
API(Application Programming Interface)
응용 프로그램 프로그래밍 인터페이스
응용 프로그램에서 사용할 수 있도록, 운영 체제나 프로그래밍 언어가 제공하는 기능을 제어할 수 있게 만든 인터페이스
웹 API
웹 애플리케이션 개발에서 다른 서비스에 요청을 보내고 응답을 받기 위해 정의된 명세
예), 블로그 API, 우체국의 우편번호 API, 구글과 네이버의 지도 API, 카카오 스토리
홈페이지 구축이나 추가개편 시 따로 추가로 개발하지 않고 이런 오픈 api를 가져와 사용하는 추세
2018년 11월 13일부로 이전의 API 키호출 방식의 네이버 Map 서비스는 종료
|
네이버 클라우드 플랫폼 > Enterprise API 출시일 : 2018년 11월 13일 플랫폼 : 개발자센터 -> 네이버 클라우드 플랫폼(https://www.ncloud.com/)에서 신규 계정을 발급받아 지도 Enterprise API 사용 가능 |
NAVER map Api v3
NAVER map Api v3 https://www.ncloud.com

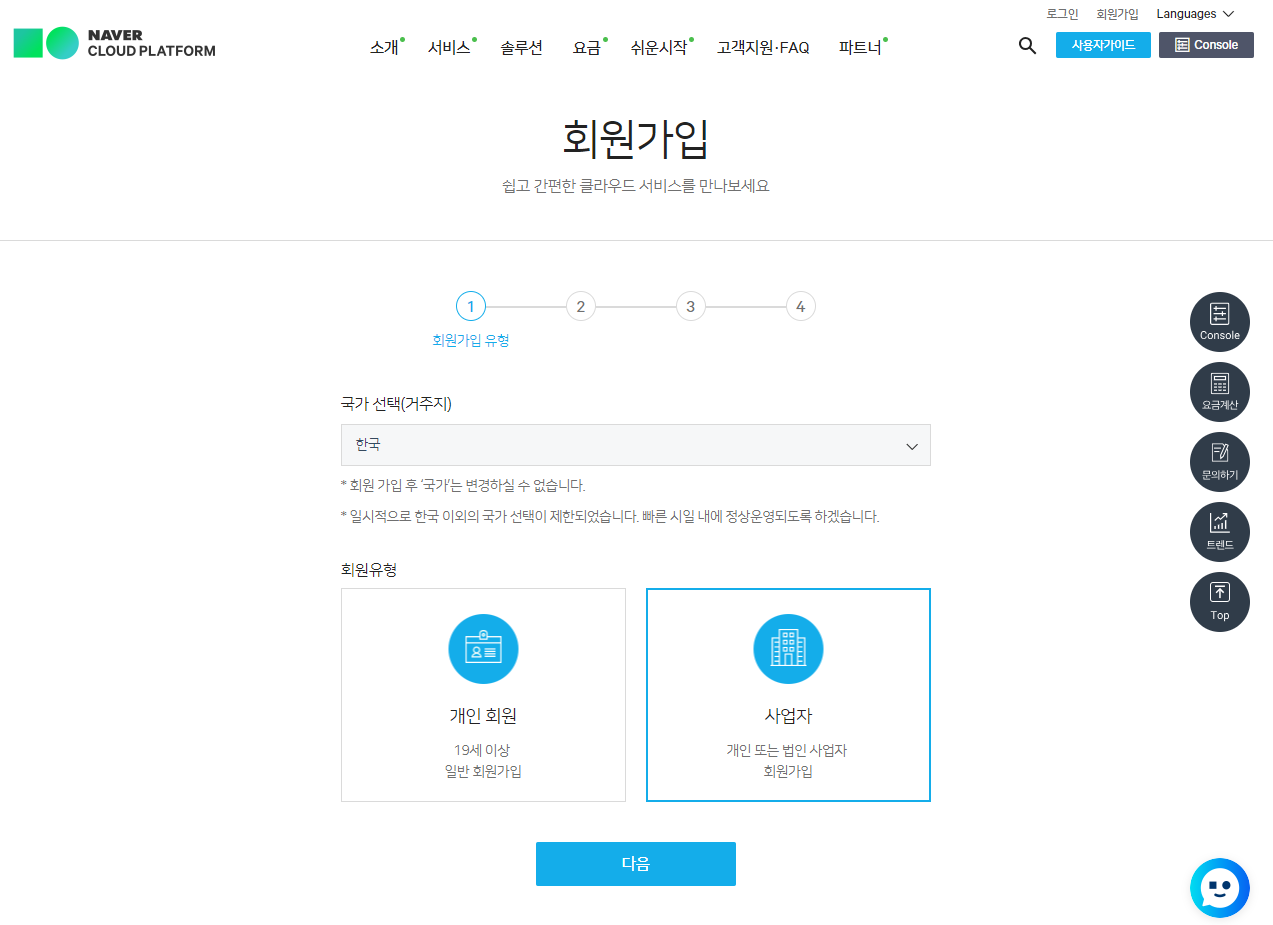
회원가입 > 인증.



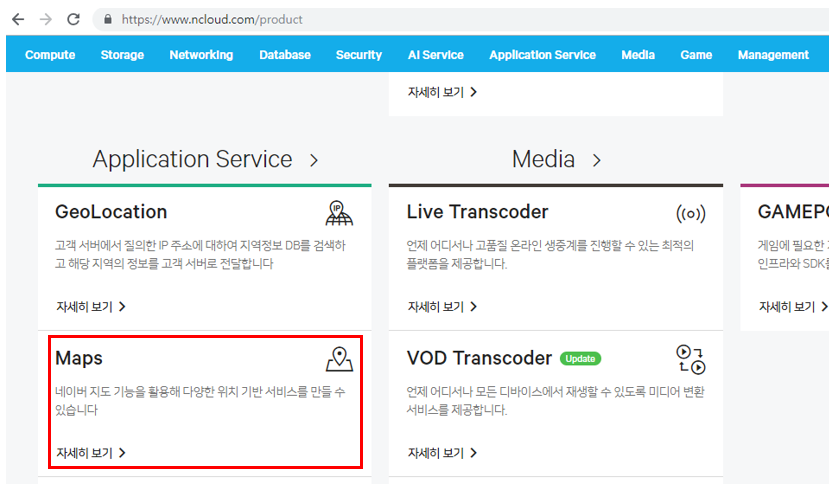
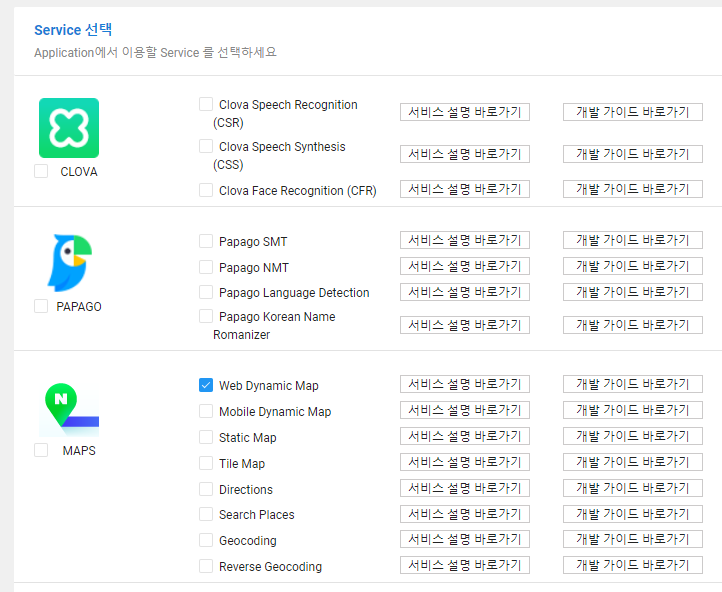
제품에서 Maps 선택

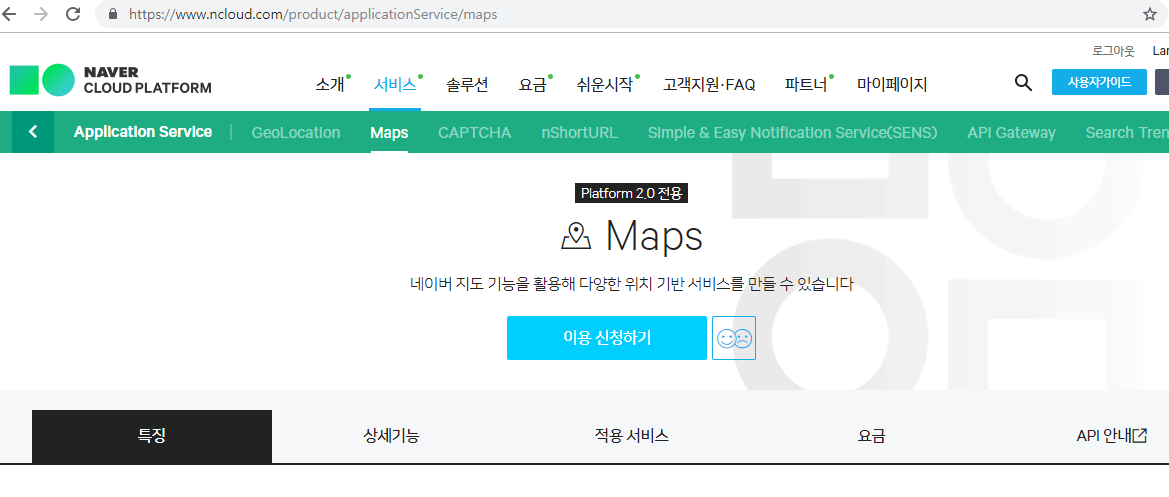
이용신청하기

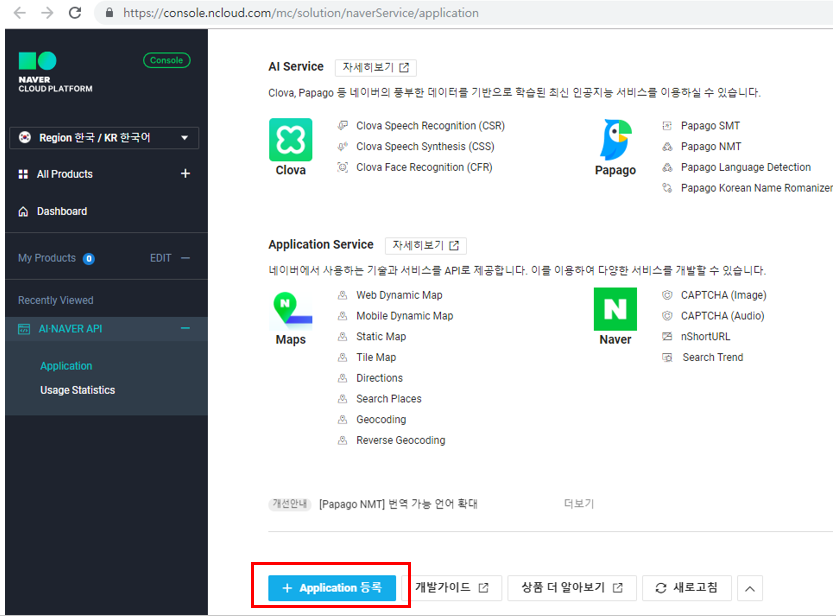
하단에 application 등록 선택

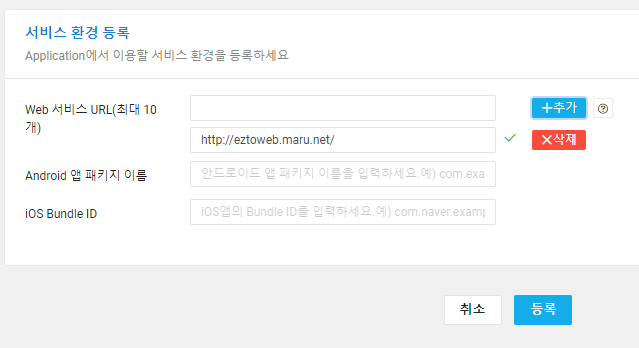
Application 이름 입력

서비스중 원하는 지도 형태 선택

서비스환경에 지도를 사용할 곳의 웹 주소를 입력

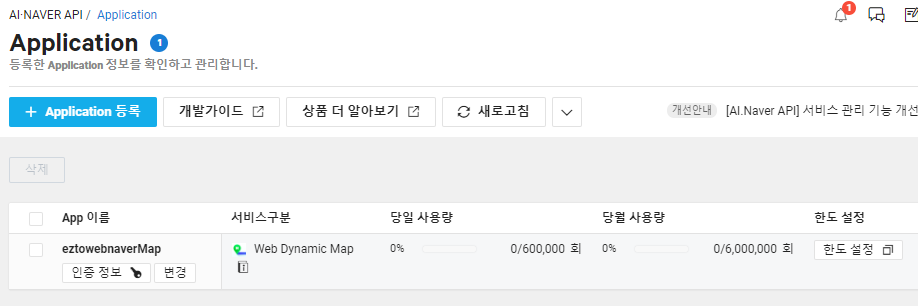
등록된 상태 (6,000,000회까지는 무료)

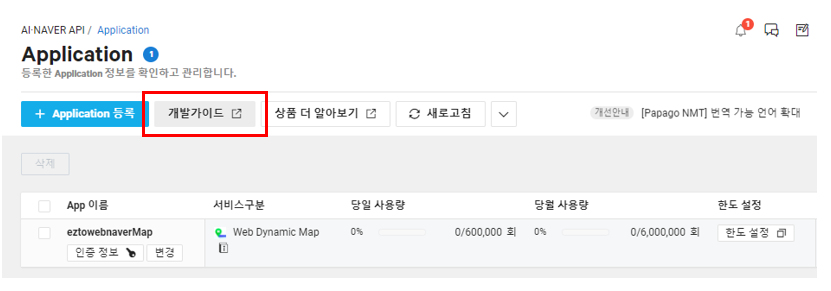
개발가이드 확인하기

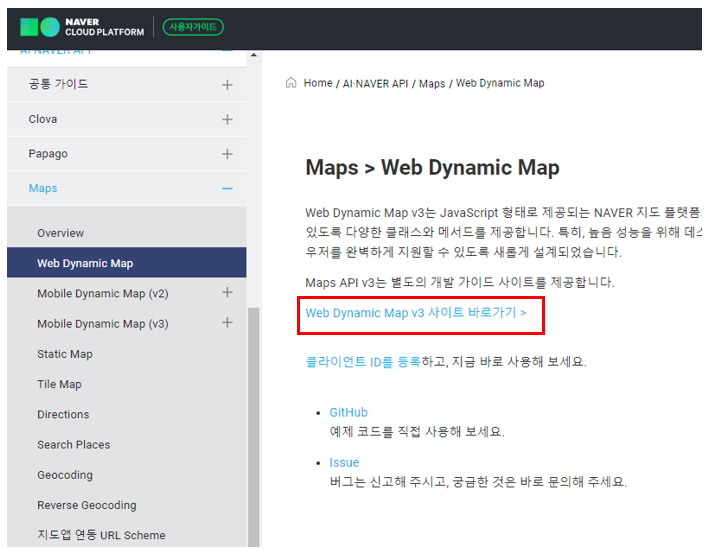
왼쪽 메뉴중 Web Dynamic Map 선택 / v3사이트 바로가기 클릭

https://navermaps.github.io/maps.js.ncp/
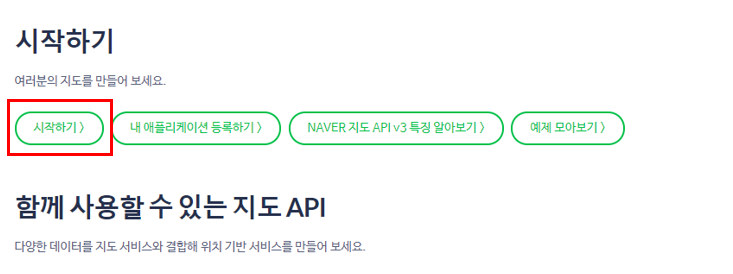
시작하기 클릭

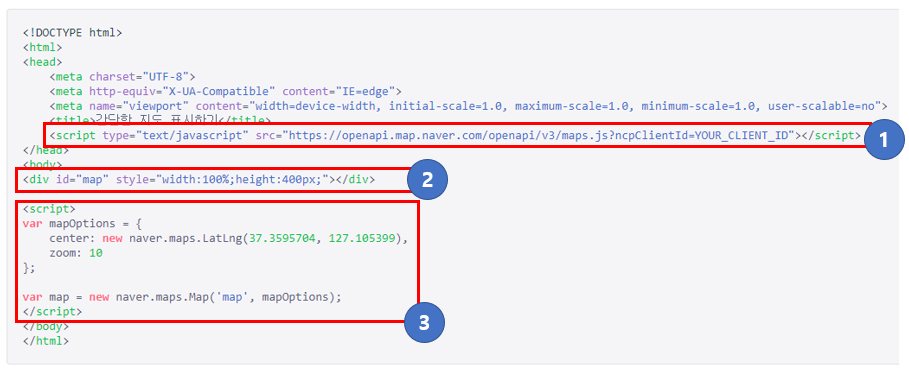
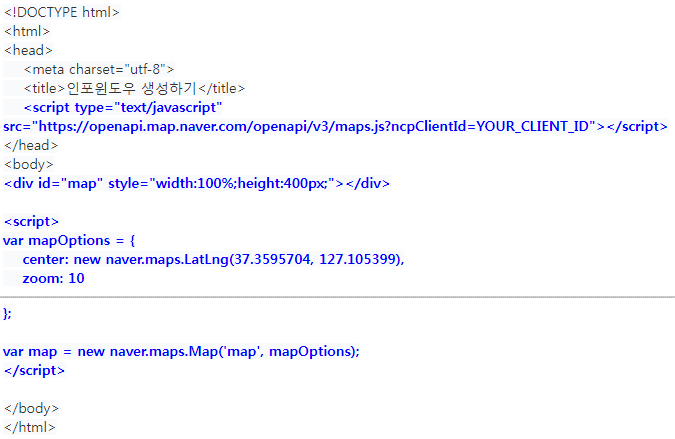
필요한 코드를 복사한다.

네이버 지도를 로드하기 위한 필수 코드로서 중간에 YOUR_CLIENT_ID 부분이 어플리케이션 등록후에 나오는 코드를 넣는 곳이다.
-
실제 지도가 나타날 위치
-
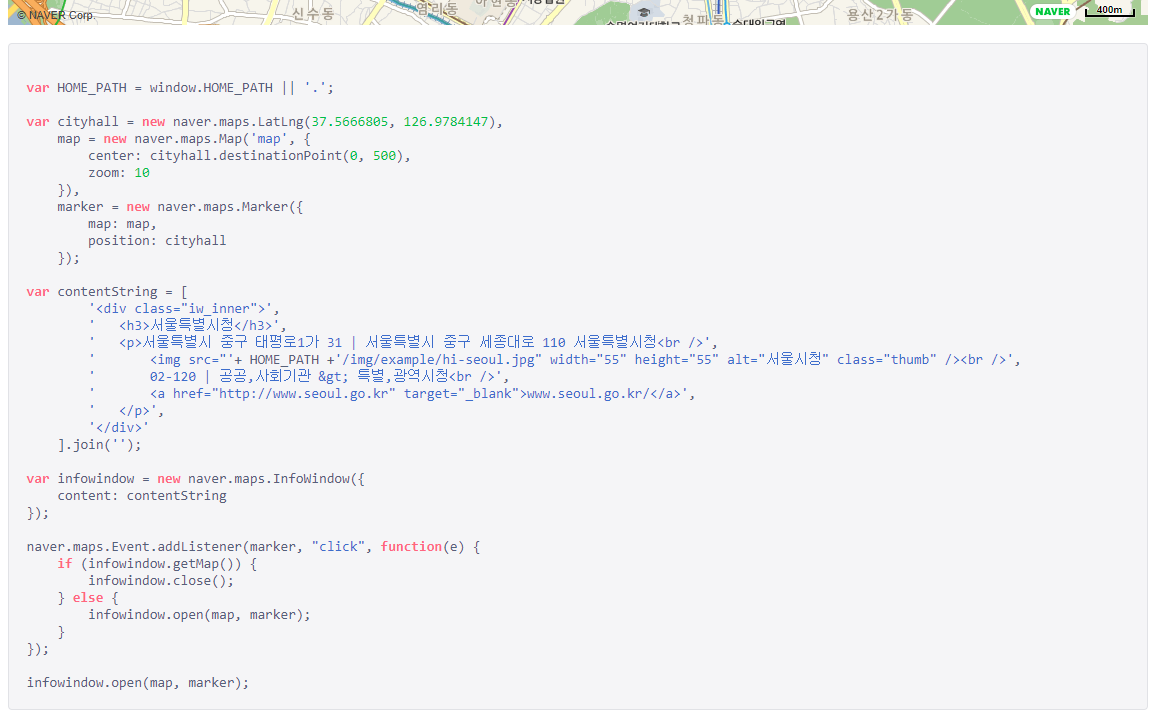
네이버에서 제공하는 지도 예제의 코드 (현재는 기본 좌표와 줌의 정도)
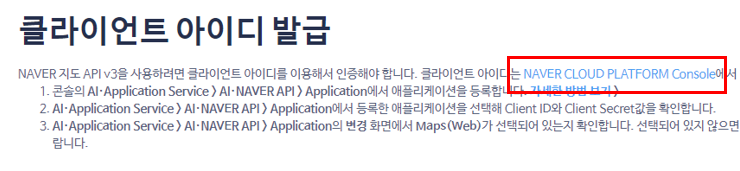
클라이언트 아이디 확인하기

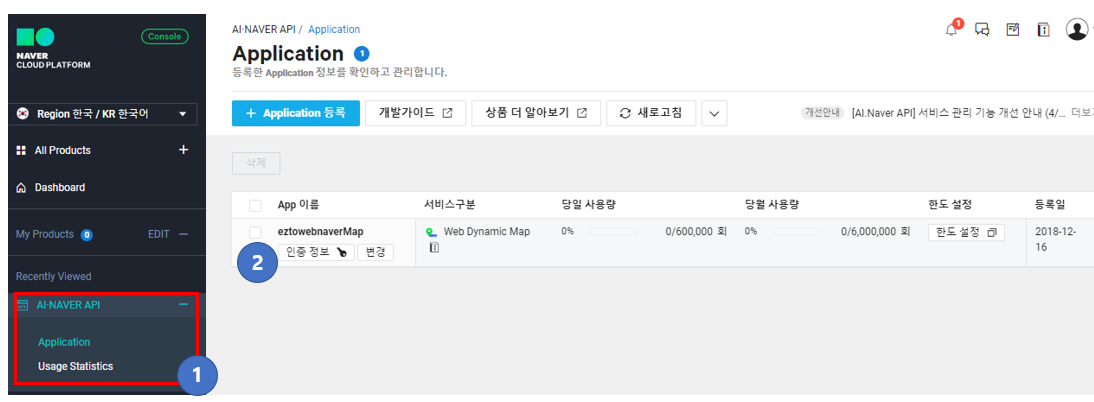
CONSOLE 링크 클릭

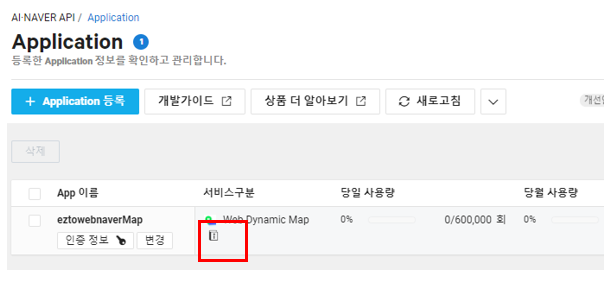
1.왼쪽메뉴에서 NAVER API클릭/ 2. 등록한 어플리케이션 인증정보 클릭

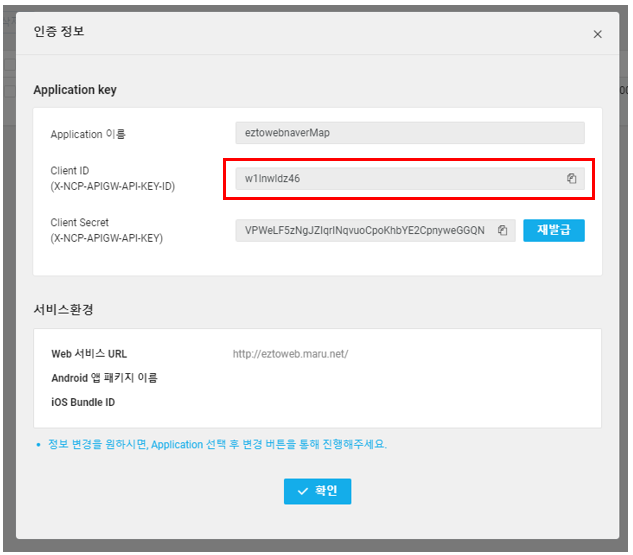
클라이언트 id 복사

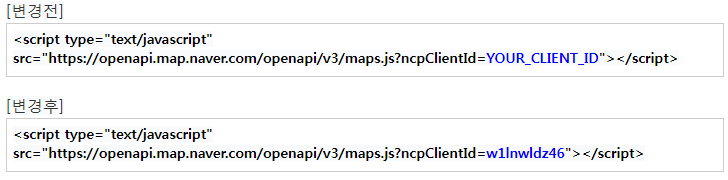
예제 코드에 붙여넣기

콘솔에서 확인한 클라이언트 코드넣기

개발가이드 바로가기 클릭

Web Dynamic Map V3 사이트 바로가기

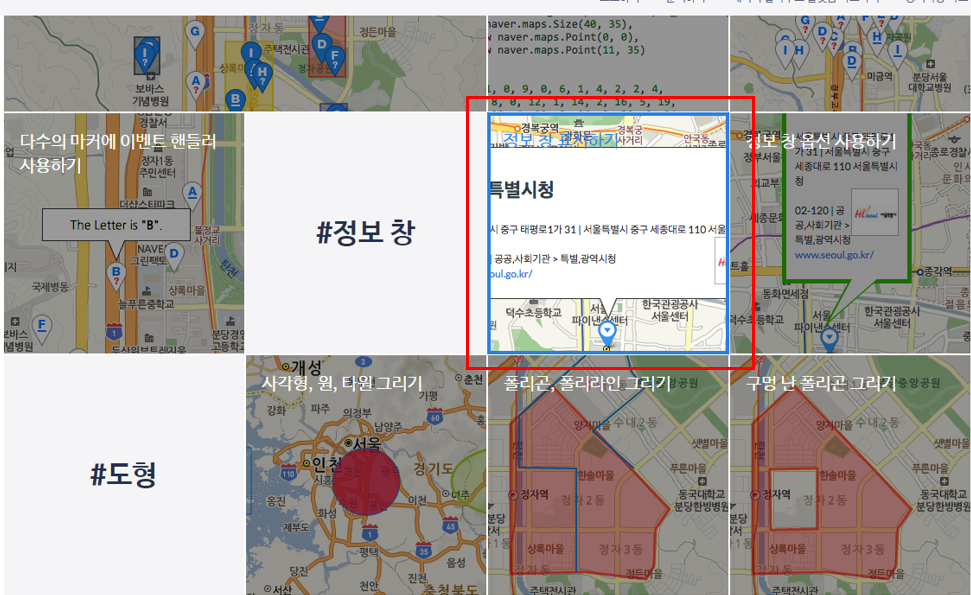
예제 모아보기 클릭

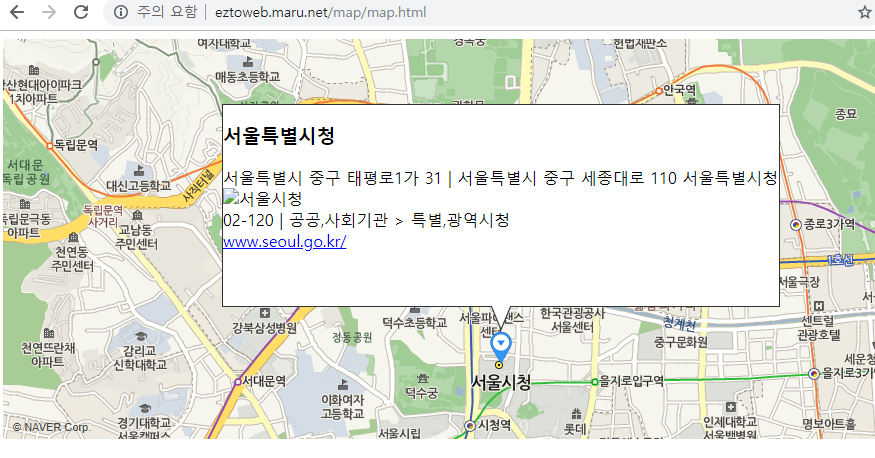
정보창 표시하기 예제 선택

서스 코드 복사하기 (모두 복사)

예제코드에 붙여넣기

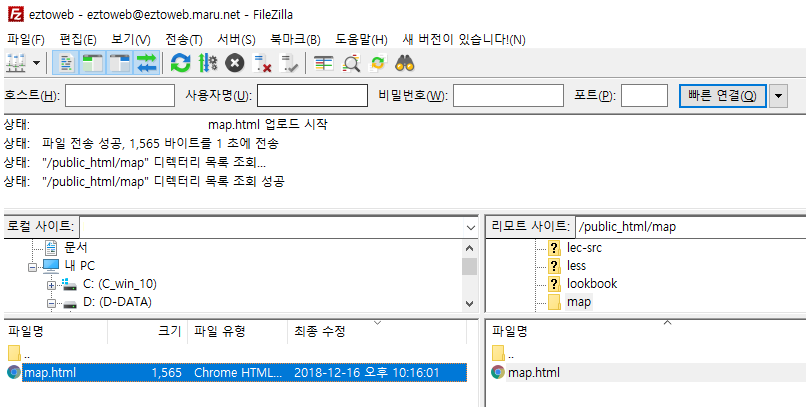
애플리케이션 등록할 때 입력한 주소에 FTP를 이용하여 업로드하기

웹브라우저에서 등록한 파일의 주소 입력 확인

'Web Publishing > HTML&CSS' 카테고리의 다른 글
| 웹프로그래밍의 꽃! 자바스크립트 기초 인프런 강의가 오픈되었습니다. (1) | 2024.12.20 |
|---|---|
| 모바일 기기 감지하는 4가지 방법 (0) | 2019.06.25 |
| flex(플렉스) layout을 이용한 푸터 하단 고정 배치하기 (0) | 2019.06.24 |
| 다음 daum Map API 활용하기 (0) | 2019.04.29 |