
교육과정 : [웹코딩]UIUX반응형(리액트[React],자바스크립트)프론트엔드(퍼블리셔)개발자
강의장 : 212호
개강일 : 10월25일~11월29일(화목/화목금, 13일)
휴강일 : ----------[※ 이외 공휴일휴무]
교육시간 : 19:00~22:00(3H)
SPA(single page application) 싱글 페이지 어플리케이션을 제작하는데 특화되어 있는 react의 기초를 학습할 수 있는 재직자반 커리큘럼을 소개합니다.
일반적인 웹페이지는 링크나 메뉴를 클릭하면 해당 페이지로 이동하고 페이지가 새롭게 모두 로드됩니다. 이방식은 변경되는 내용이 많은 경우는 효율적이지만 웹페이지의 일부 내용만 변경된다면 굉장히 비효율적인 방법입니다.
이런 비효율적인 방식을 개선하는 방법으로 한페이지내에서 별도 새 페이지 오픈 없이 웹페이지의 일부 내용을 마치 앱처럼 변경할 수 있도록 javascript를 통해 구현하는 방식은 SPA입니다.
React 문법은 대부부은 javascript 이기 때문에 javascript를 심도있게 학습해야 이해할 수 있습니다.
React 설치부터 핵심개념인 컴포넌트, 라우터, 리덕스까지 React의 기본기를 학습하실 수 있습니다.
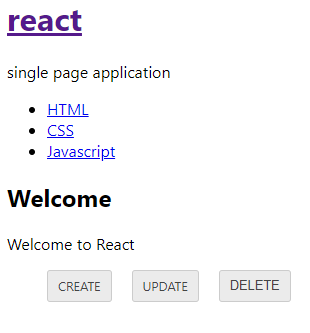
| 리엑트 기초 | 01_React 설치 02_샘플 웹앱 실행하기 03_컴포넌트 생성하기 04_props 05_컴포넌트를 파일로 분리하기 06_state 07_state 이벤트 연결 08_이벤트 설치 09_컴포넌트 이벤트 만들기 |
 완성본 예시 👉 |
| 리엑트 핵심 | 함수형 vs. 클래스형 비교 |  완성본 예시👉 |
| 컴포넌트 생명주기 | ||
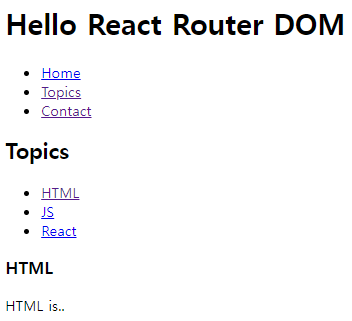
| React Router 웹페이지 연결을 좀더 효율적으로 |
 완성본 예시👉 |
|
| react Ajax 외부 파일 활용하기 |
완성본 예시👉 | |
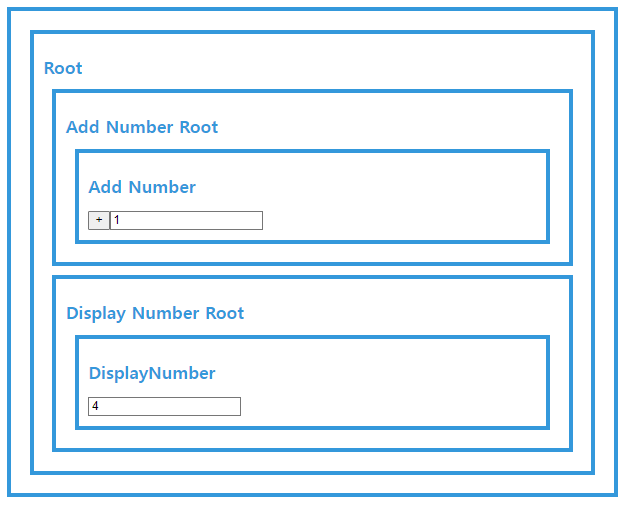
| react Redux 값 전달을 좀더 효율적으로 |
 완성본 예시👉 |
문의 : 02-722-2111
반응형
'오프라인 수업 신청하기' 카테고리의 다른 글
| 리액트[React],자바스크립트)프론트엔드 개발자 3회차 수강생 모집합니다. (0) | 2023.03.19 |
|---|---|
| 피그마(Figma) UI/UX 웹&앱 디자이너를 위한 실무활용(1차) (0) | 2023.01.03 |
| 피그마 활용 웹디자인 & 웹퍼블리싱 실무특강 4회차 수강생을 모집합니다. (0) | 2022.10.18 |
| [오프라인 특강] 프로필 페이지 구축을 위한 워드프레쓰 테마 개발 (0) | 2022.09.14 |
| 피그마 활용 웹디자인 & 웹퍼블리싱 실무특강 3회차 수강생을 모집합니다. (0) | 2022.07.04 |