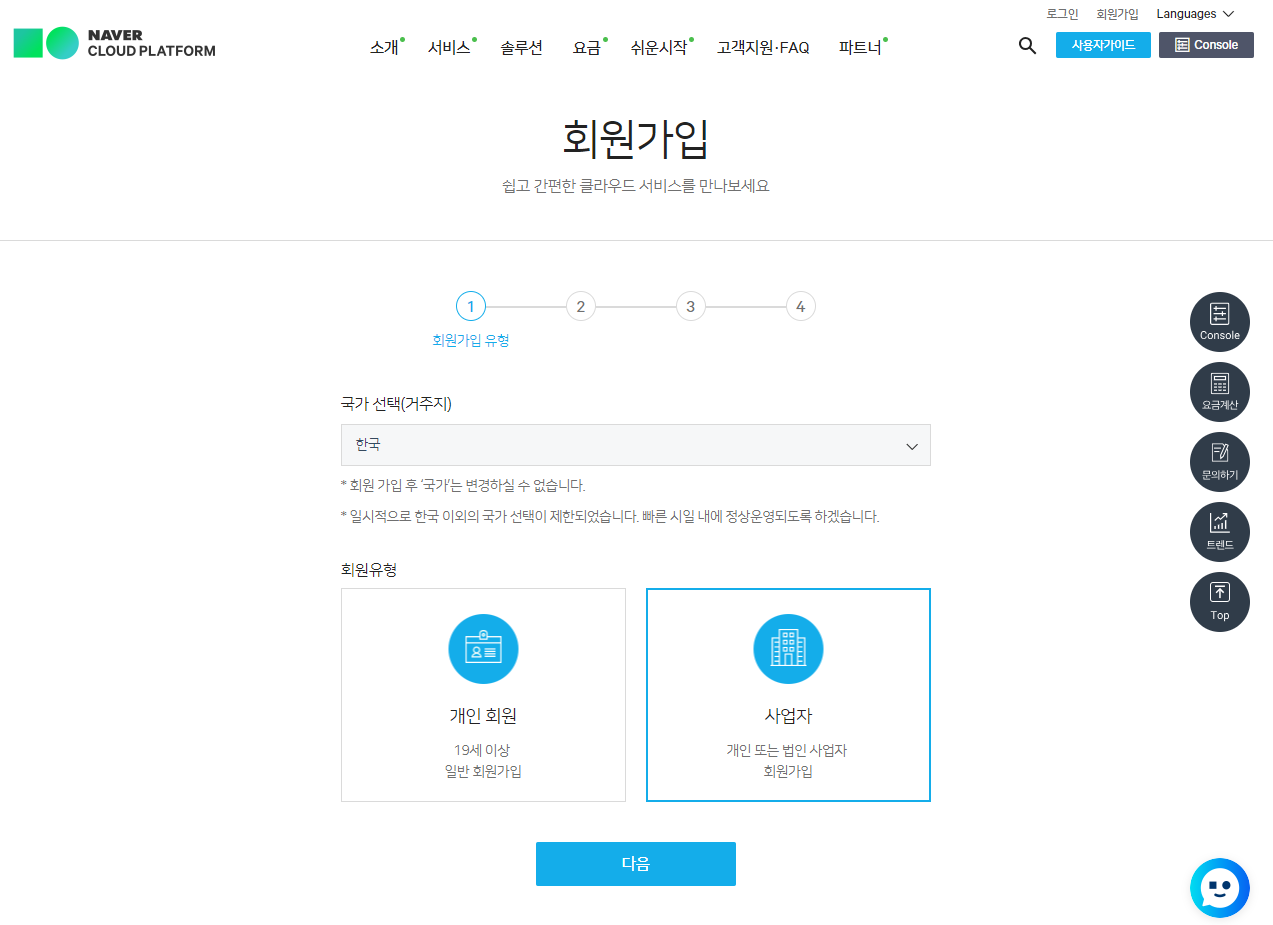
회원가입 > 인증.



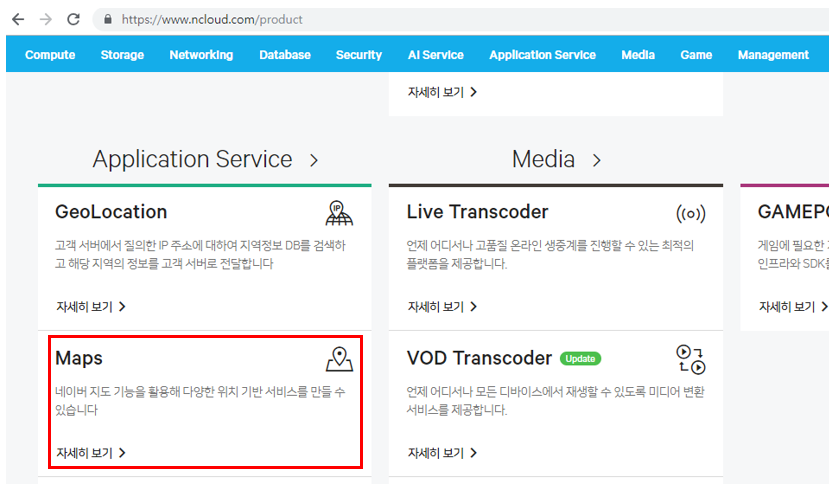
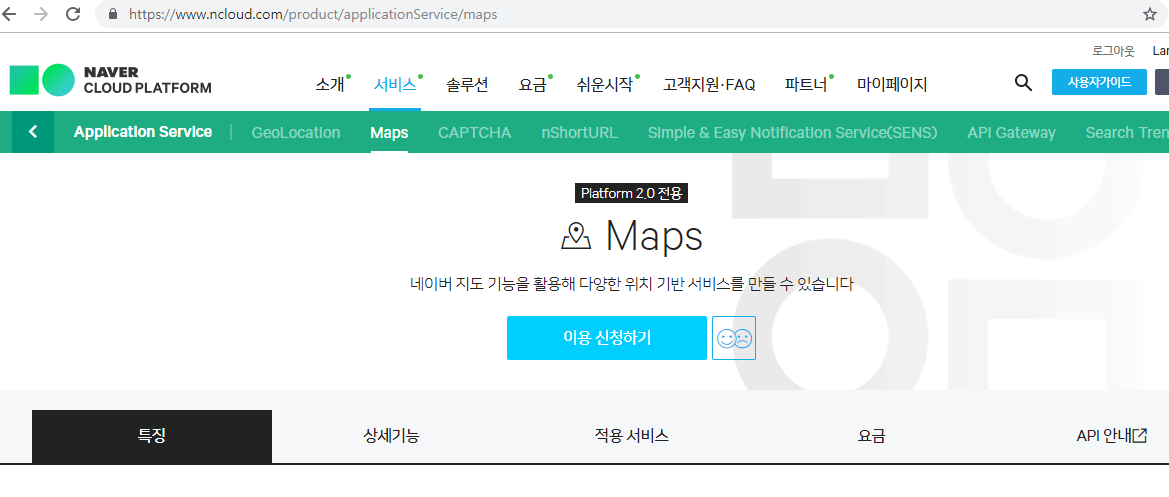
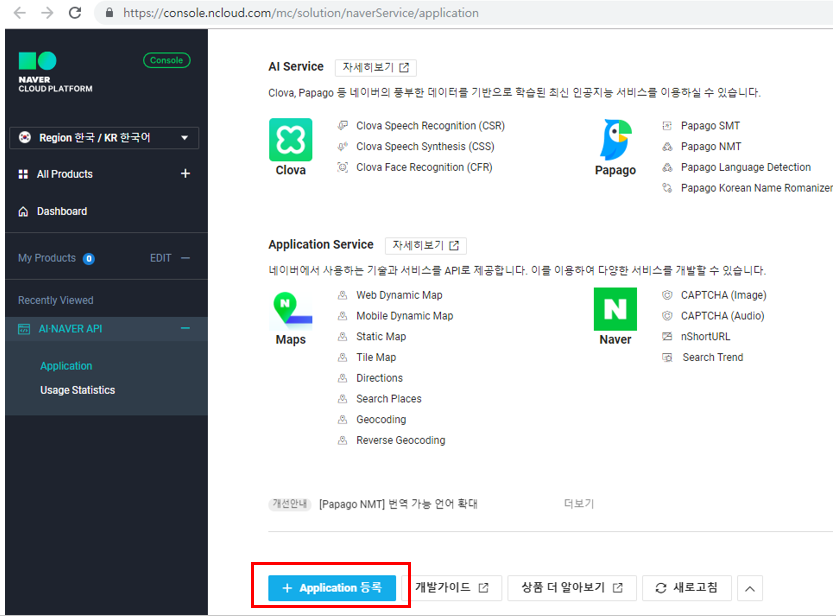
제품에서 Maps 선택

이용신청하기

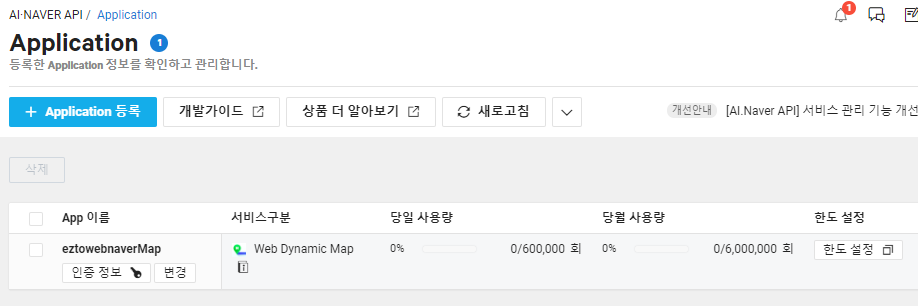
하단에 application 등록 선택

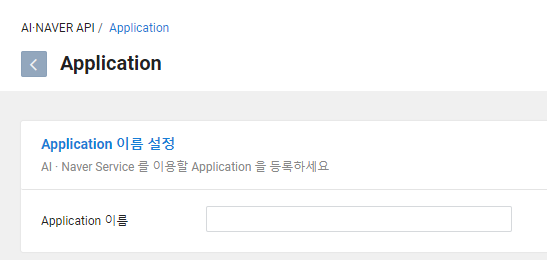
Application 이름 입력

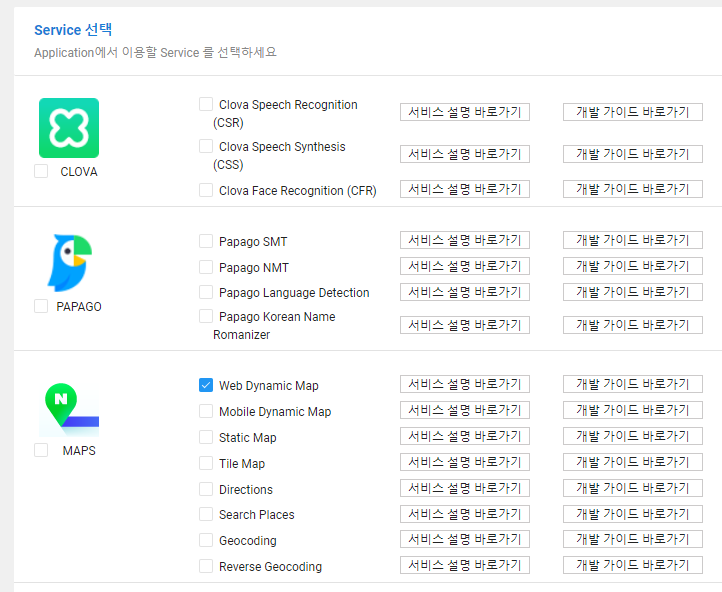
서비스중 원하는 지도 형태 선택

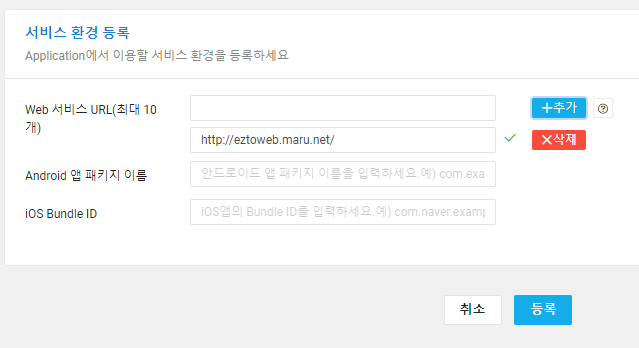
서비스환경에 지도를 사용할 곳의 웹 주소를 입력

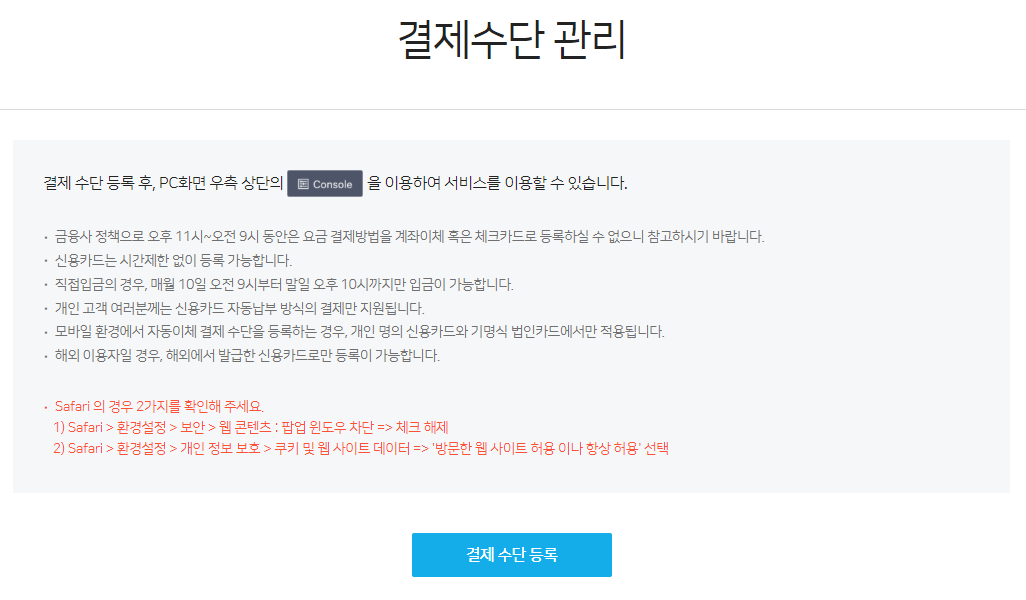
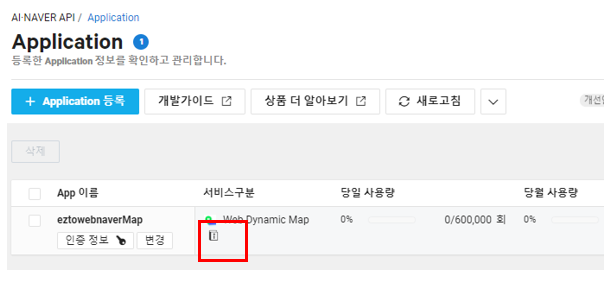
등록된 상태 (6,000,000회까지는 무료)

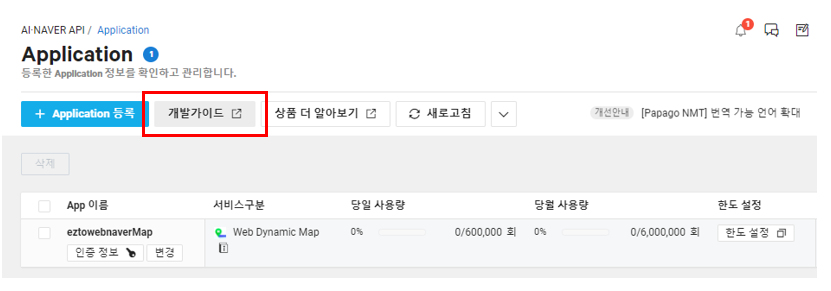
개발가이드 확인하기

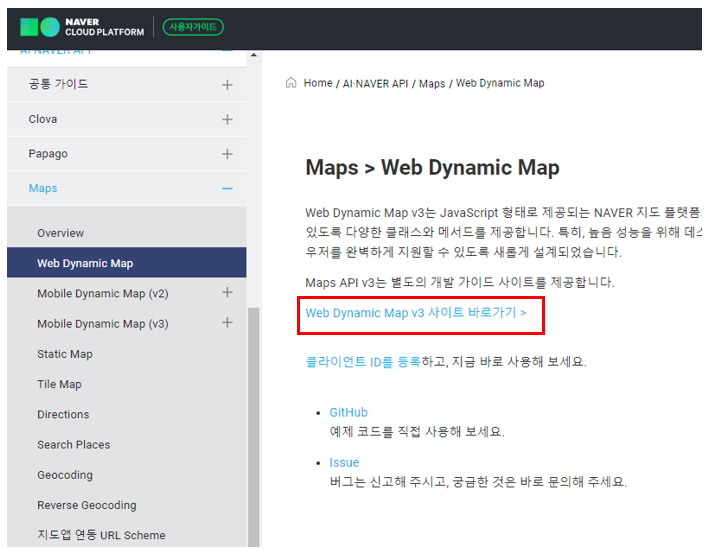
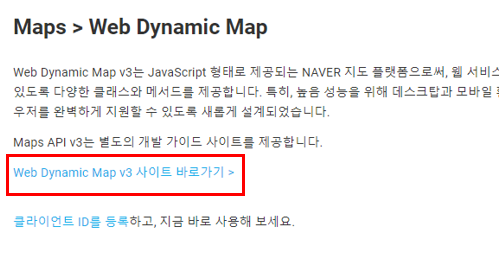
왼쪽 메뉴중 Web Dynamic Map 선택 / v3사이트 바로가기 클릭

https://navermaps.github.io/maps.js.ncp/
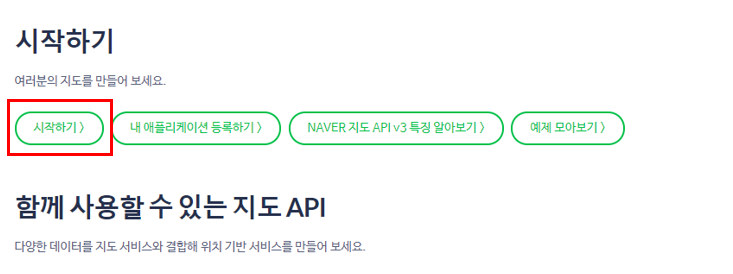
시작하기 클릭

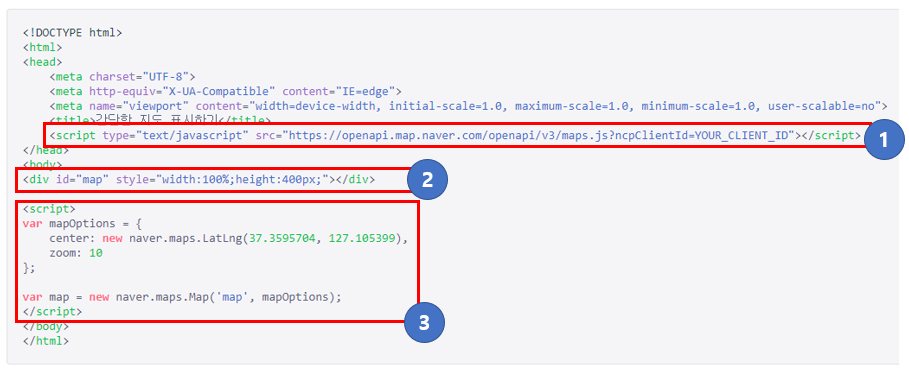
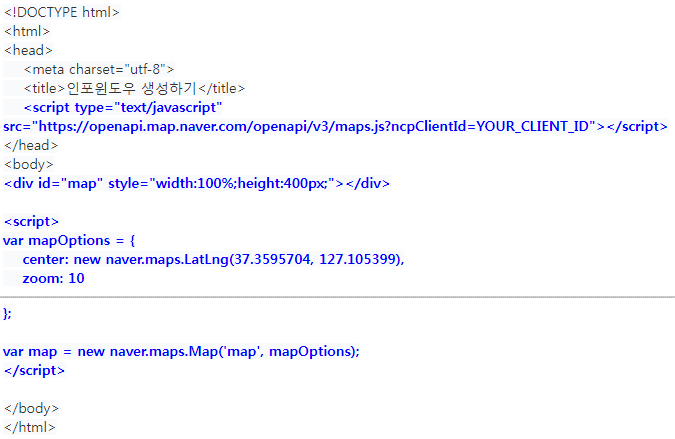
필요한 코드를 복사한다.

네이버 지도를 로드하기 위한 필수 코드로서 중간에 YOUR_CLIENT_ID 부분이 어플리케이션 등록후에 나오는 코드를 넣는 곳이다.
실제 지도가 나타날 위치
네이버에서 제공하는 지도 예제의 코드 (현재는 기본 좌표와 줌의 정도)
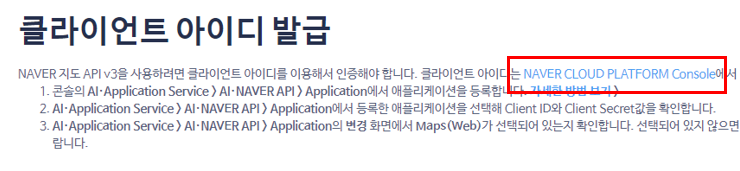
클라이언트 아이디 확인하기

CONSOLE 링크 클릭

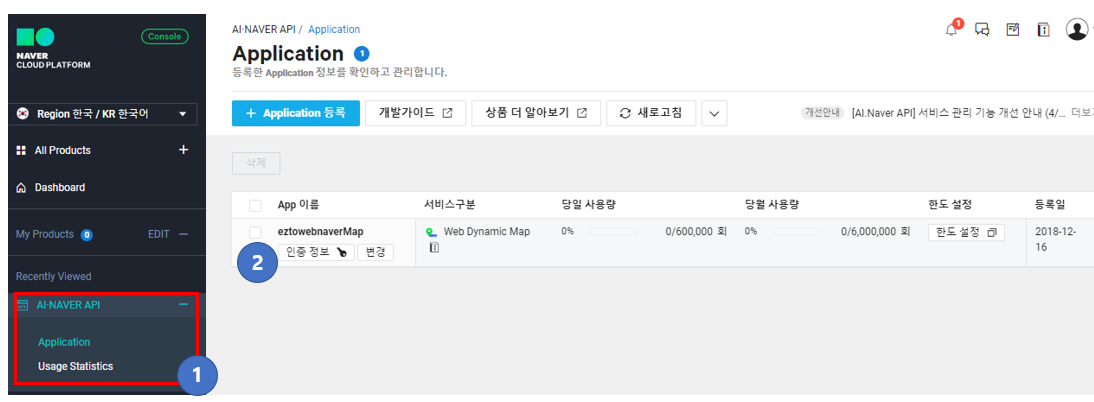
1.왼쪽메뉴에서 NAVER API클릭/ 2. 등록한 어플리케이션 인증정보 클릭

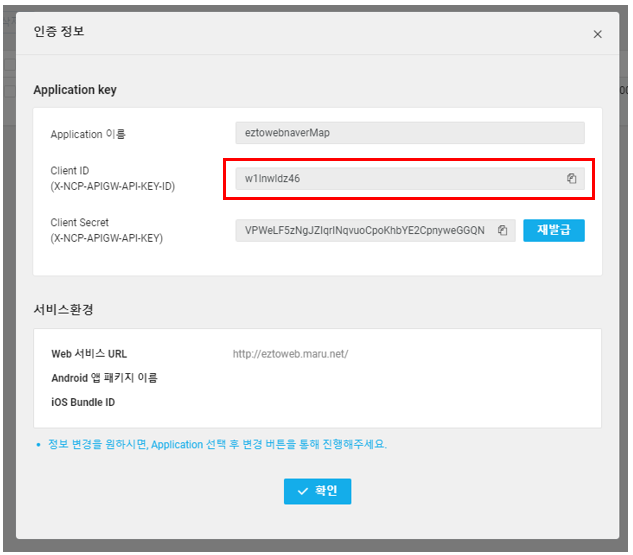
클라이언트 id 복사

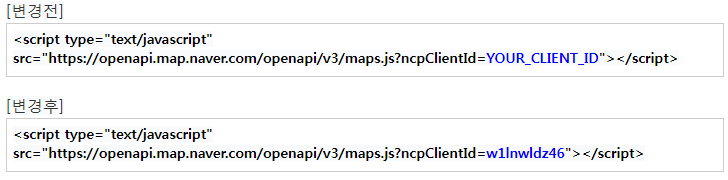
예제 코드에 붙여넣기

콘솔에서 확인한 클라이언트 코드넣기

개발가이드 바로가기 클릭

Web Dynamic Map V3 사이트 바로가기

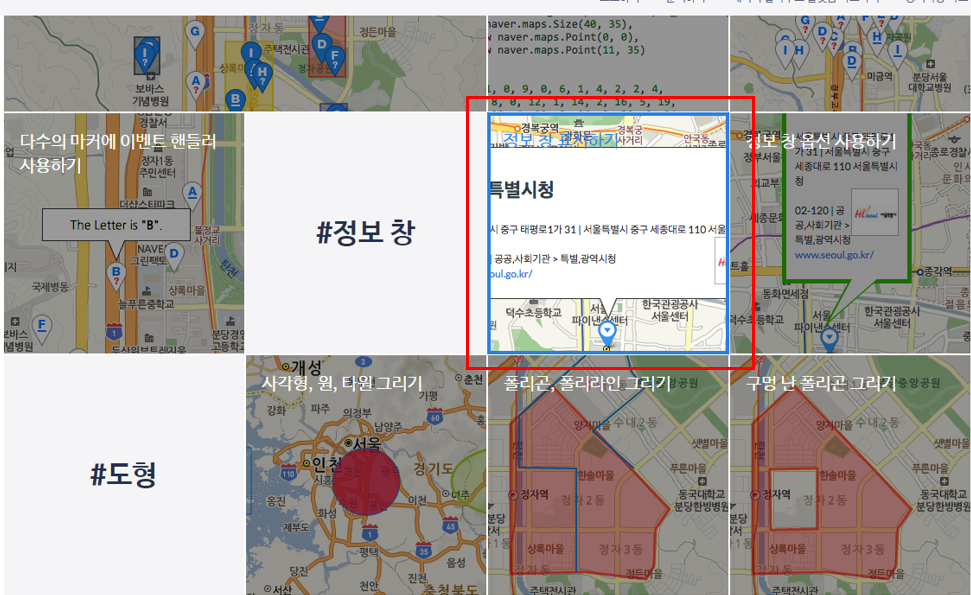
예제 모아보기 클릭

정보창 표시하기 예제 선택

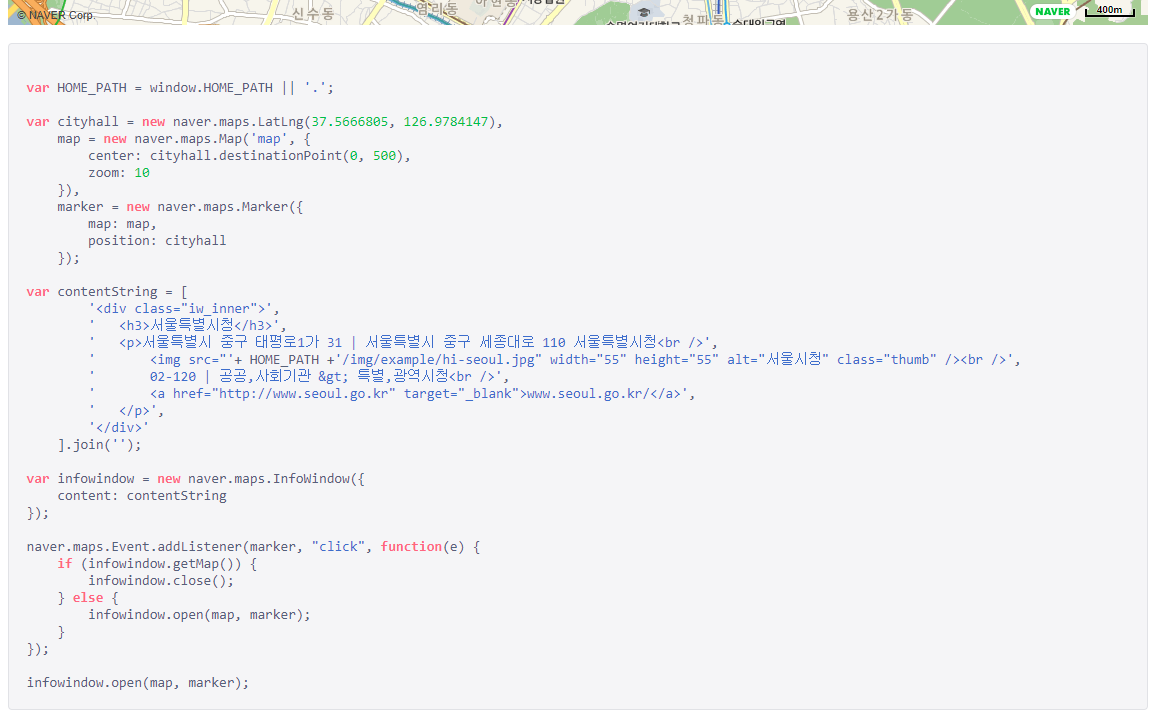
서스 코드 복사하기 (모두 복사)

예제코드에 붙여넣기

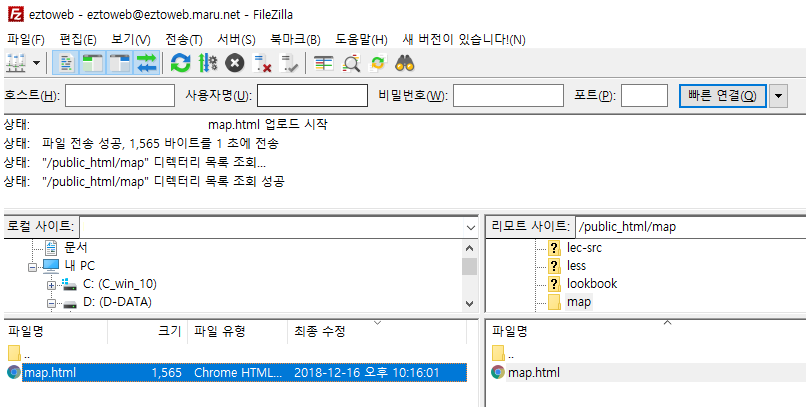
애플리케이션 등록할 때 입력한 주소에 FTP를 이용하여 업로드하기

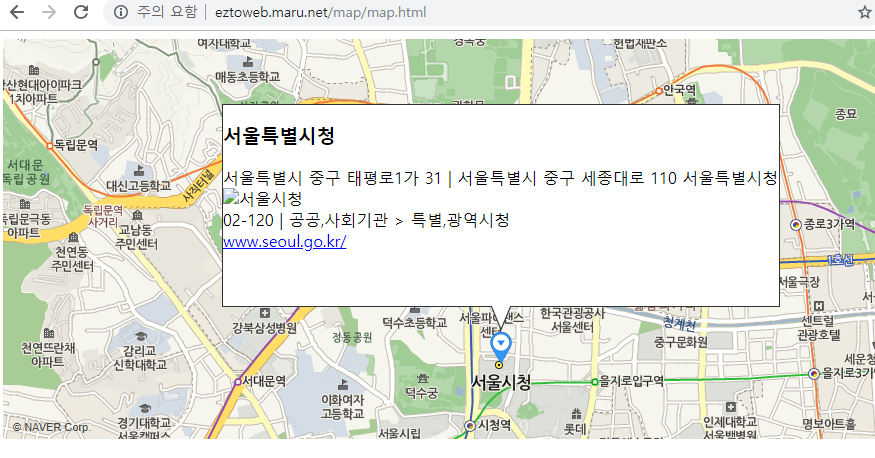
웹브라우저에서 등록한 파일의 주소 입력 확인

| 웹프로그래밍의 꽃! 자바스크립트 기초 인프런 강의가 오픈되었습니다. (1) | 2024.12.20 |
|---|---|
| 모바일 기기 감지하는 4가지 방법 (0) | 2019.06.25 |
| flex(플렉스) layout을 이용한 푸터 하단 고정 배치하기 (0) | 2019.06.24 |
| 다음 daum Map API 활용하기 (0) | 2019.04.29 |
Sample Download: https://goo.gl/DsFqnE
반응형 css 작성하기
- px기반을 플렉스 기반으로 변경하기
- 부트스트랩 그리드 활용하기
- 미디어 쿼리 작성하기
Code Editor: Notepad++
http://alikerock.tistory.com/
Twitter: #eztoweb
https://github.com/alikerock/ezweb
part10 완료본의 예제를 다운로드하고 영상을 보면서 따라해주세요.
디자인 PSD 파일: https://goo.gl/shSB3k
part10 완성본 : https://goo.gl/NBgUQH
서브페이지 CSS
- 헤더, 푸터를 유지하며 css 작성하기
- 배경, 제목, 링크 연결하기
Code Editor: Notepad++
http://alikerock.tistory.com/
Twitter: #eztoweb
https://github.com/alikerock/ezweb
part9 완료본의 예제를 다운로드하고 영상을 보면서 따라해주세요.
디자인 PSD 파일: https://goo.gl/shSB3k
part9 완성본 : https://goo.gl/PkDFEb
서브페이지 만들기
- 헤더, 푸터를 유지하며 콘텐츠 생성하기
- 이후 CMS를 고려하여 코딩하기
티스토리 : http://alikerock.tistory.com/
트위터: #eztoweb
모든 소스 github에서 확인할 수 있습니다.
https://github.com/alikerock/ezweb.git
subpage, gnuboard, cms
| PSD TO HTML 12 [ proweb ] - px버전 사이트를 부트스트랩 v4 (플렉스) 활용 반응형 구현하기 (0) | 2019.04.22 |
|---|---|
| PSD TO HTML [proweb 11 css] - 서브페이지 배경, 제목, 페이지 링크 연결하기 (0) | 2019.04.22 |
| PSD TO HTML [proweb 09 css] - 푸터 스타일, 폰트어썸, 폼의 스타일 설정하기 (0) | 2019.04.22 |
| PSD TO HTML [proweb 08 css] - 프로젝트 리스트 스타일, 플롯, 간격, 마우스오버 캡션 효과 (0) | 2019.04.22 |
| PSD TO HTML [proweb 07] - 슬라이드쇼 좌우 컨트롤 버튼, 페이저 pager 설정하기 (0) | 2019.04.22 |
part8 완료본의 예제를 다운로드하고 영상을 보면서 따라해주세요.
디자인 PSD 파일: https://goo.gl/shSB3k
part8 완성본 : https://goo.gl/DJrLW5
티스토리 : http://alikerock.tistory.com/
트위터: #eztoweb
모든 소스 github에서 확인할 수 있습니다.
https://github.com/alikerock/ezweb.git
footer, fontawesome, form
| PSD TO HTML [proweb 11 css] - 서브페이지 배경, 제목, 페이지 링크 연결하기 (0) | 2019.04.22 |
|---|---|
| PSD TO HTML [proweb 10 html] - 일관성을 유지하면 서브페이지 만들기, portfolio, aboutus (0) | 2019.04.22 |
| PSD TO HTML [proweb 08 css] - 프로젝트 리스트 스타일, 플롯, 간격, 마우스오버 캡션 효과 (0) | 2019.04.22 |
| PSD TO HTML [proweb 07] - 슬라이드쇼 좌우 컨트롤 버튼, 페이저 pager 설정하기 (0) | 2019.04.22 |
| PSD TO HTML [proweb 06] - 슬라이드쇼 타이틀, 설명, 버튼, 좌우 컨트롤 설정하기 (0) | 2019.04.22 |
part7 완료본의 예제를 다운로드하고 영상을 보면서 따라해주세요.
디자인 PSD 파일: https://goo.gl/shSB3k
part7 완성본 : https://goo.gl/32jS3v
project list style
- float, 리스트 설정
- 마우스 오버 캡션 효과
모든 소스 github에서 확인할 수 있습니다.
https://github.com/alikerock/ezweb.git
#project list, #hover effect, #caption, #transtion, #animation
| PSD TO HTML [proweb 10 html] - 일관성을 유지하면 서브페이지 만들기, portfolio, aboutus (0) | 2019.04.22 |
|---|---|
| PSD TO HTML [proweb 09 css] - 푸터 스타일, 폰트어썸, 폼의 스타일 설정하기 (0) | 2019.04.22 |
| PSD TO HTML [proweb 07] - 슬라이드쇼 좌우 컨트롤 버튼, 페이저 pager 설정하기 (0) | 2019.04.22 |
| PSD TO HTML [proweb 06] - 슬라이드쇼 타이틀, 설명, 버튼, 좌우 컨트롤 설정하기 (0) | 2019.04.22 |
| PSD TO HTML [proweb 05] - 헤더 고정하기, 슬라이드 이미지 설정, 로고, 메뉴 설정하기 (0) | 2019.04.22 |
part6 완료본의 예제를 다운로드하고 영상을 보면서 따라해주세요.
디자인 PSD 파일: https://goo.gl/shSB3k
part6 완성본 : https://goo.gl/YPTupc
가운데 배치하기 문제 1
https://codepen.io/alikerock/pen/LzGZbg
가운데 배치하기 문제 2
https://codepen.io/alikerock/pen/dVGXdL
가운데 배치하기 문제 3
https://codepen.io/alikerock/pen/zErBwW
슬라이드쇼 css 설정하기
- 좌우 컨트롤 버튼 배치하기
- 하단 페이저 설정하기
트위터: #eztoweb
모든 소스 github에서 확인할 수 있습니다.
https://github.com/alikerock/ezweb.git
#cycle2, #slideshow, #pager
| PSD TO HTML [proweb 09 css] - 푸터 스타일, 폰트어썸, 폼의 스타일 설정하기 (0) | 2019.04.22 |
|---|---|
| PSD TO HTML [proweb 08 css] - 프로젝트 리스트 스타일, 플롯, 간격, 마우스오버 캡션 효과 (0) | 2019.04.22 |
| PSD TO HTML [proweb 06] - 슬라이드쇼 타이틀, 설명, 버튼, 좌우 컨트롤 설정하기 (0) | 2019.04.22 |
| PSD TO HTML [proweb 05] - 헤더 고정하기, 슬라이드 이미지 설정, 로고, 메뉴 설정하기 (0) | 2019.04.22 |
| PSD TO HTML [proweb 04] - css 리셋, 폰트 위계, 웹폰트 로드, 공통요소 스타일 설정하기 (0) | 2019.04.22 |